TensorSpace.js
Neural network 3D visualization framework, build interactive and intuitive ...
README

TensorSpace.js
Present Tensor in Space
English | 中文

Fig. 1 - Interactive LeNet created by TensorSpace
Table of Content
Motivation
Getting Started

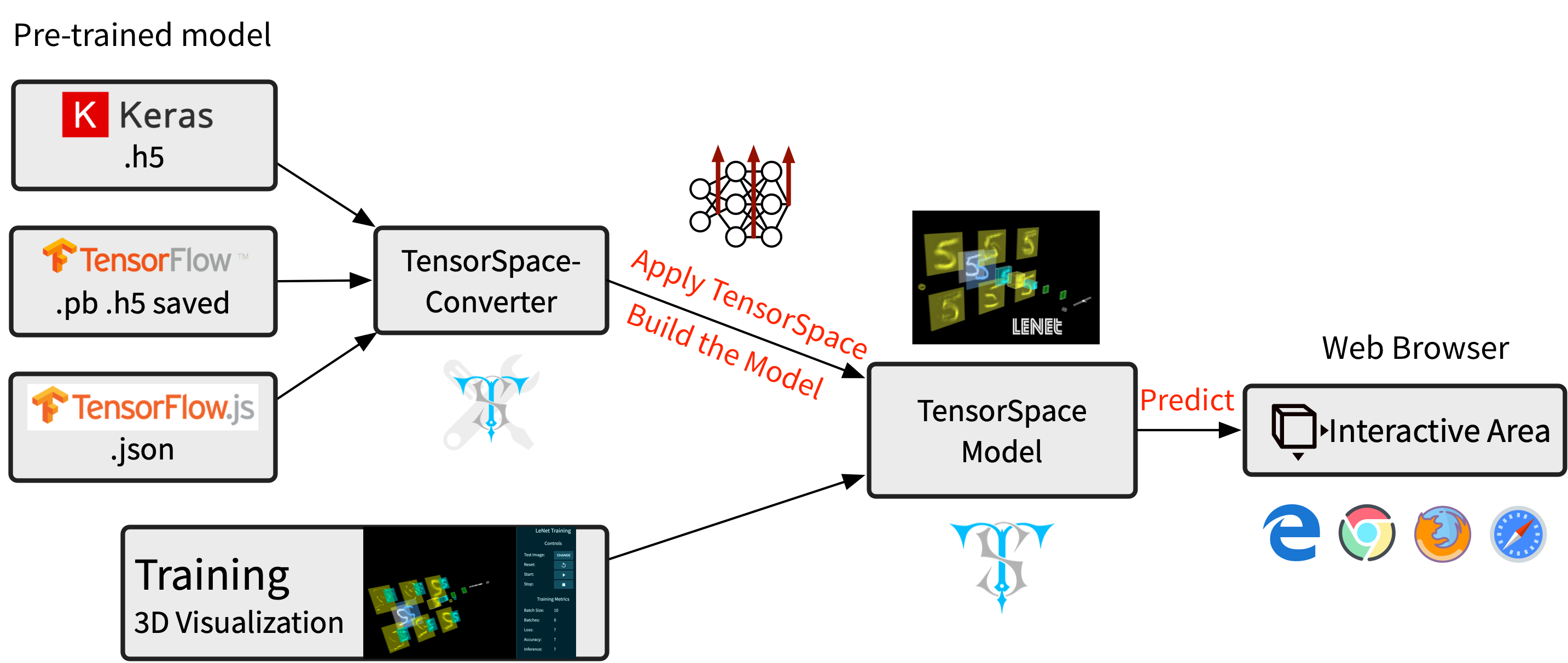
Fig. 2 - TensorSpace Workflow
1. Install TensorSpace
Install in the Basic Case
- ``` html
- <script src="https://cdn.jsdelivr.net/npm/tensorspace@VERSION/dist/tensorspace.min.js"></script>
- ```
- ``` html
- <script src="tf.min.js"></script>
- <script src="three.min.js"></script>
- <script src="tween.min.js"></script>
- <script src="TrackballControls.js"></script>
- <script src="tensorspace.min.js"></script>
- ```
Install in the Progressive Framework
- ``` sh
- npm install tensorspace
- ```
- ``` sh
- yarn add tensorspace
- ```
- ``` js
- import * as TSP from 'tensorspace';
- ```
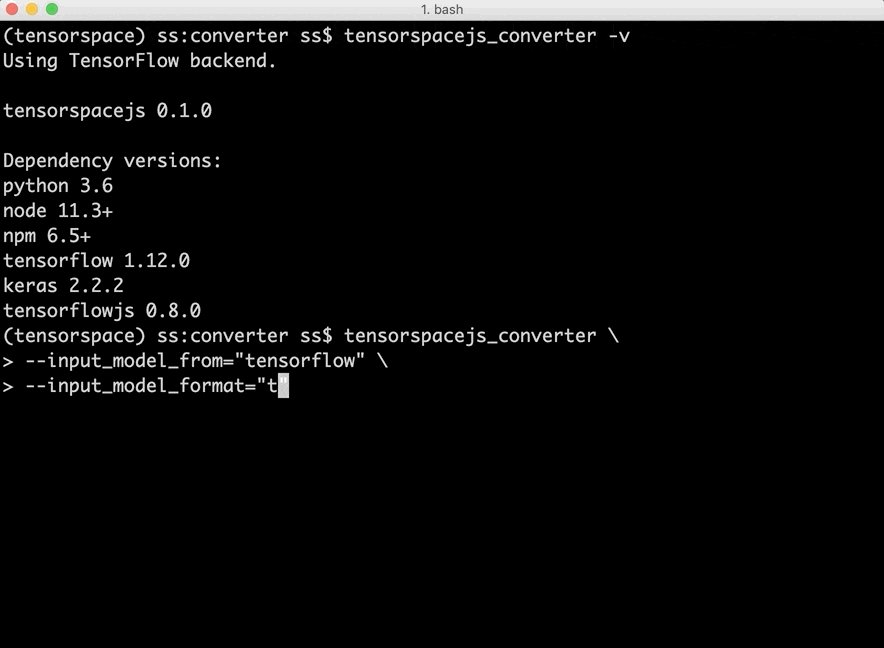
2. Preprocess the Pre-trained Model
- ``` sh
- $ tensorspacejs_converter \
- --input_model_from="tensorflow" \
- --input_model_format="tf_keras" \
- --output_layer_names="padding_1,conv_1,maxpool_1,conv_2,maxpool_2,dense_1,dense_2,softmax" \
- ./PATH/TO/MODEL/tf_keras_model.h5 \
- ./PATH/TO/SAVE/DIR
- ```

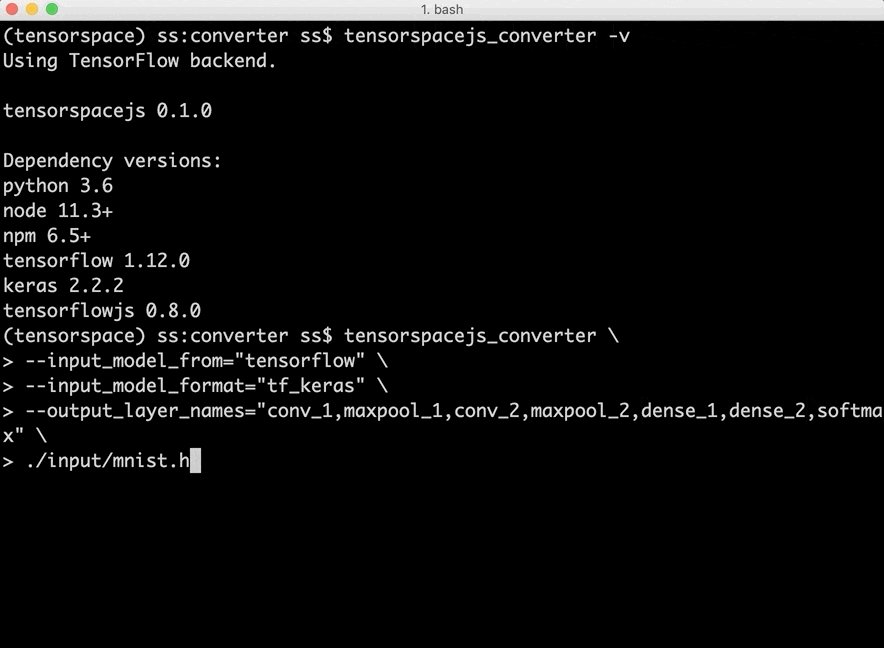
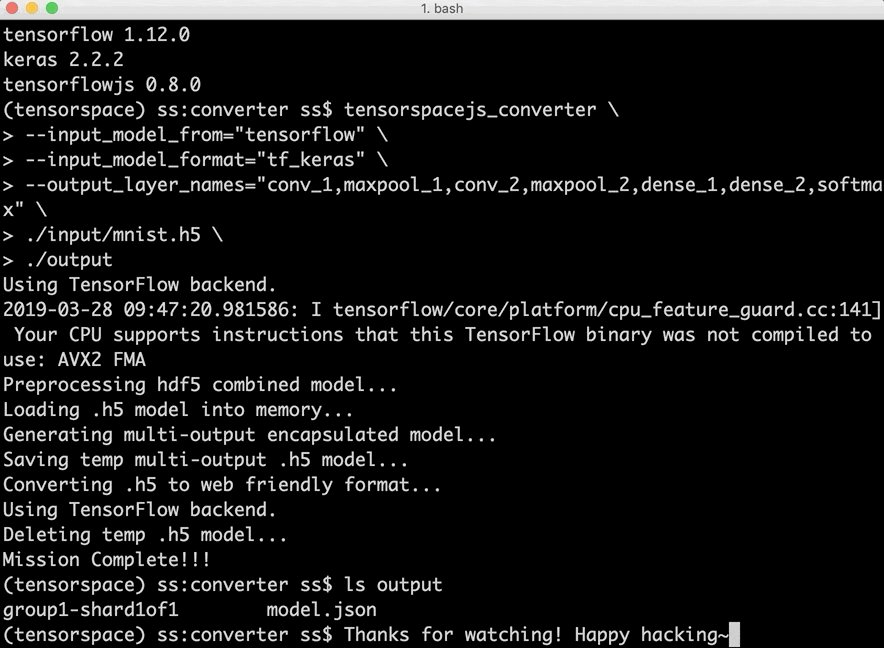
Fig. 3 - TensorSpace-Converter Usage
3. Using TensorSpace to Visualize the Model
- ``` js
- let container = document.getElementById( "container" );
- let model = new TSP.models.Sequential( container );
- ```
- ``` js
- model.add( new TSP.layers.GreyscaleInput() );
- model.add( new TSP.layers.Padding2d() );
- model.add( new TSP.layers.Conv2d() );
- model.add( new TSP.layers.Pooling2d() );
- model.add( new TSP.layers.Conv2d() );
- model.add( new TSP.layers.Pooling2d() );
- model.add( new TSP.layers.Dense() );
- model.add( new TSP.layers.Dense() );
- model.add( new TSP.layers.Output1d({
- outputs: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"]
- }) );
- ```
- ``` js
- model.load({
- type: "tensorflow",
- url: './PATH/TO/MODEL/model.json'
- });
- model.init(function(){
- console.log("Hello World from TensorSpace!");
- });
- ```

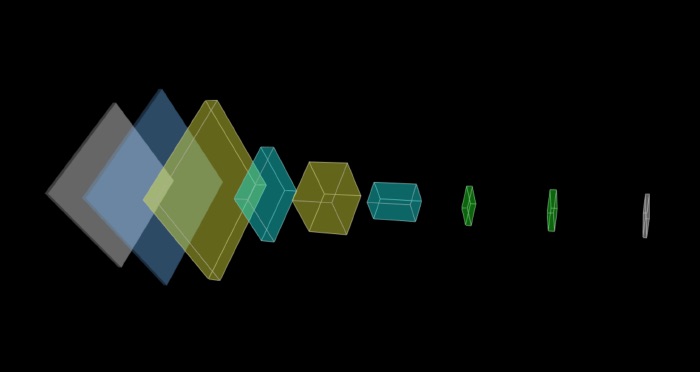
Fig. 4 - LeNet model without any input data
- ```
- model.init(function() {
- model.predict( image_5 );
- });
- ```


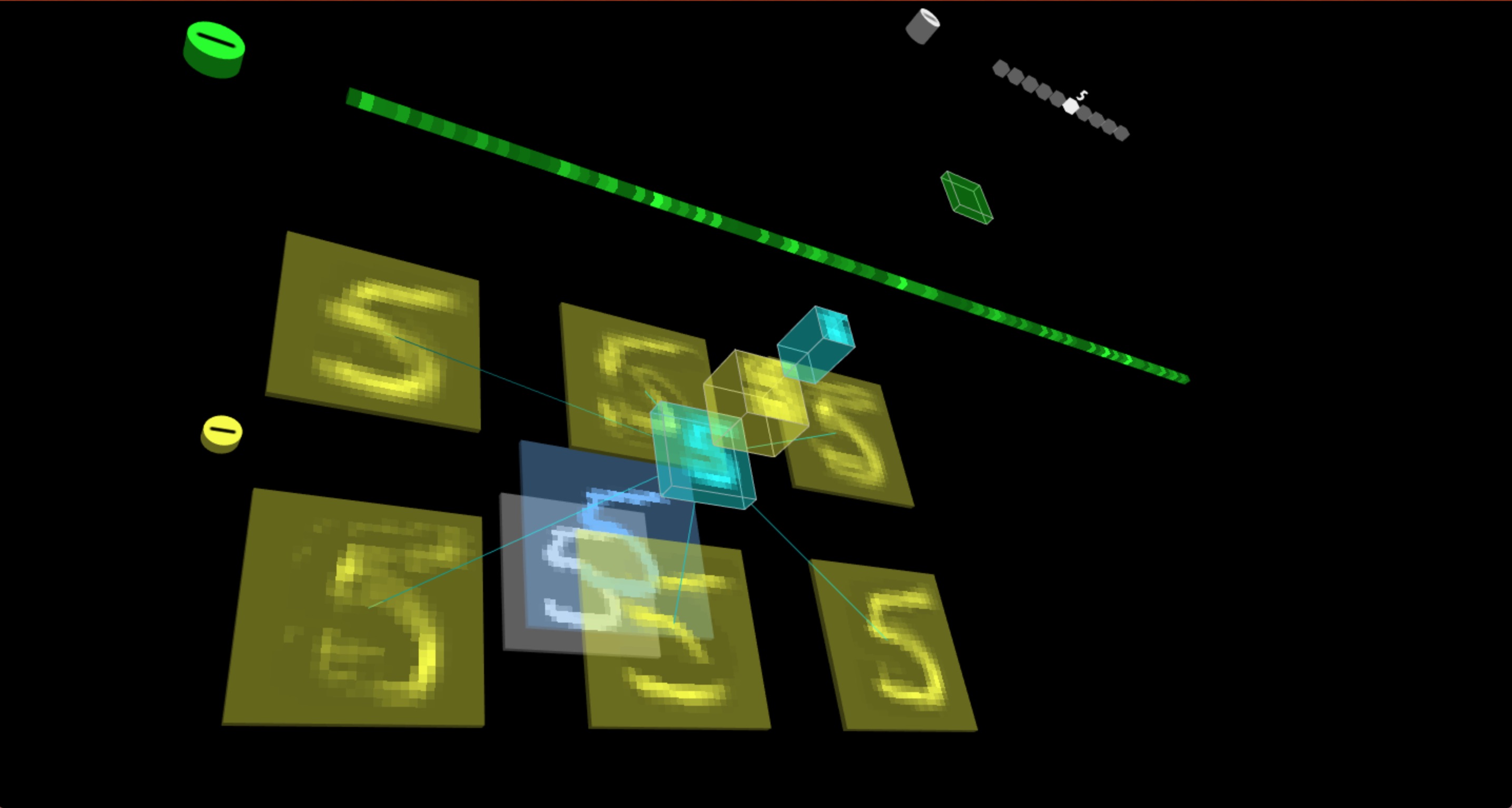
Fig. 5 - LeNet model with input data "5"
Example

Fig. 6 - Interactive LeNet created by TensorSpace

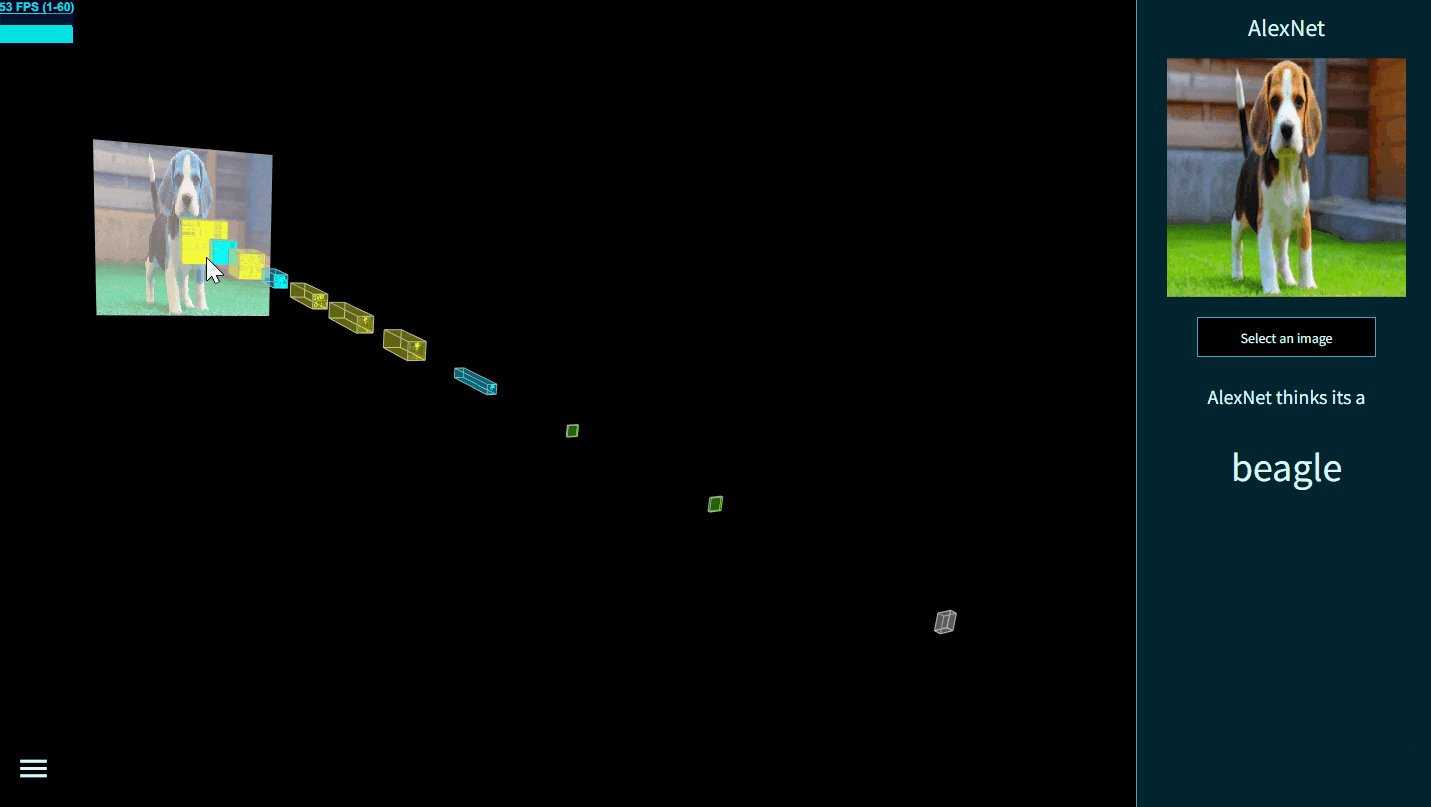
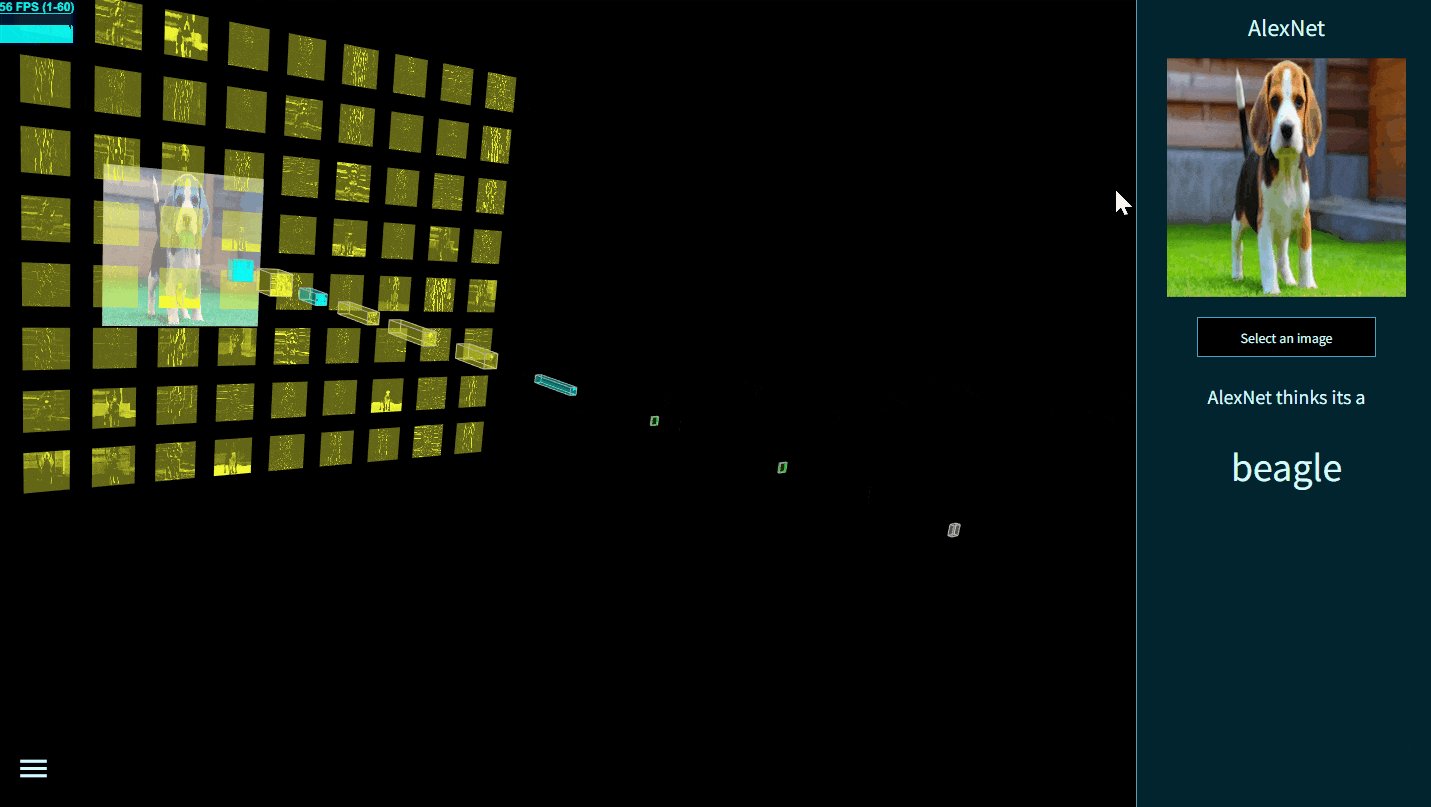
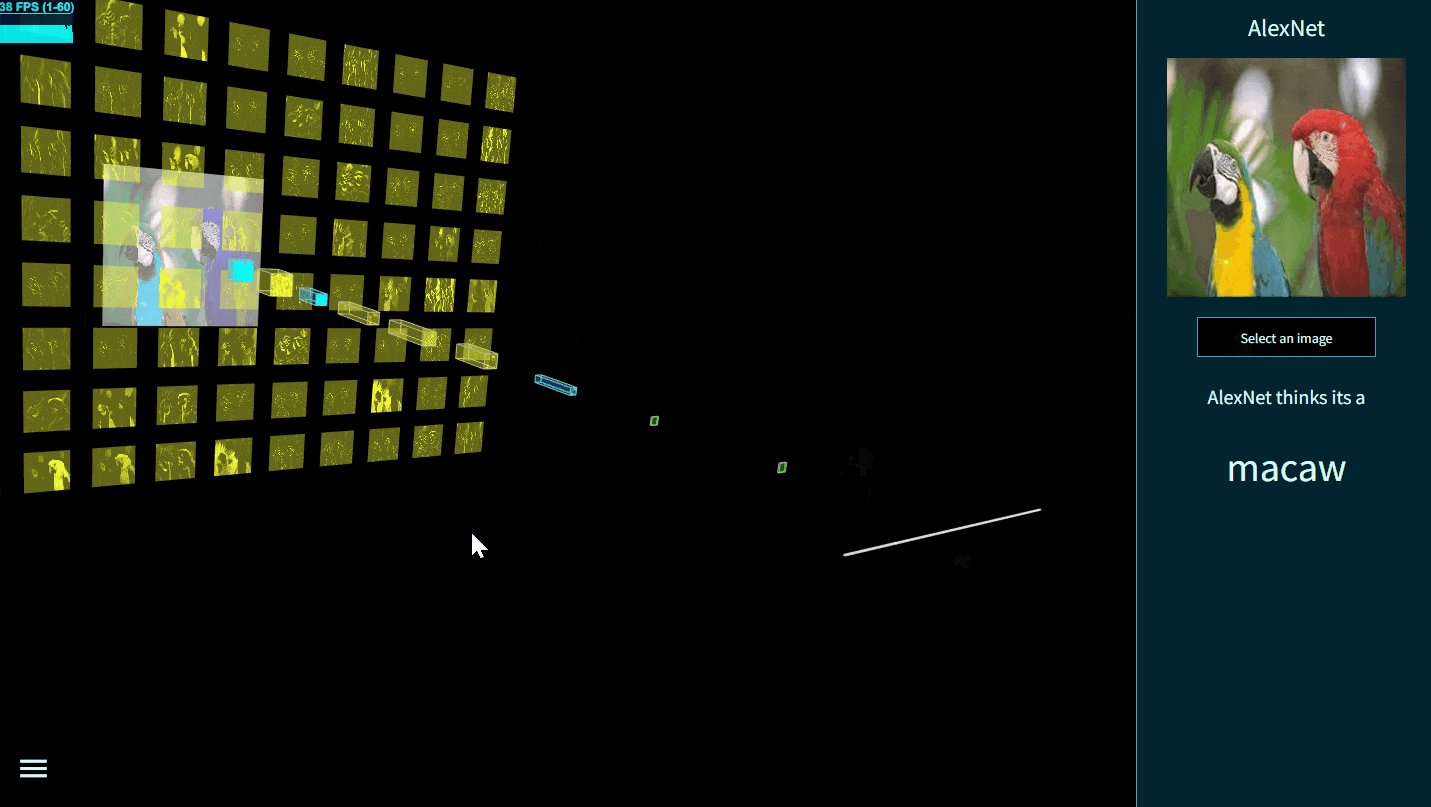
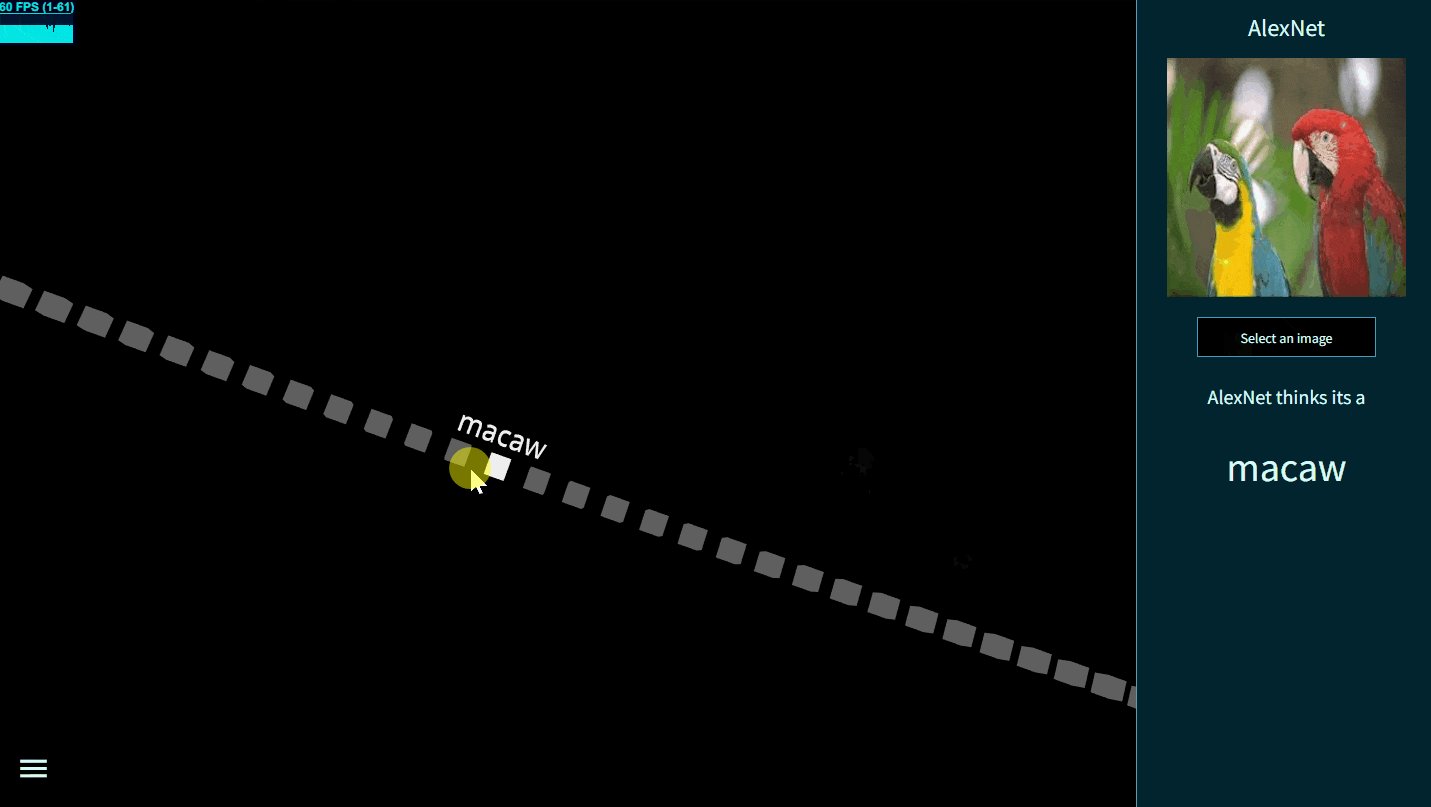
Fig. 7 - Interactive AlexNet created by TensorSpace

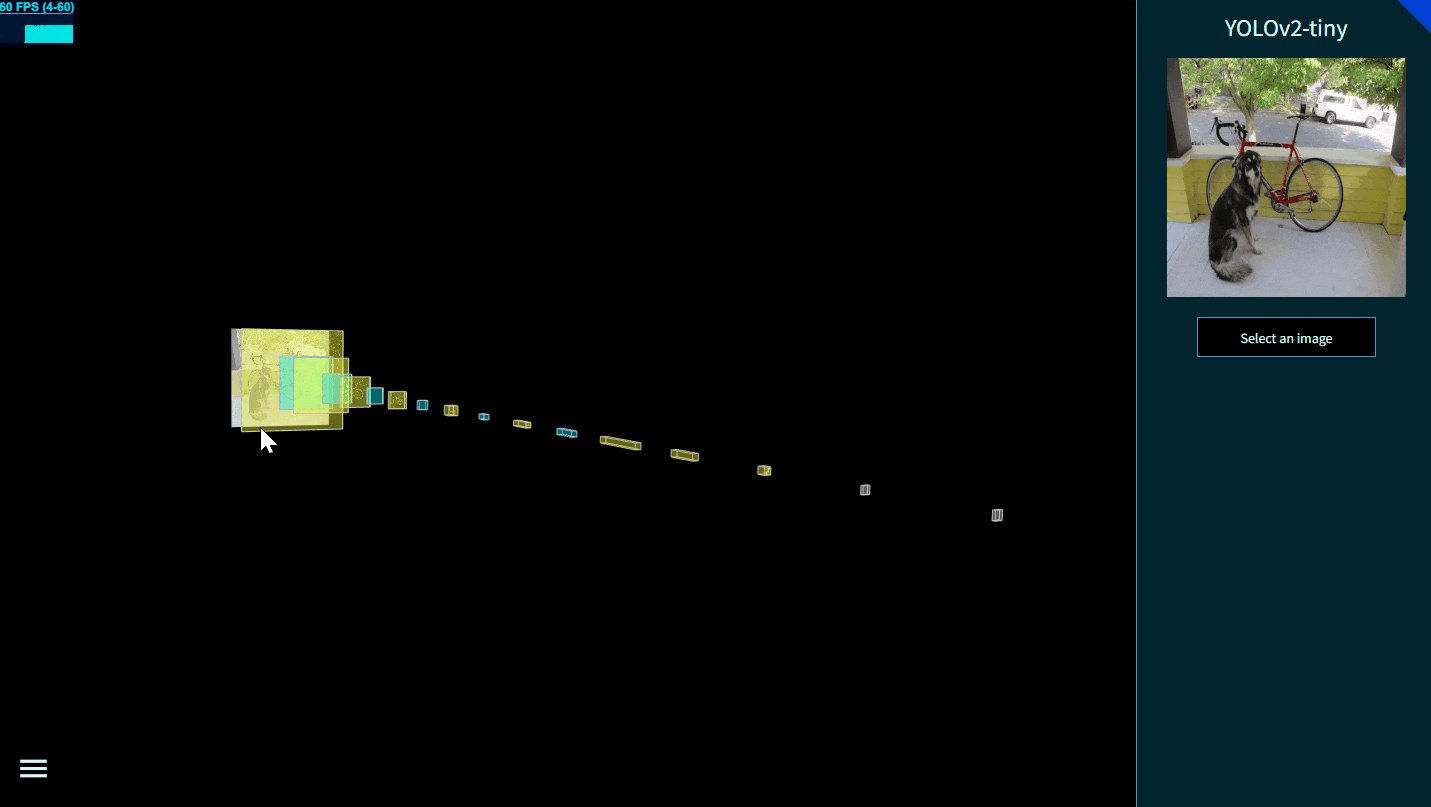
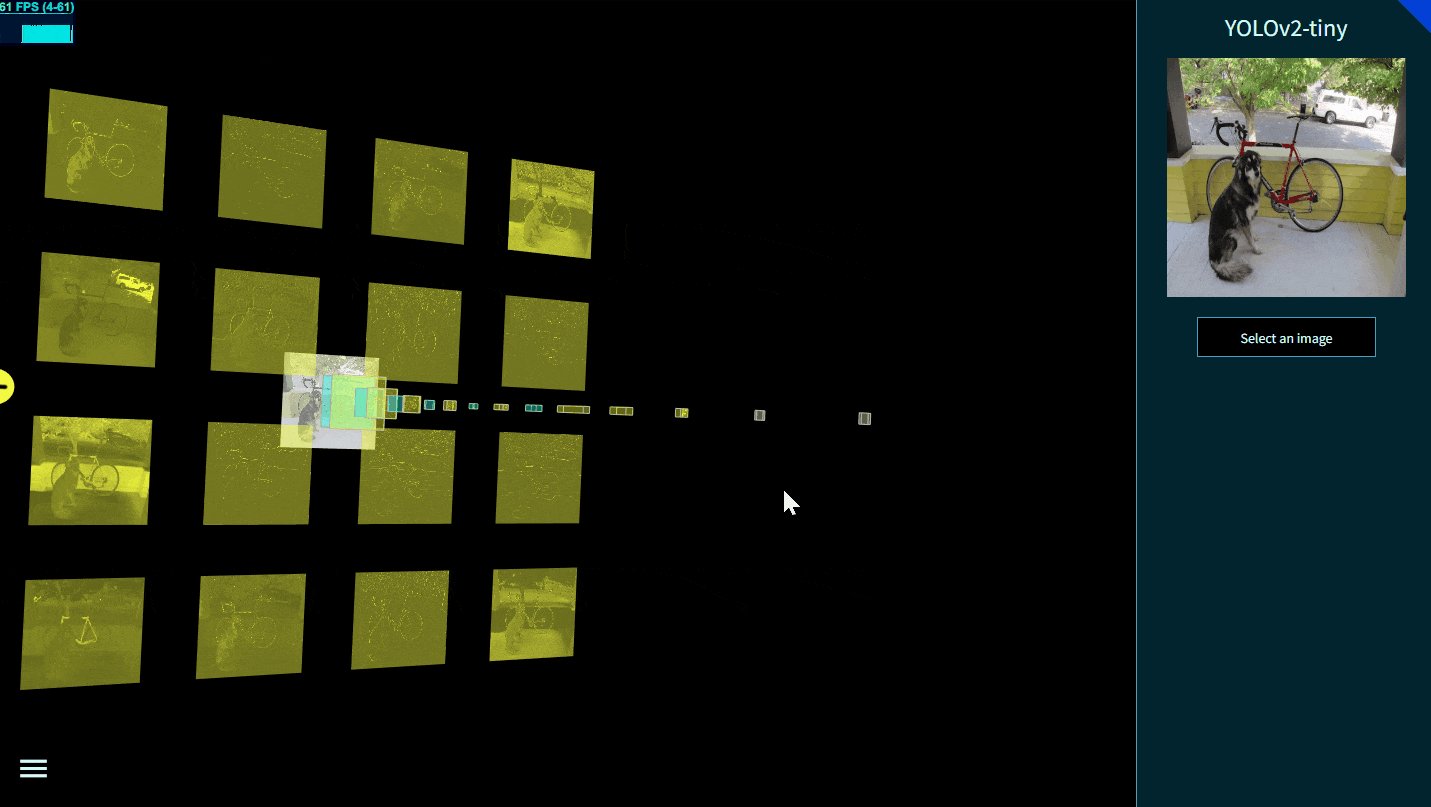
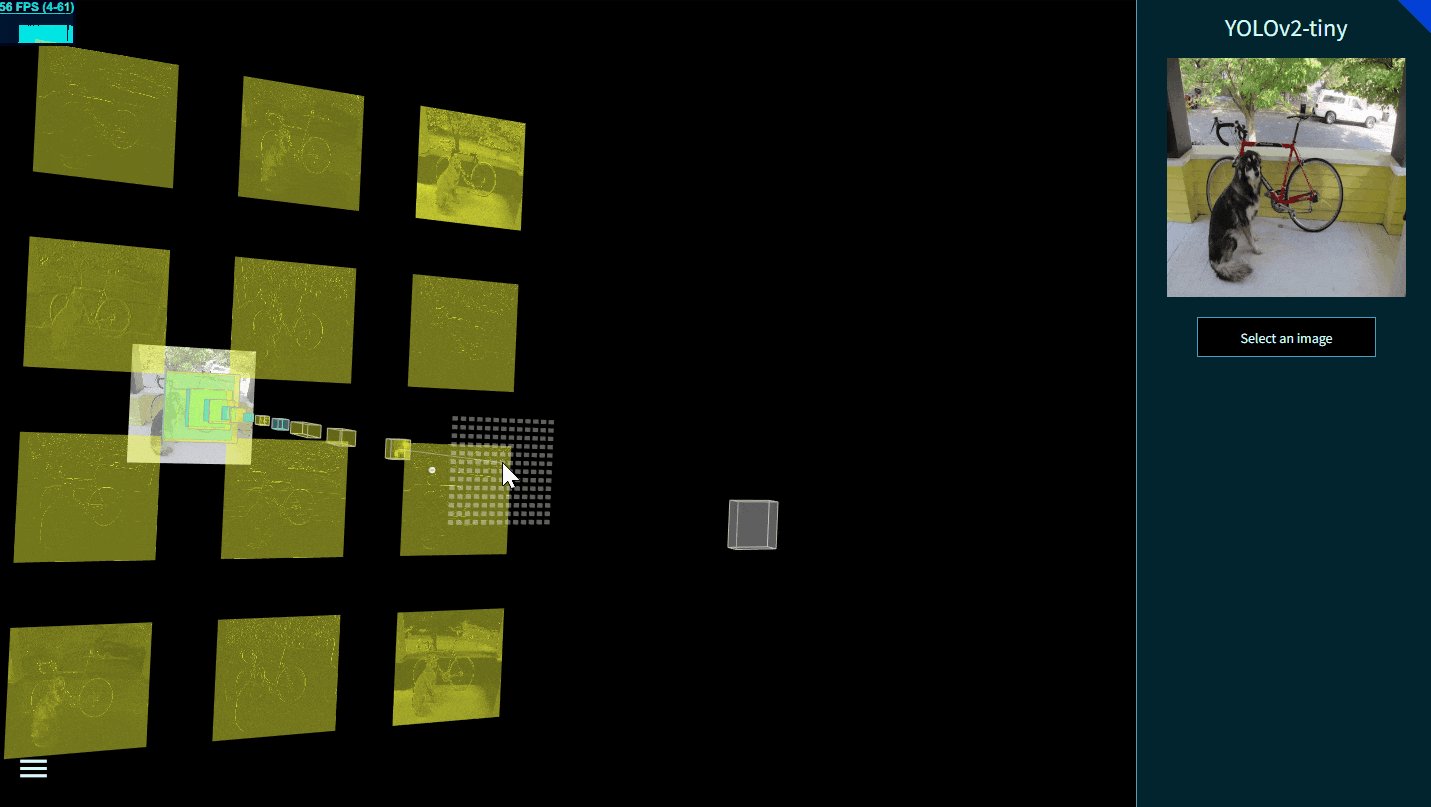
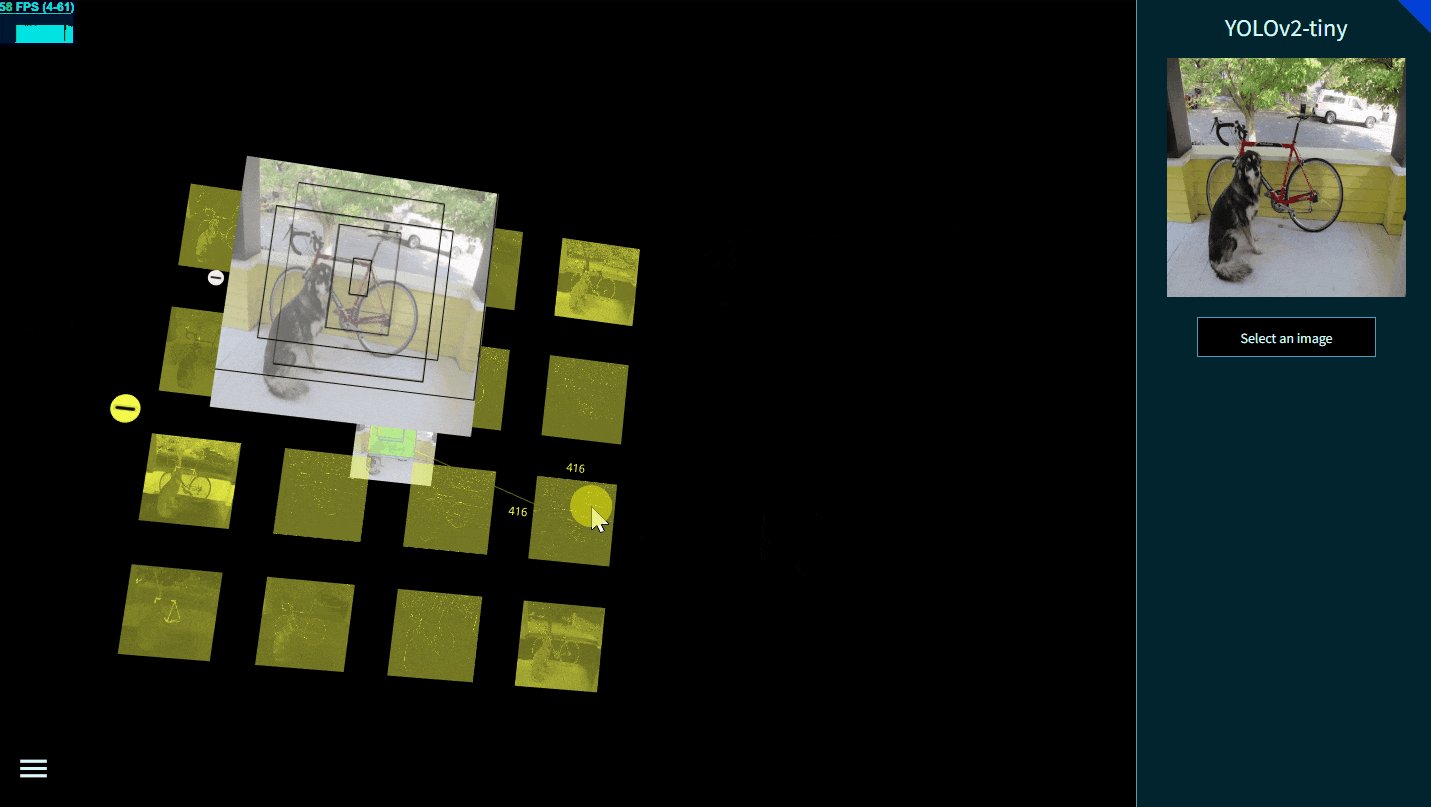
Fig. 8 - Interactive Yolov2-tiny created by TensorSpace

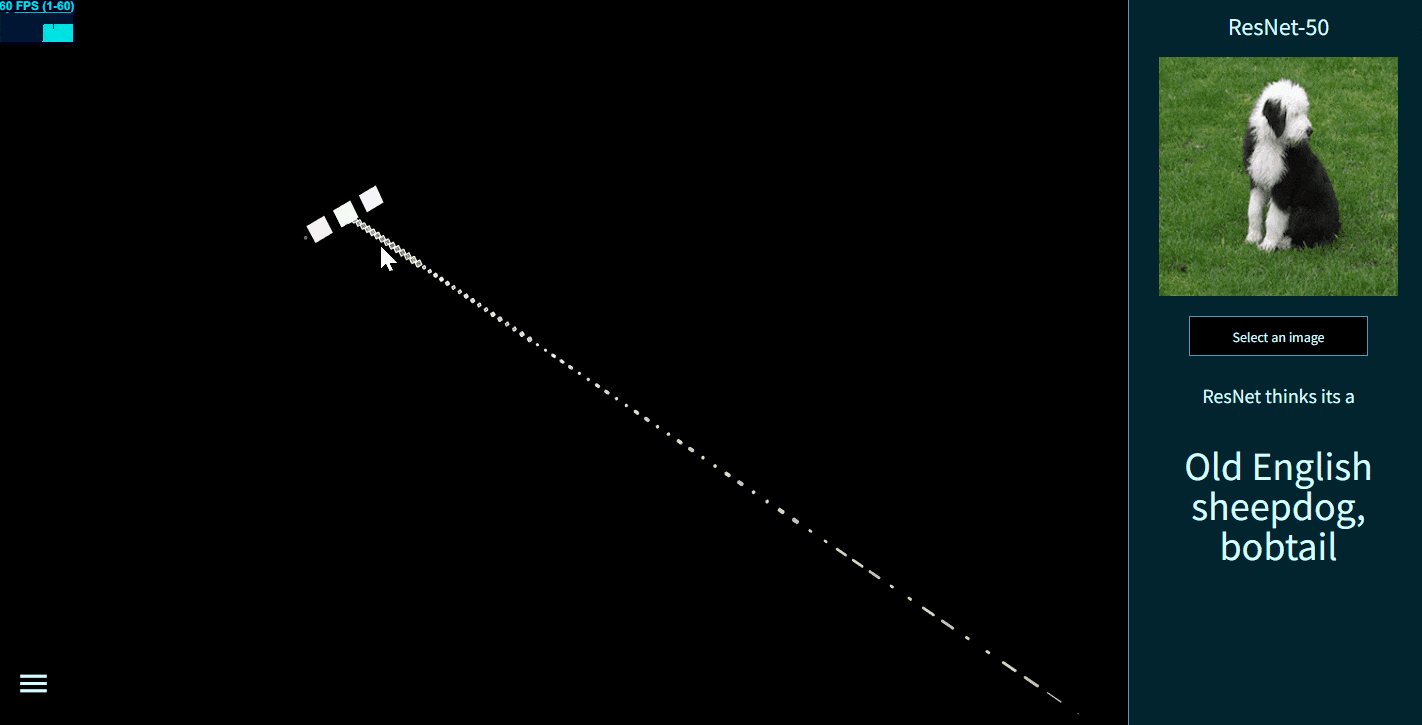
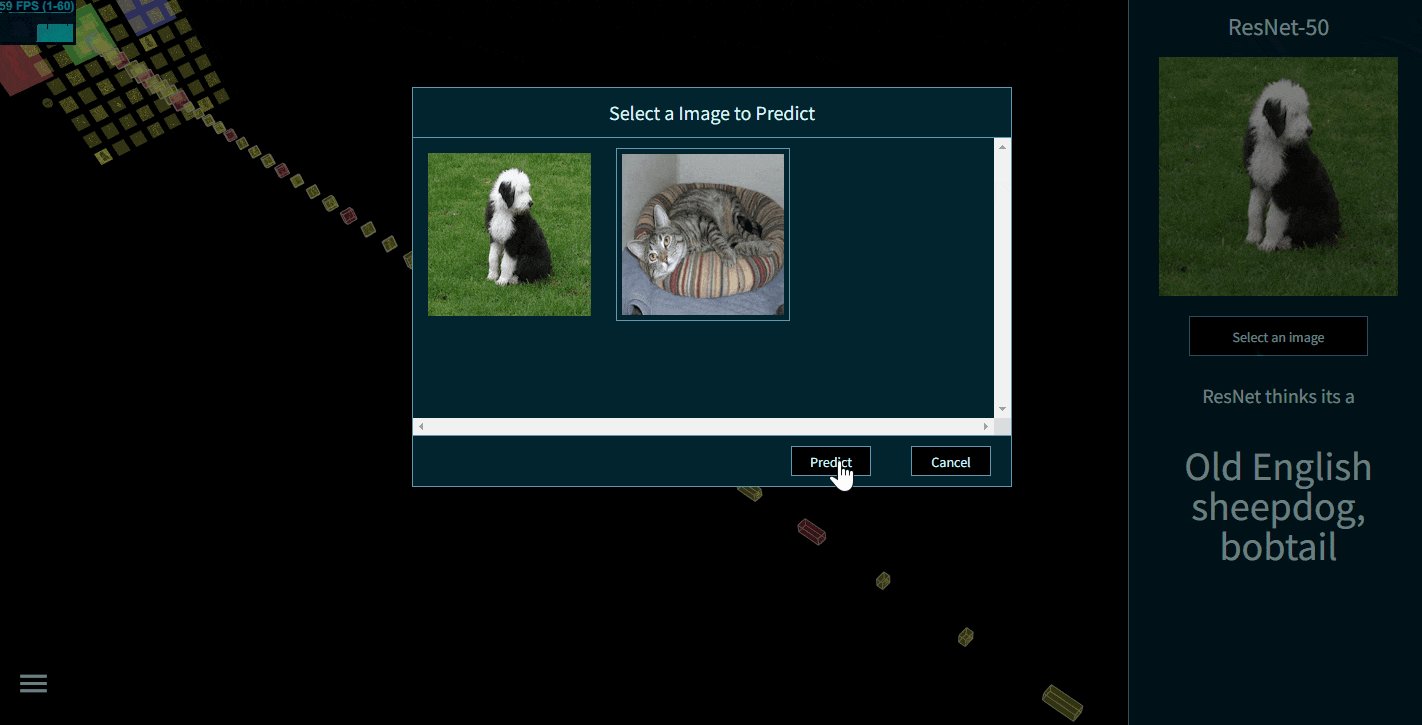
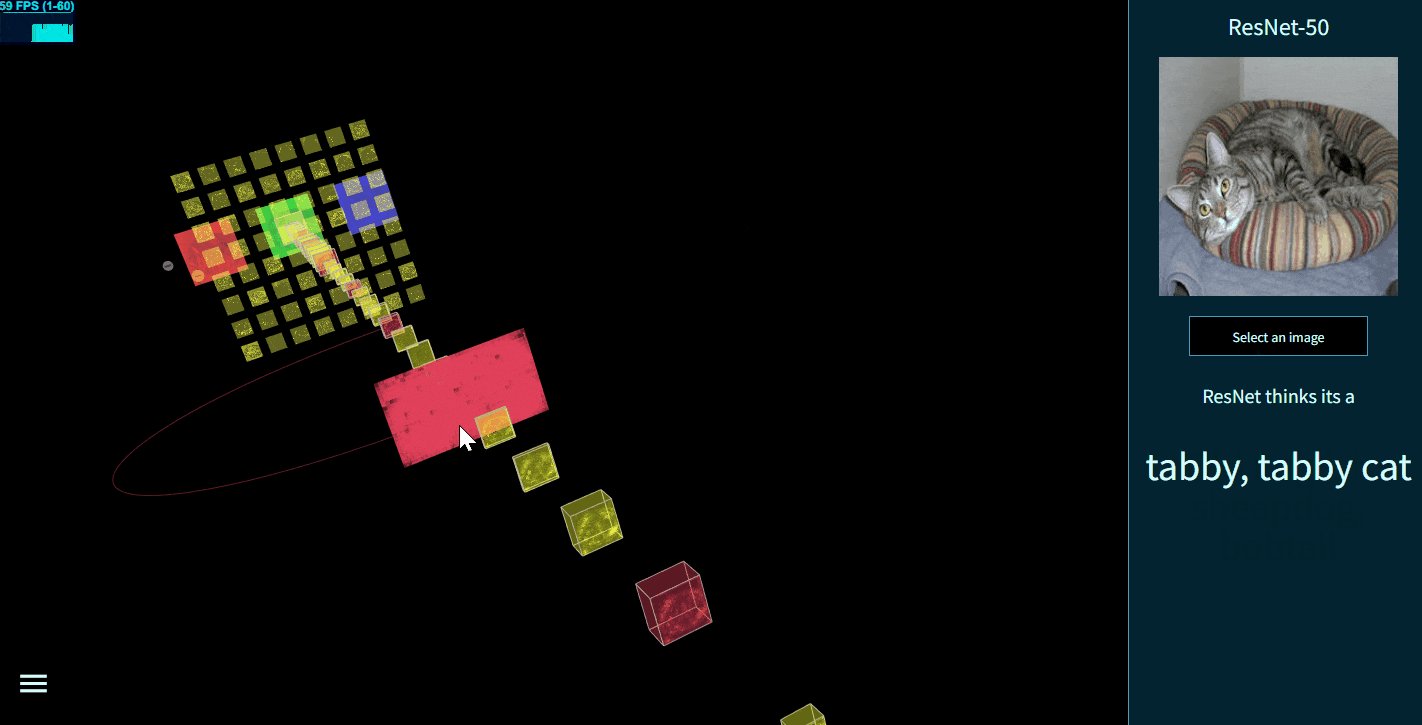
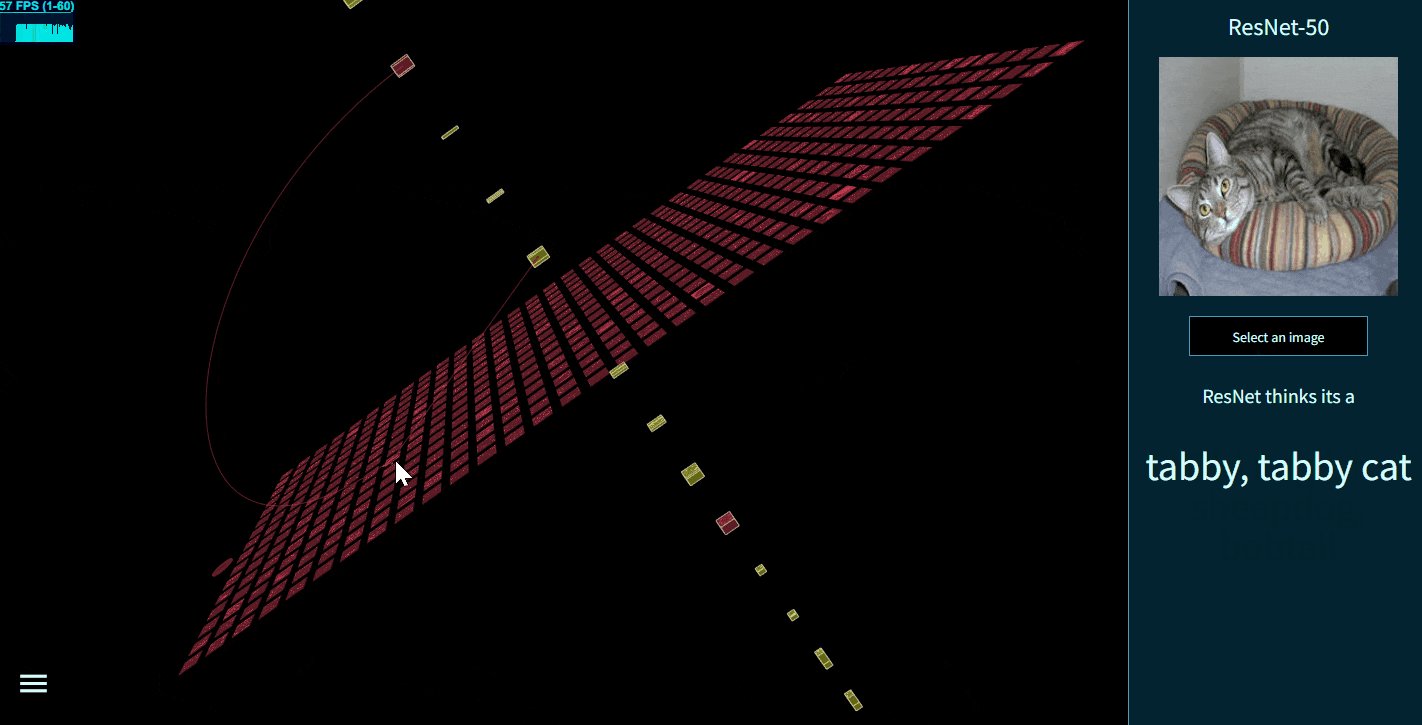
Fig. 9 - Interactive ResNet-50 created by TensorSpace

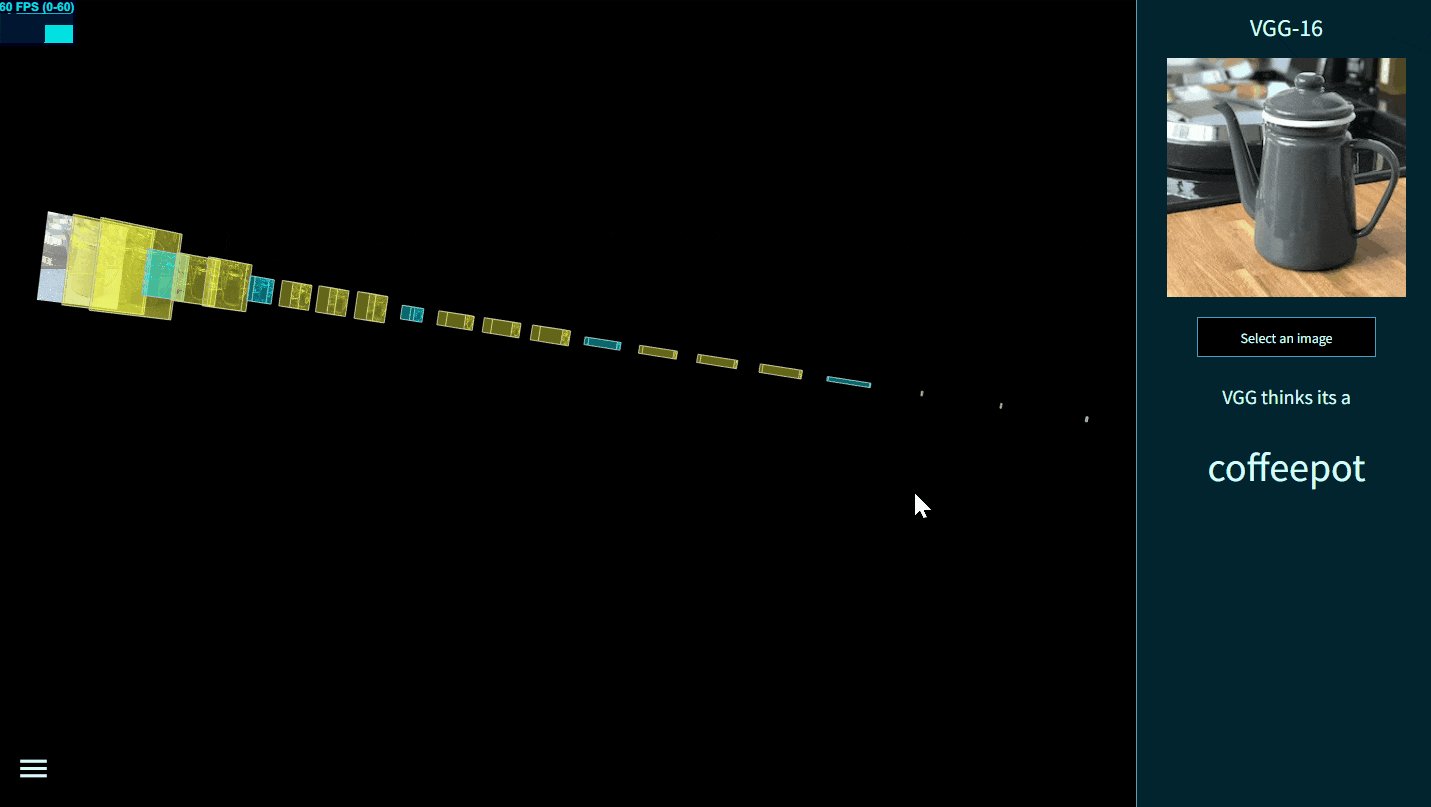
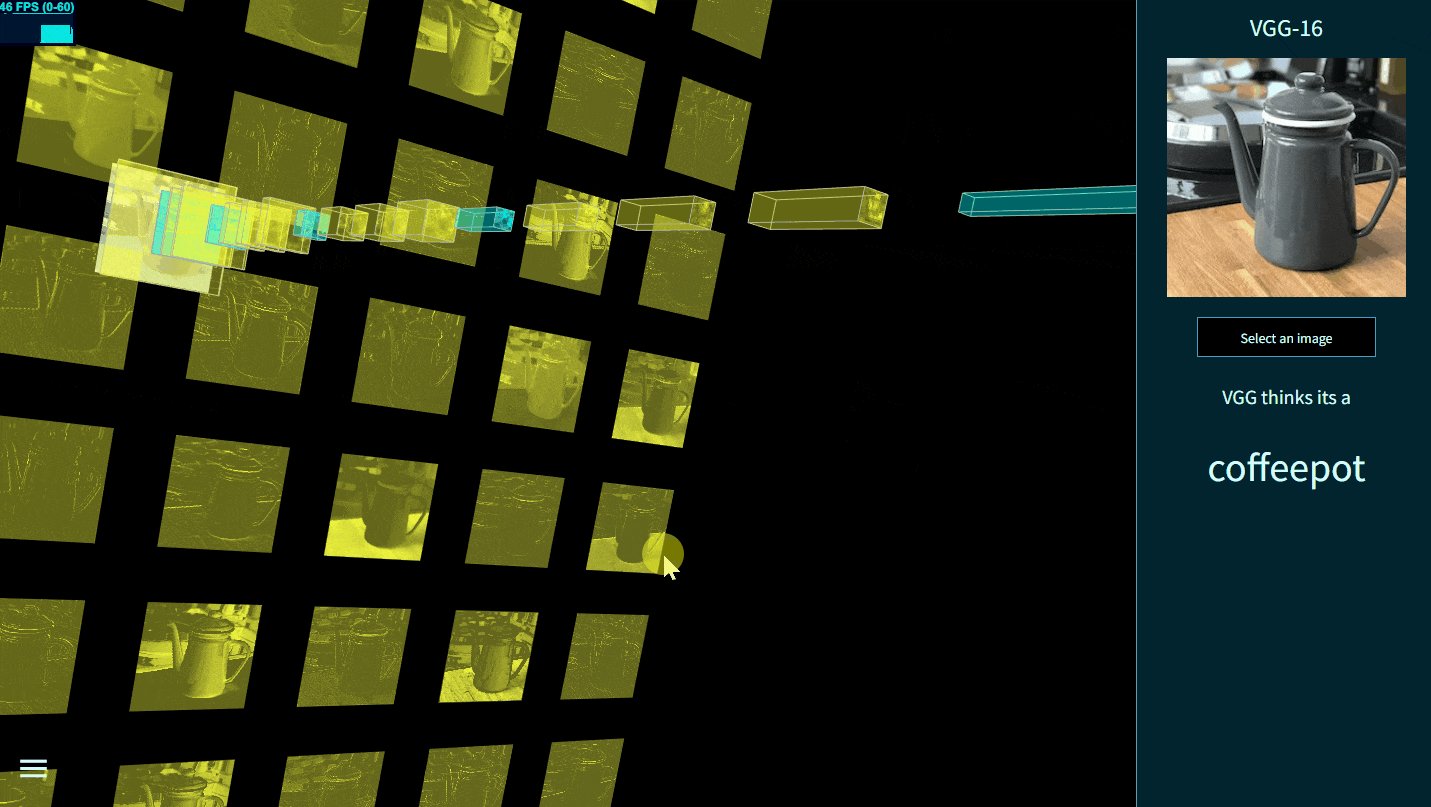
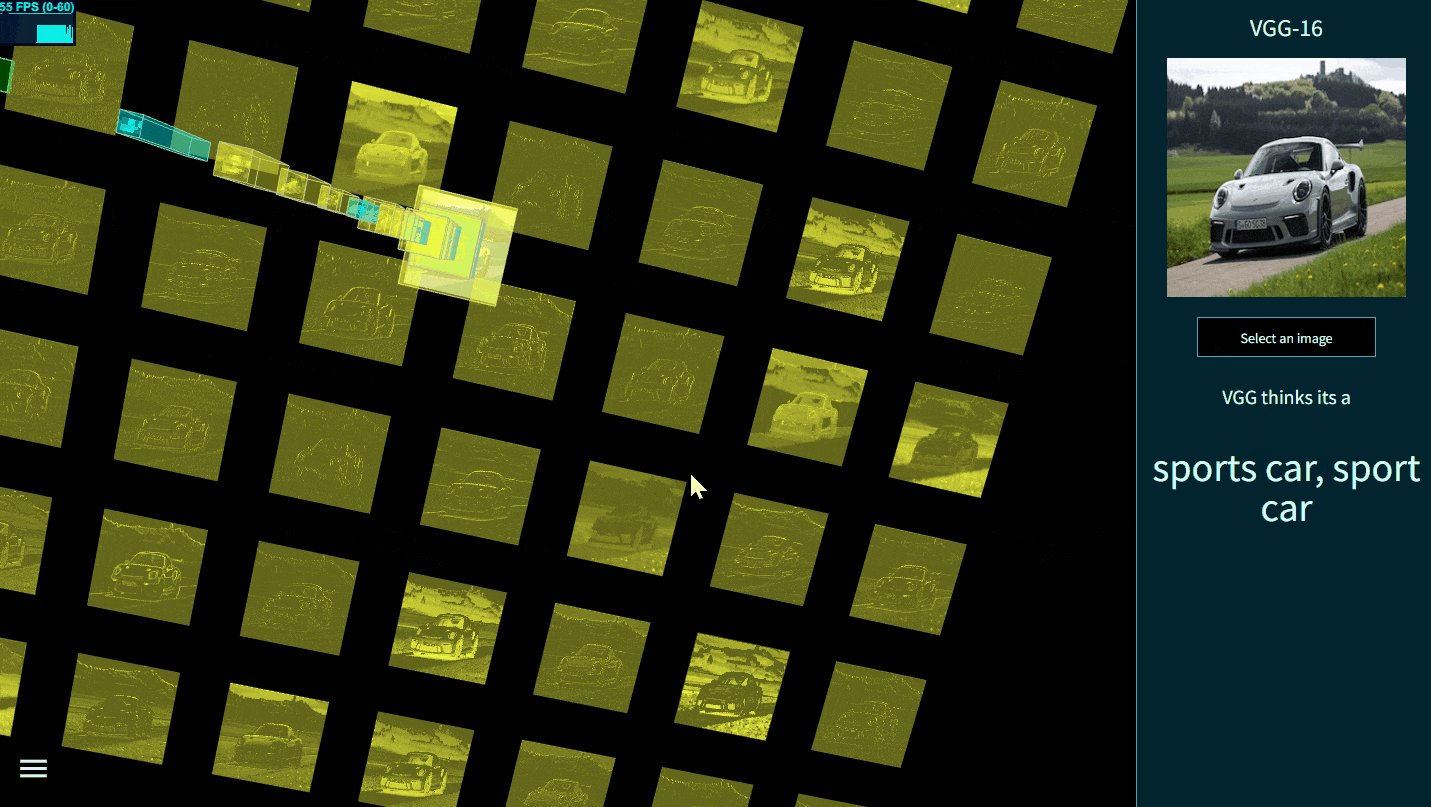
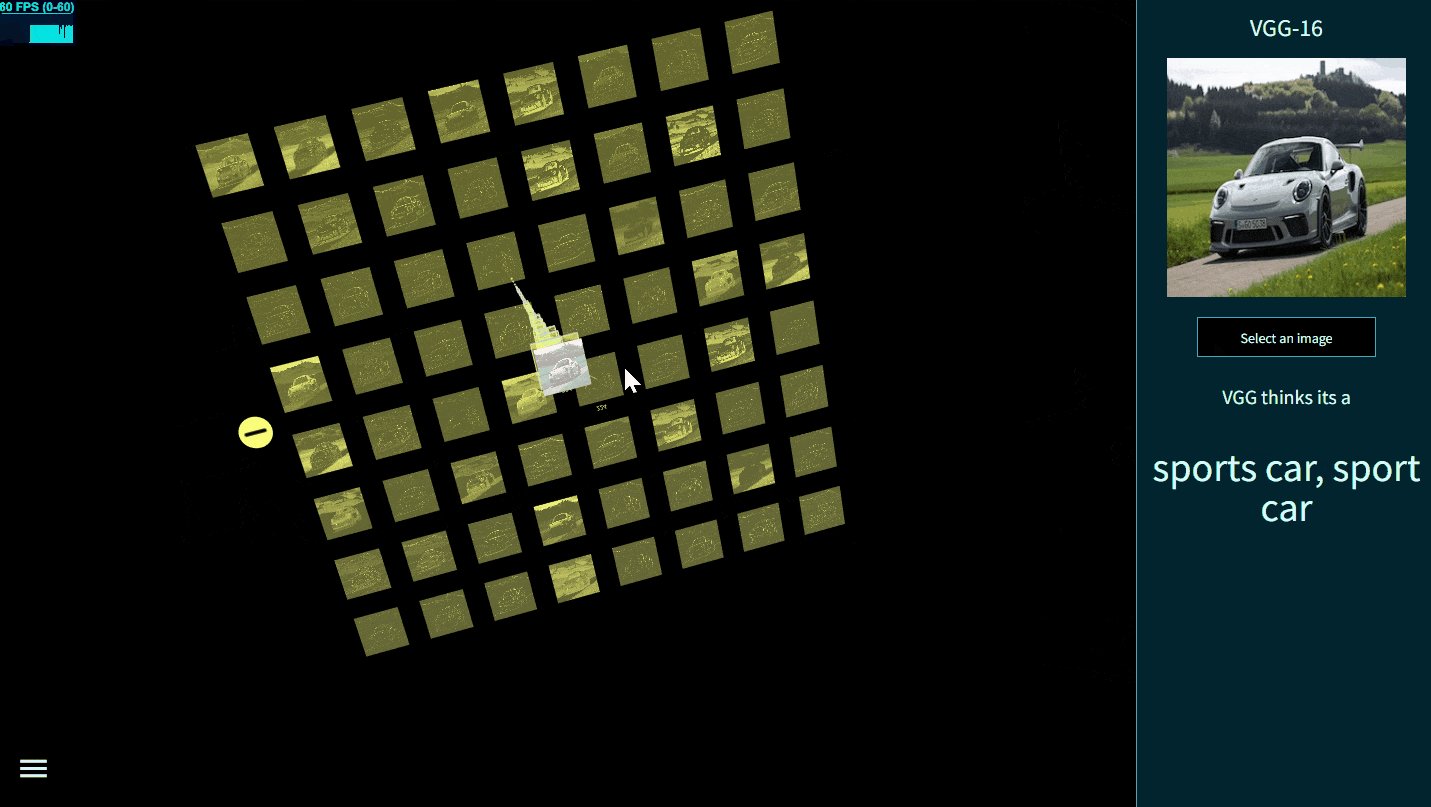
Fig. 10 - Interactive Vgg16 created by TensorSpace

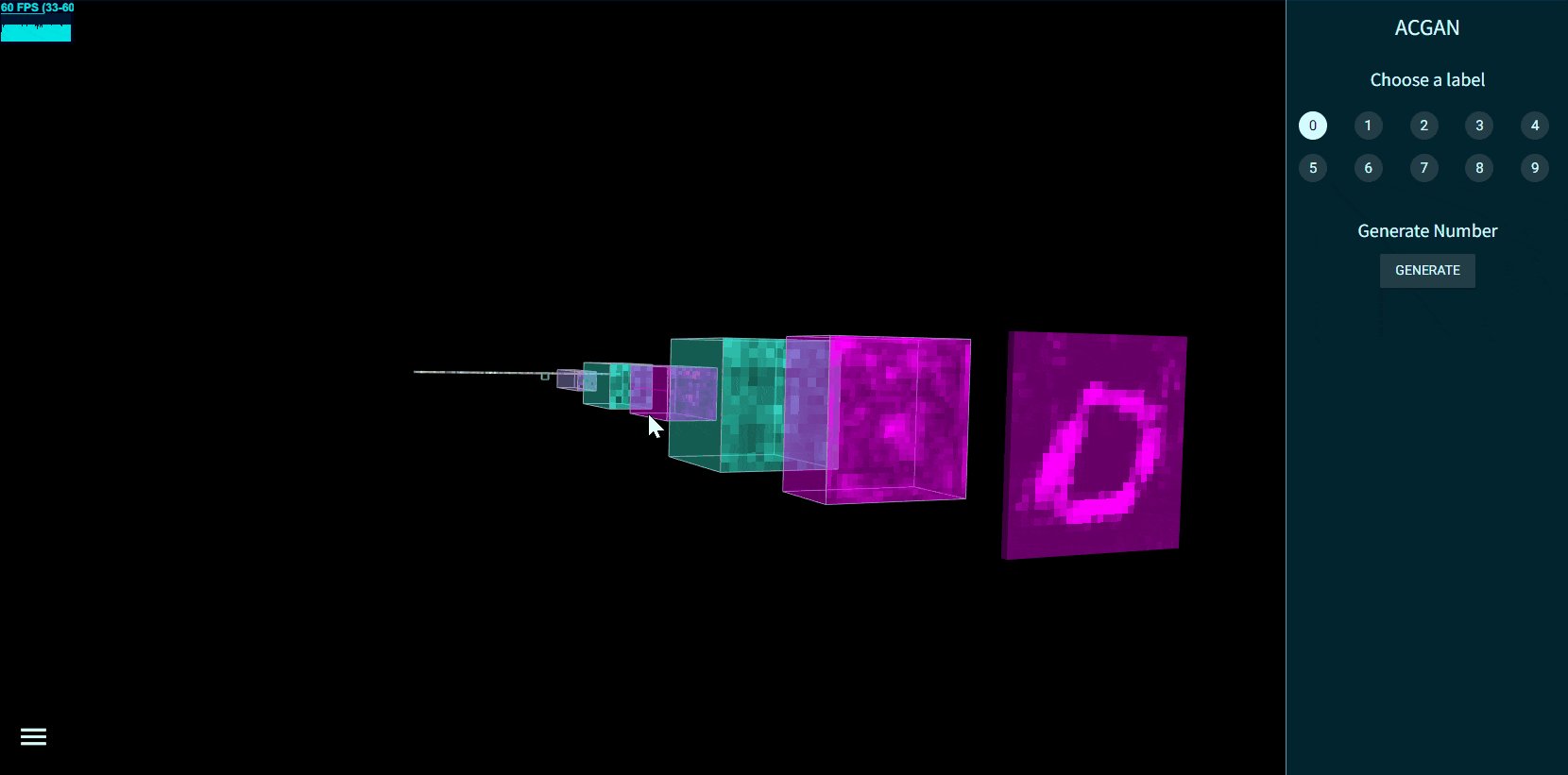
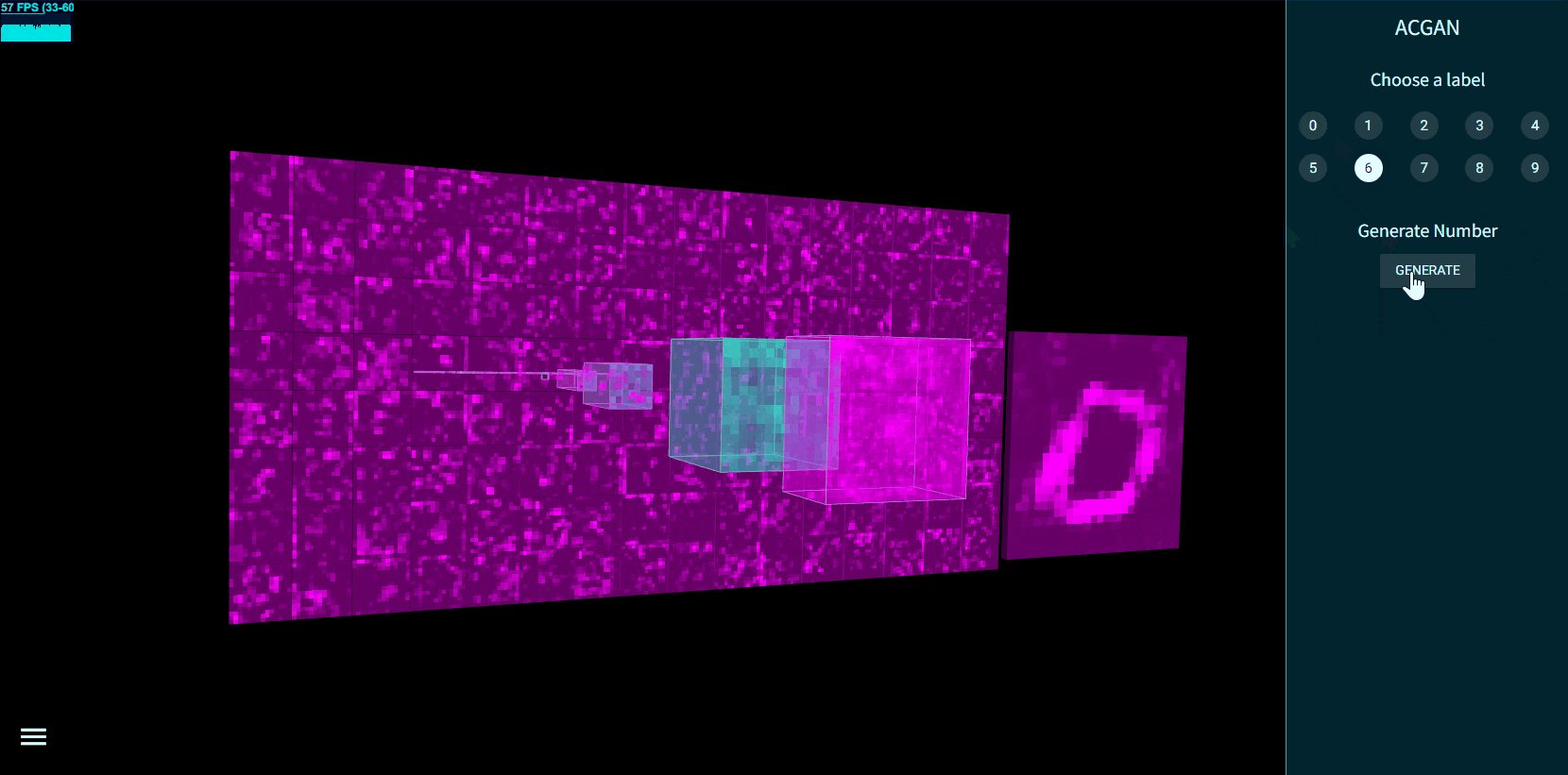
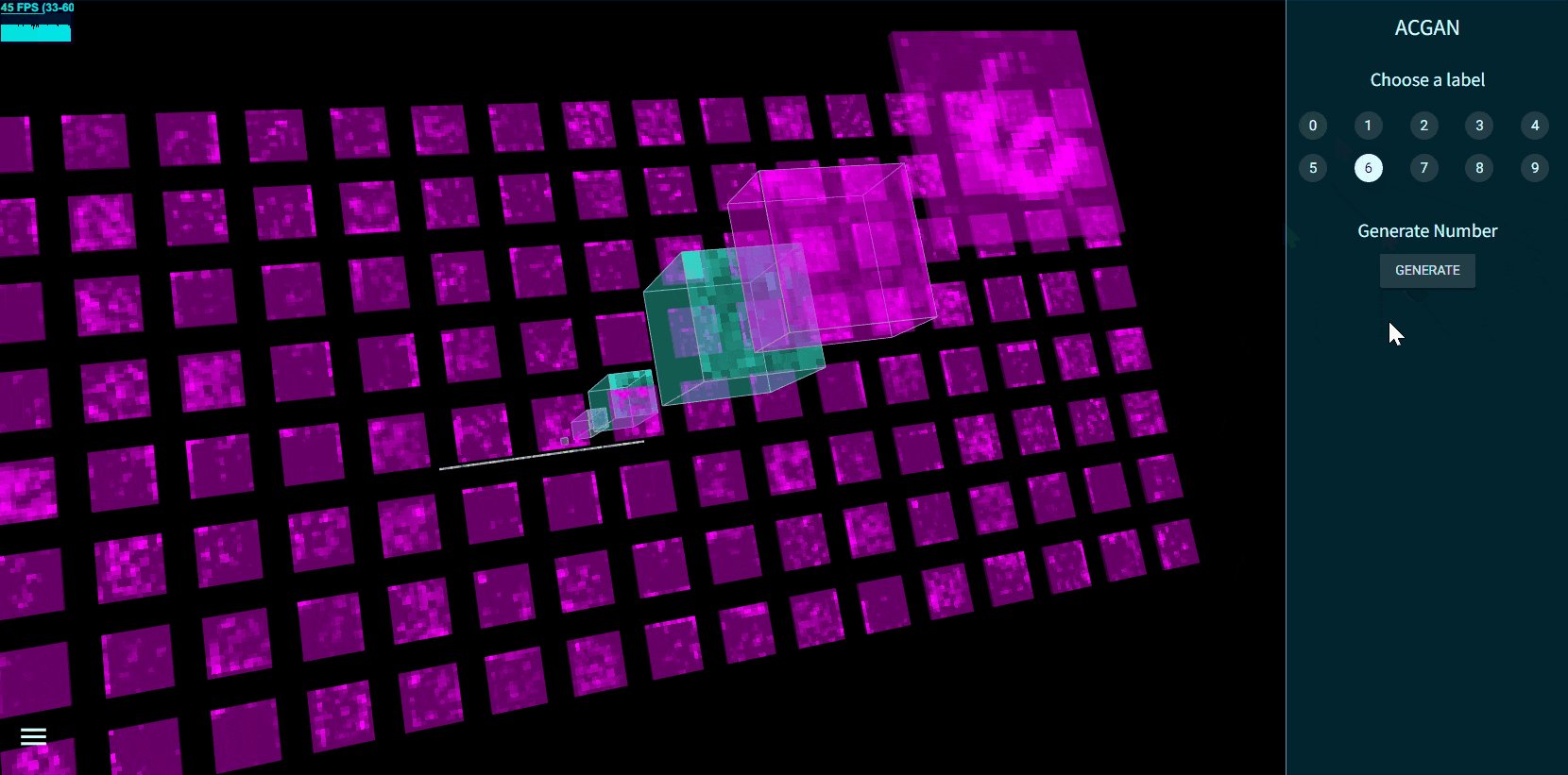
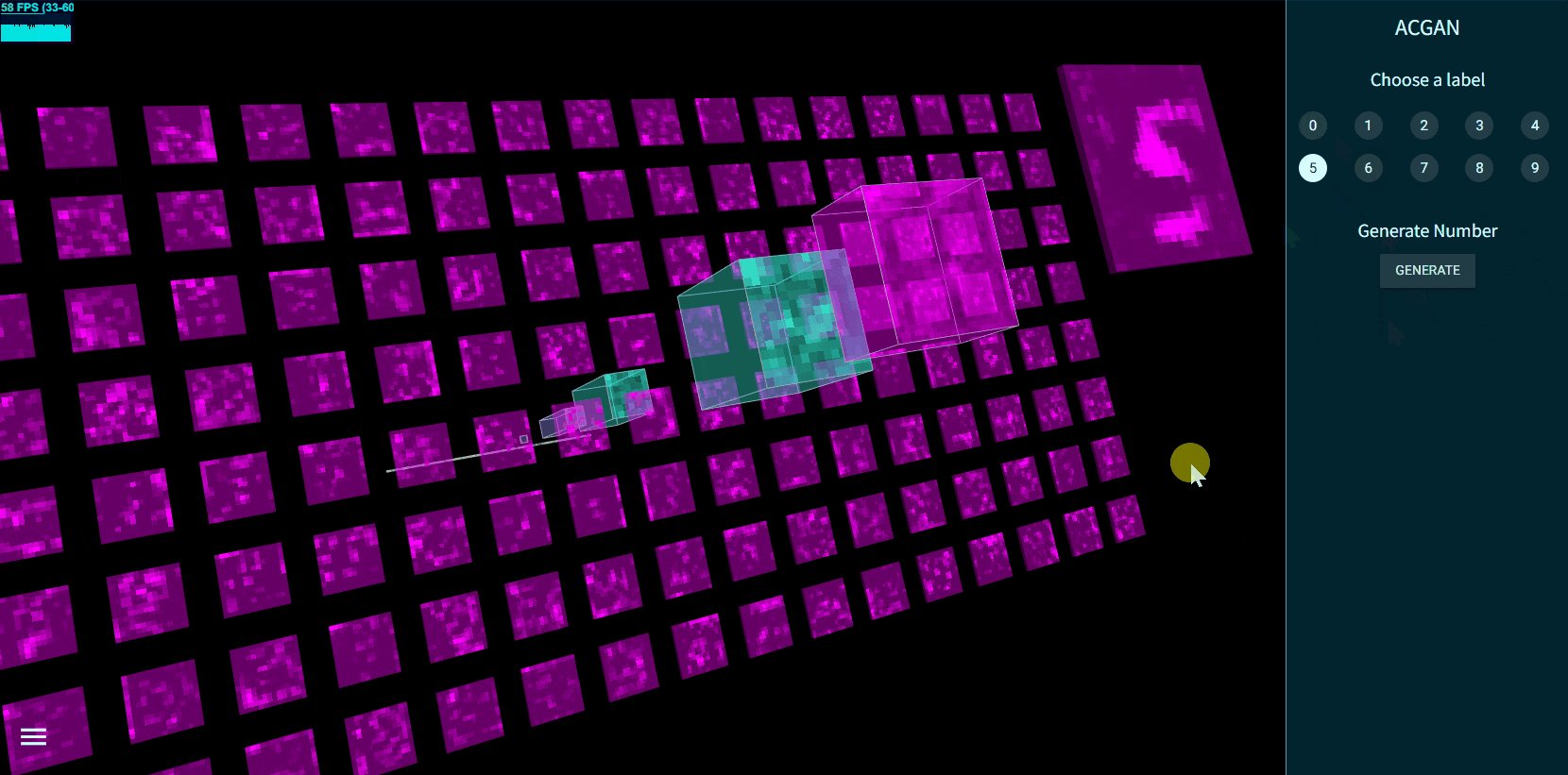
Fig. 11 - Interactive ACGAN created by TensorSpace

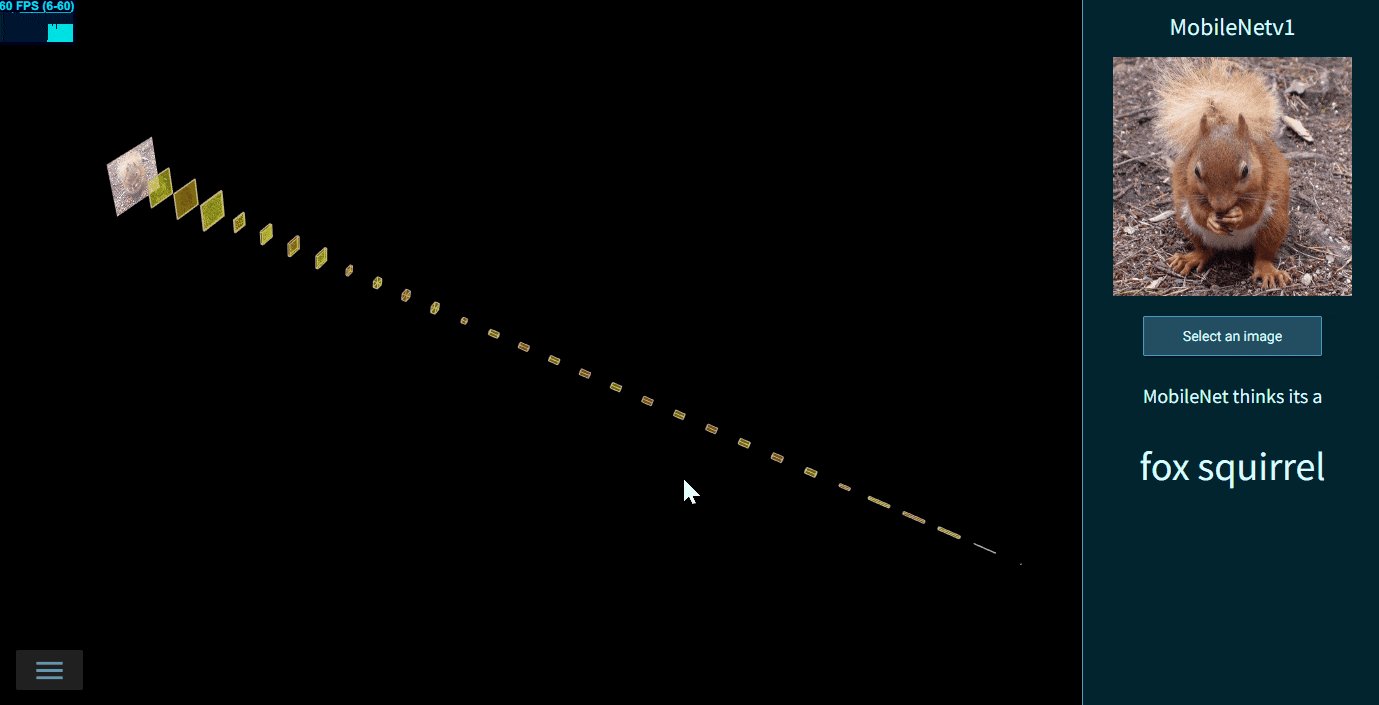
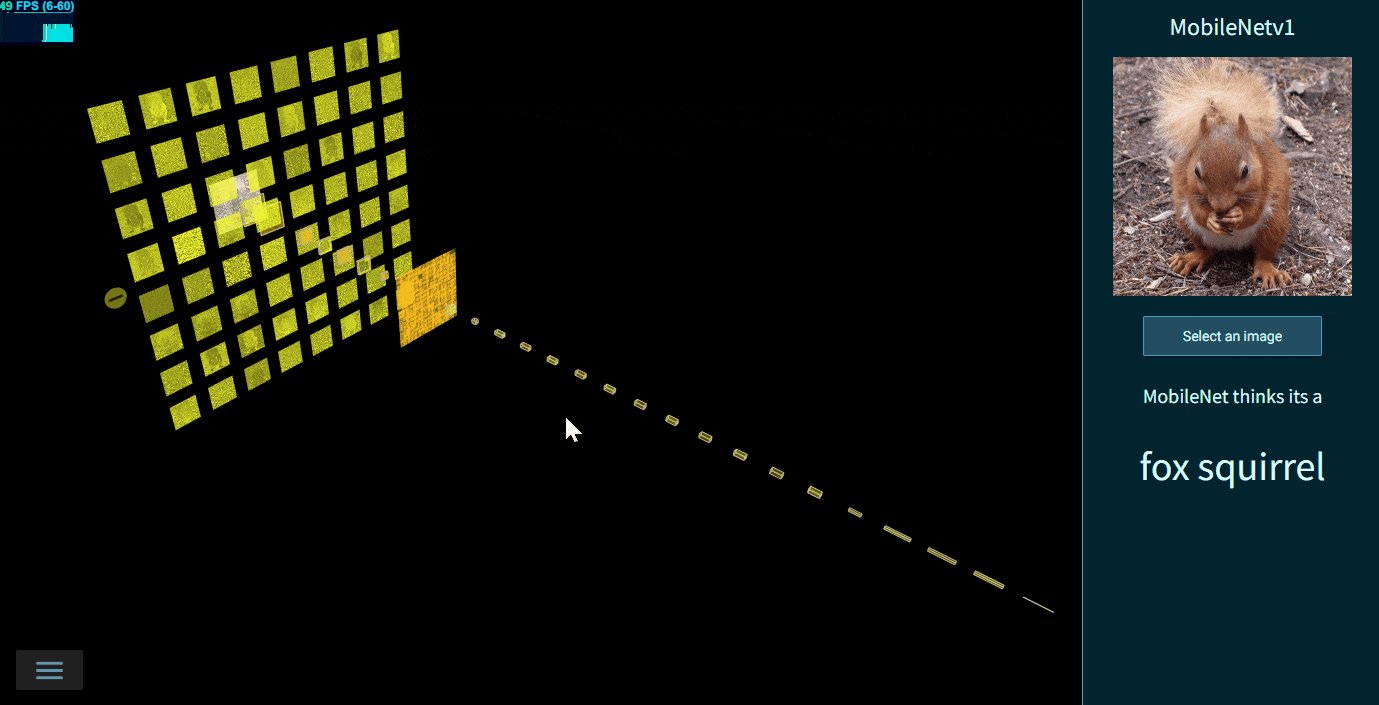
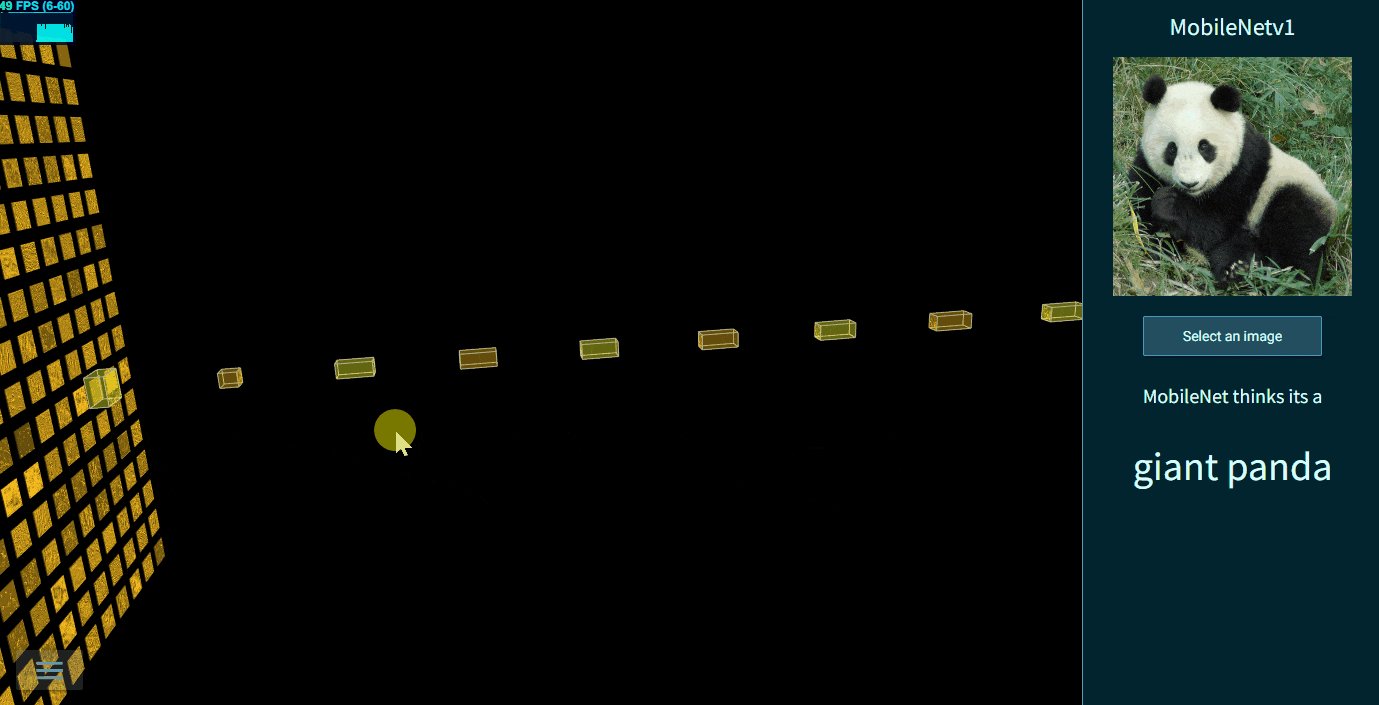
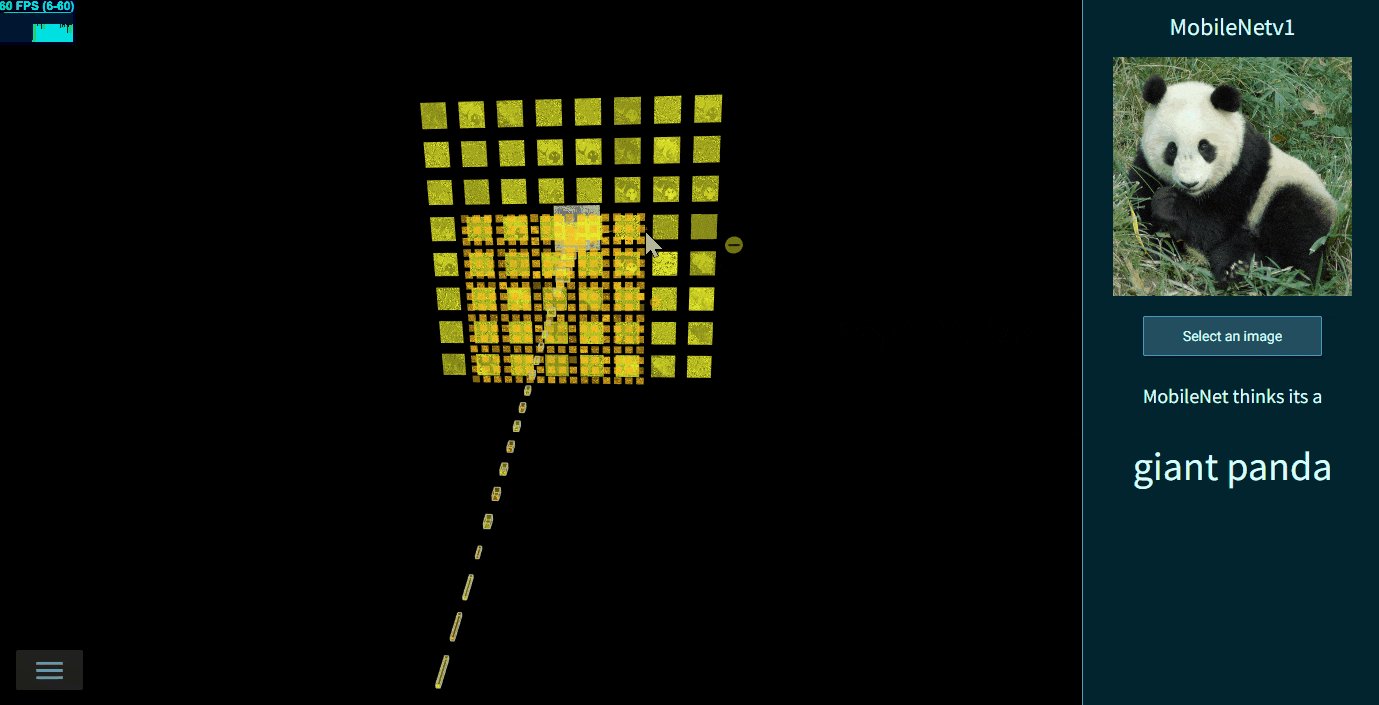
Fig. 12 - Interactive MobileNetv1 created by TensorSpace

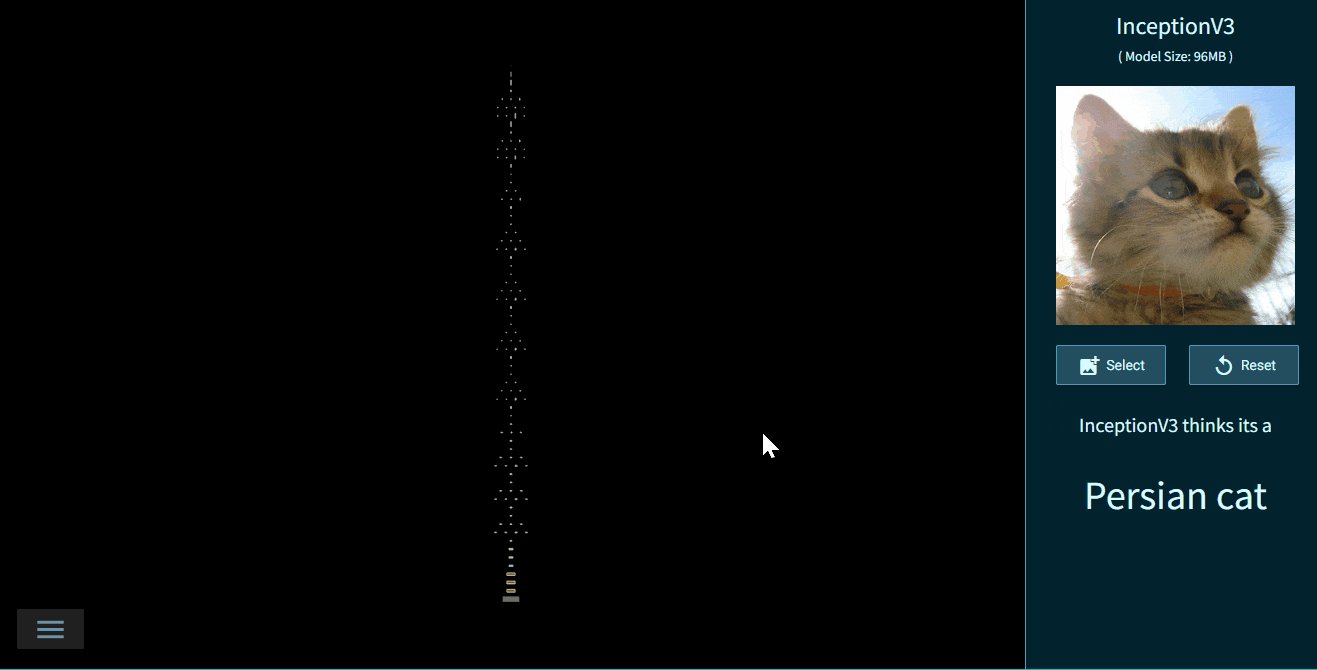
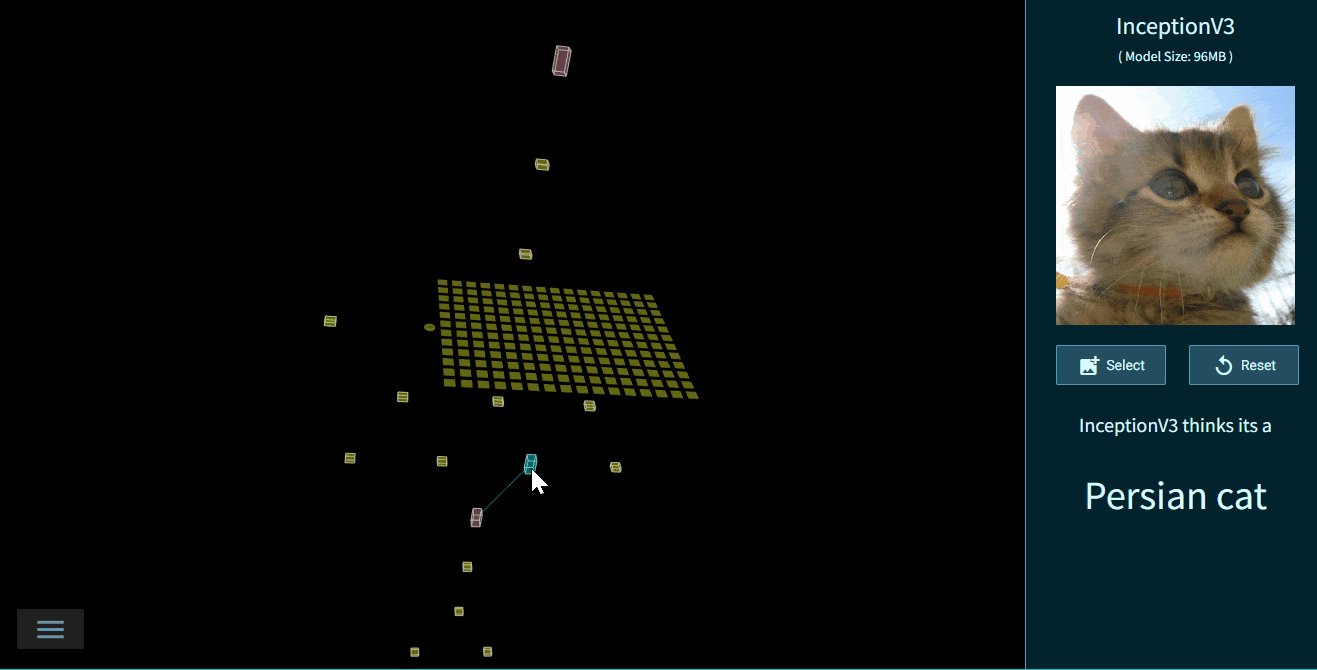
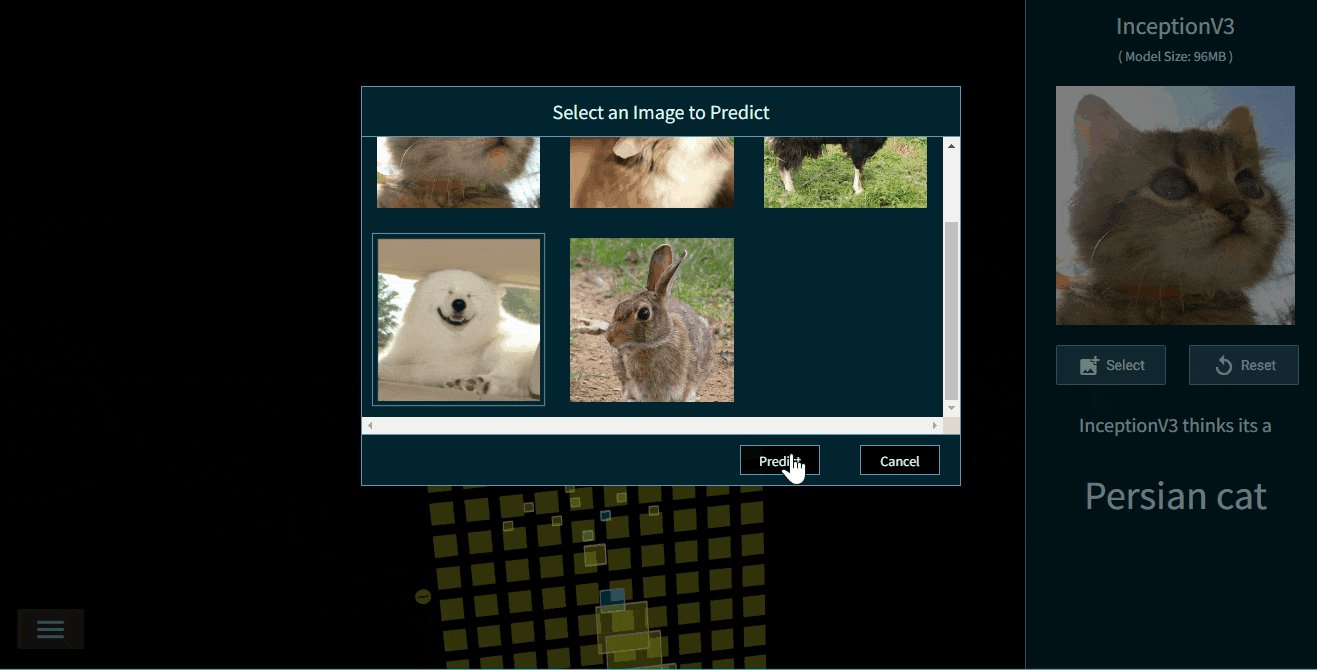
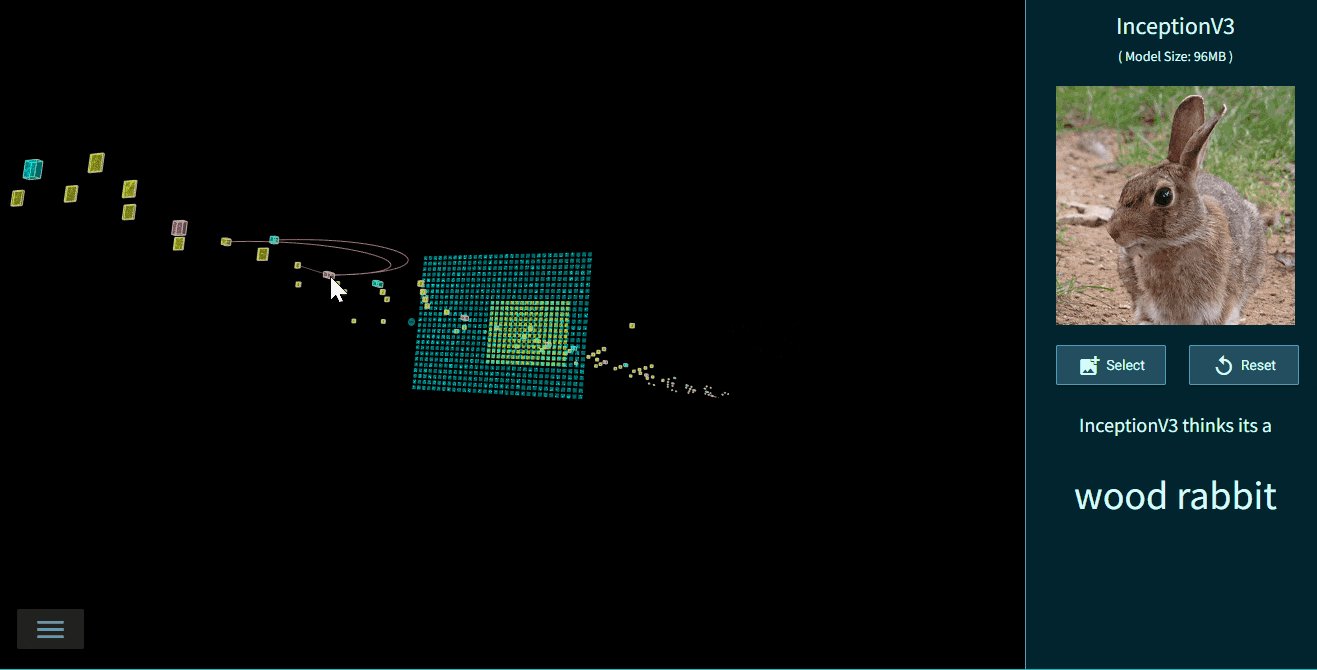
Fig. 13 - Interactive Inceptionv3 created by TensorSpace

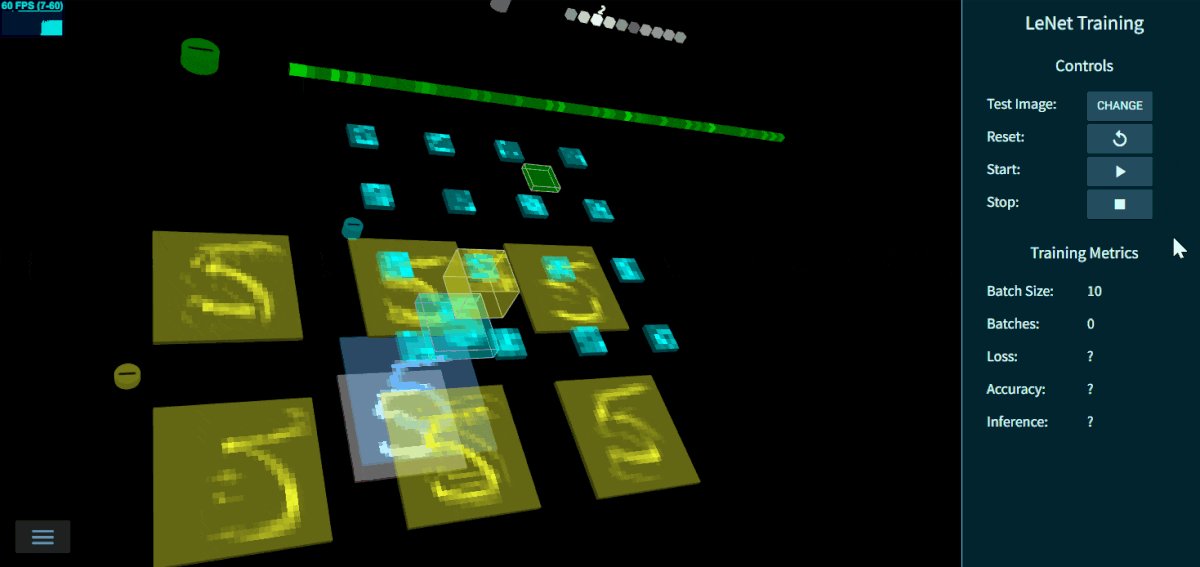
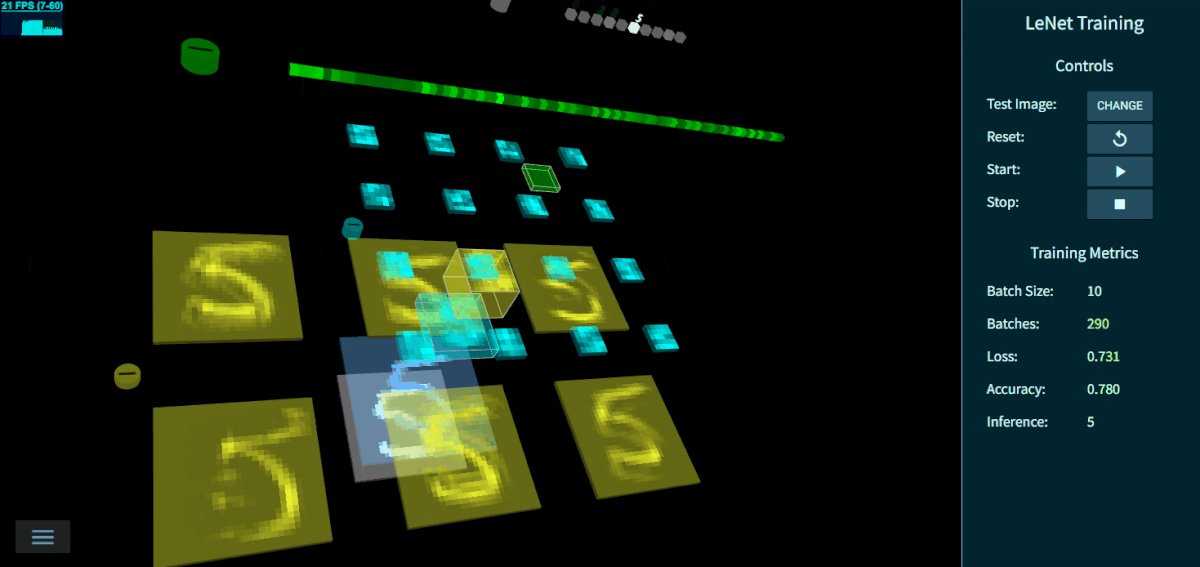
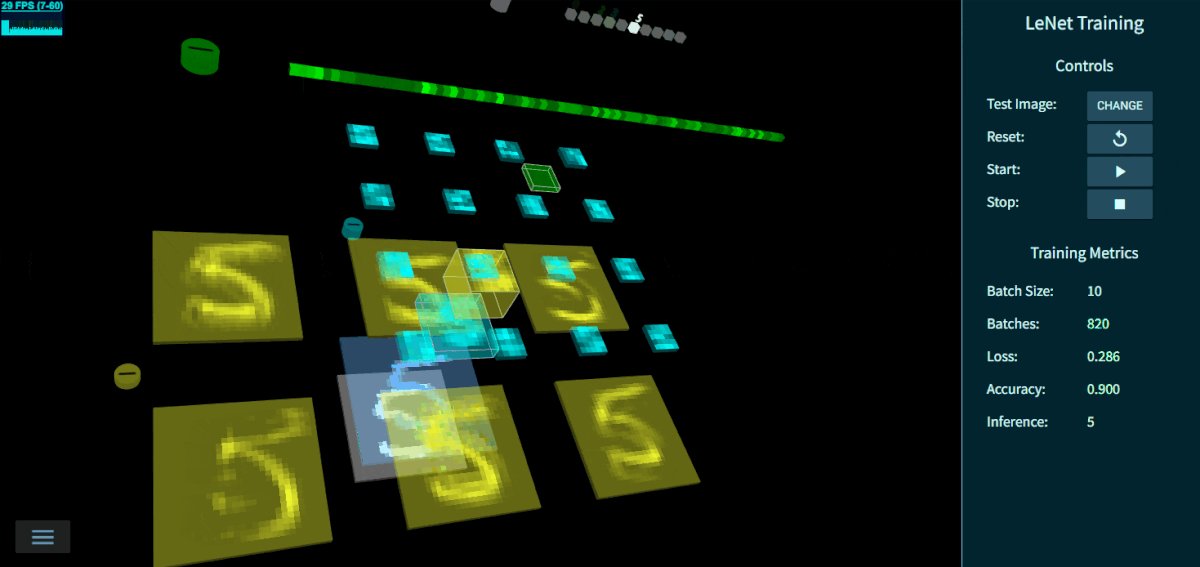
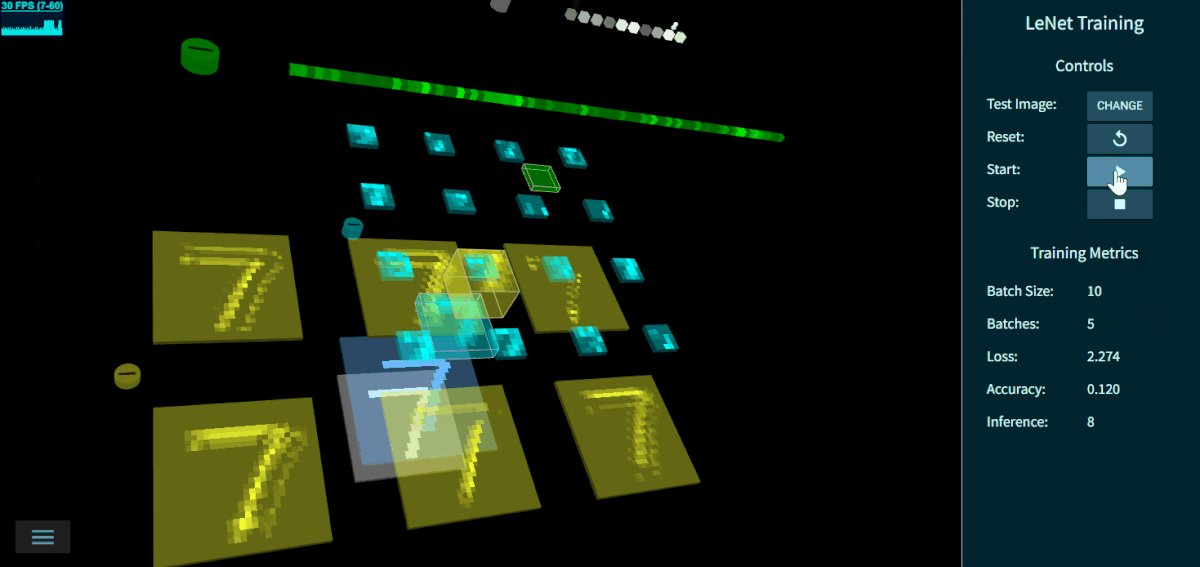
Fig. 14 - LeNet Training 3D Visualization
View models locally
- ``` sh
- git clone https://github.com/tensorspace-team/tensorspace.git
- ```
Documentation
Contributors
syt123450](https://github.com/syt123450)
[💻](https://github.com/tensorspace-team/tensorspace/commits?author=syt123450 "Code") [🎨](#design-syt123450 "Design") [📖](https://github.com/tensorspace-team/tensorspace/commits?author=syt123450 "Documentation") [💡](#example-syt123450 "Examples") | [
Chenhua Zhu](https://github.com/zchholmes)
[💻](https://github.com/tensorspace-team/tensorspace/commits?author=zchholmes "Code") [🎨](#design-zchholmes "Design") [✅](#tutorial-zchholmes "Tutorials") [💡](#example-zchholmes "Examples") | [
YaoXing Liu](https://charlesliuyx.github.io/)
[💻](https://github.com/tensorspace-team/tensorspace/commits?author=CharlesLiuyx "Code") [🎨](#design-CharlesLiuyx "Design") [✅](#tutorial-CharlesLiuyx "Tutorials") [💡](#example-CharlesLiuyx "Examples") | [
Qi(Nora)](https://github.com/lq3297401)
[💻](https://github.com/tensorspace-team/tensorspace/commits?author=lq3297401 "Code") [🎨](#design-lq3297401 "Design") | [
Dylan Schiemann](https://github.com/dylans)
[📝](#blog-dylans "Blogposts") | [
BoTime](https://github.com/BoTime)
[💻](https://github.com/tensorspace-team/tensorspace/commits?author=BoTime "Code") [📖](https://github.com/tensorspace-team/tensorspace/commits?author=BoTime "Documentation") [💡](#example-BoTime "Examples") | [
Kamidi Preetham](https://github.com/kamidipreetham)
[📖](https://github.com/tensorspace-team/tensorspace/commits?author=kamidipreetham "Documentation") |
Wade Penistone](https://github.com/Truemedia)
[📖](https://github.com/tensorspace-team/tensorspace/commits?author=Truemedia "Documentation") |
Contact
License

TensorSpace-VR
Present Neural Network in VR

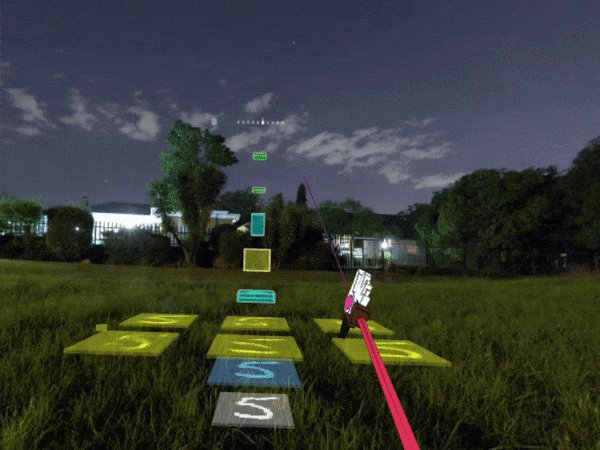
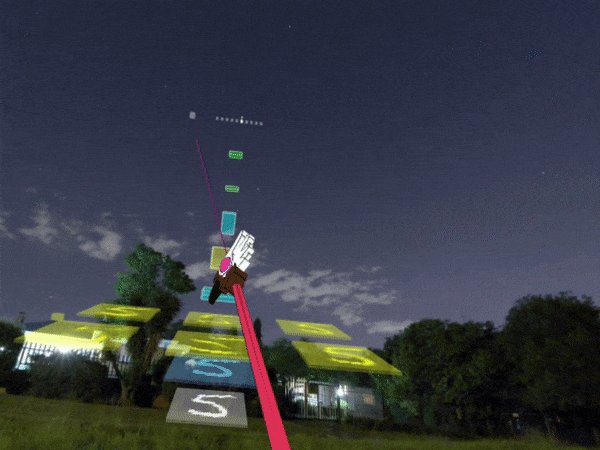
Fig. 15 - TensorSpace VR Demo
 探客时代
探客时代






