Octokit
The all-batteries-included GitHub SDK for Browsers, Node.js, and Deno.
README
octokit.js
The all-batteries-included GitHub SDK for Browsers, Node.js, and Deno.
The octokit package integrates the three main Octokit libraries
1. API client (REST API requests, GraphQL API queries, Authentication)
2. App client (GitHub App & installations, Webhooks, OAuth)
3. Action client (Pre-authenticated API client for single repository)
Table of contents
- Features
- Usage
- [Octokit API Client](#octokit-api-client)
- REST API
- [octokit.rest endpoint methods](#octokitrest-endpoint-methods)
- [octokit.request()](#octokitrequest)
- Webhooks
- OAuth
- LICENSE
Features
- Complete. All features of GitHub's platform APIs are covered.
- Prescriptive. All recommended best practises are implemented.
- Tested. All libraries have a 100% test coverage.
- Typed. All libraries have extensive TypeScript declarations.
- Decomposable. Use only the code you need. You can build your own Octokit in only a few lines of code or use the underlying static methods. Make your own tradeoff between functionality and bundle size.
- Extendable. A feature missing? Add functionalities with plugins, hook into the request or webhook lifecycle or implement your own authentication strategy.
Usage
Browsers | Load octokit directly from cdn.skypack.dev
|
|---|---|
Deno | Load octokit directly from cdn.skypack.dev
|
Node 12+ | npm install octokit, or yarn add octokit
|
Node 10 and below | npm install octokit, or yarn add octokit
|
Octokit API Client
standalone minimal Octokit: [@octokit/core](https://github.com/octokit/core.js/#readme).
The Octokit client can be used to send requests to GitHub's REST API and queries to GitHub's GraphQL API.
Example: Get the username for the authenticated user.
- ``` js
- // Create a personal access token at https://github.com/settings/tokens/new?scopes=repo
- const octokit = new Octokit({ auth: `personal-access-token123` });
- // Compare: https://docs.github.com/en/rest/reference/users#get-the-authenticated-user
- const {
- data: { login },
- } = await octokit.rest.users.getAuthenticated();
- console.log("Hello, %s", login);
- ```
Constructor options
The most commonly used options are
name | type | description |
|---|---|---|
userAgent | String | Setting a user agent is required for all requests sent to GitHub's Platform APIs. The user agent defaults to something like this: octokit.js/v1.2.3 Node.js/v8.9.4 (macOS High Sierra; x64). It is recommend to set your own user agent, which will prepend the default one.
|
authStrategy | Function | Defaults to [@octokit/auth-token](https://github.com/octokit/auth-token.js#readme). See Authentication below. |
auth | String or Object | Set to a personal access token unless you changed theauthStrategy option. See Authentication below. |
baseUrl | String | When using with GitHub Enterprise Server, set options.baseUrl to the root URL of the API. For example, if your GitHub Enterprise Server's hostname is github.acme-inc.com, then set options.baseUrl to https://github.acme-inc.com/api/v3. Example
|
Advanced options
name | type | description |
|---|---|---|
request | Object | - request.signal: Use an [AbortController](https://developer.mozilla.org/en-US/docs/Web/API/AbortController) instance to cancel a request. [abort-controller](https://www.npmjs.com/package/abort-controller) is an implementation for Node. - request.fetch: Replacement for built-in fetch method. Useful for testing with [fetch-mock](https://github.com/wheresrhys/fetch-mock) Node only - request.timeout sets a request timeout, defaults to 0 - request.agent: A [http(s).Agent](https://nodejs.org/api/http.html#http_class_http_agent) e.g. for proxy usage The request option can also be set on a per-request basis. |
timeZone | String | Sets the Time-Zone header which defines a timezone according to the list of names from the Olson database.
The time zone header will determine the timezone used for generating the timestamp when creating commits. See GitHub's Timezones documentation. |
throttle | Object | Octokit implements request throttling using [@octokit/plugin-throttling](https://github.com/octokit/plugin-throttling.js/#readme) By default, requests are retried once and warnings are logged in case of hitting a rate or secondary rate limit.
To opt-out of this feature:
Throttling in a cluster is supported using a Redis backend. See [@octokit/plugin-throttling Clustering](https://github.com/octokit/plugin-throttling.js/#clustering) |
retry | Object | Octokit implements request retries using [@octokit/plugin-retry](https://github.com/octokit/plugin-retry.js/#readme) To opt-out of this feature:
|
Authentication
By default, the Octokit API client supports authentication using a static token.
There are different means of authentication that are supported by GitHub, that are described in detail at octokit/authentication-strategies.js. You can set each of them as theauthStrategy constructor option, and pass the strategy options as the auth constructor option.
For example, in order to authenticate as a GitHub App Installation:
- ``` js
- import { createAppAuth } from "@octokit/auth-app";
- const octokit = new Octokit({
- authStrategy: createAppAuth,
- auth: {
- appId: 1,
- privateKey: "-----BEGIN PRIVATE KEY-----\n...",
- installationId: 123,
- },
- });
- // authenticates as app based on request URLs
- const {
- data: { slug },
- } = await octokit.rest.apps.getAuthenticated();
- // creates an installation access token as needed
- // assumes that installationId 123 belongs to @octocat, otherwise the request will fail
- await octokit.rest.issues.create({
- owner: "octocat",
- repo: "hello-world",
- title: "Hello world from " + slug,
- });
- ```
In most cases you can use the [App](#github-app) or [OAuthApp](#oauth-app) SDK which provide APIs and internal wiring to cover most usecase.
For example, to implement the above using App
- ``` js
- const app = new App({ appId, privateKey });
- const { data: slug } = await app.octokit.rest.apps.getAuthenticated();
- const octokit = await app.getInstallationOctokit(123);
- await octokit.rest.issues.create({
- owner: "octocat",
- repo: "hello-world",
- title: "Hello world from " + slug,
- });
- ```
Learn more about how authentication strategies work or how to create your own.
Proxy Servers (Node.js only)
By default, the Octokit API client does not make use of the standard proxy server environment variables. To add support for proxy servers you will need to provide an https client that supports them such as proxy-agent.
For example, this would use a proxy-agent generated client that would configure the proxy based on the standard environment variables http_proxy, https_proxy and no_proxy:
- ``` js
- import ProxyAgent from "proxy-agent";
- const octokit = new Octokit({
- request: {
- agent: new ProxyAgent(),
- },
- });
- ```
If you are writing a module that uses Octokit and is designed to be used by other people, you should ensure that consumers can provide an alternative agent for your Octokit or as a parameter to specific calls such as:
- ``` js
- octokit.rest.repos.get({
- owner,
- repo,
- request: { agent },
- });
- ```
REST API
There are two ways of using the GitHub REST API, the [`octokit.rest. endpoint methods](#octokitrest-endpoint-methods) and [octokit.request](#octokitrequest). Both act the same way, the octokit.rest. methods are just added for convenience, they use octokit.request` internally.
For example
- ``` js
- await octokit.rest.issues.create({
- owner: "octocat",
- repo: "hello-world",
- title: "Hello, world!",
- body: "I created this issue using Octokit!",
- });
- ```
Is the same as
- ``` js
- await octokit.request("POST /repos/{owner}/{repo}/issues", {
- owner: "octocat",
- repo: "hello-world",
- title: "Hello, world!",
- body: "I created this issue using Octokit!",
- });
- ```
In both cases a given request is authenticated, retried, and throttled transparently by the octokit instance which also manages the accept and user-agent headers as needed.
octokit.request can be used to send requests to other domains by passing a full URL and to send requests to endpoints that are not (yet) documented in GitHub's REST API documentation.
octokit.rest endpoint methods
Every GitHub REST API endpoint has an associated octokit.rest endpoint method for better code readability and developer convenience. See [@octokit/plugin-rest-endpoint-methods](https://github.com/octokit/plugin-rest-endpoint-methods.js/#readme) for full details.
Example: Create an issue
- ``` js
- await octokit.rest.issues.create({
- owner: "octocat",
- repo: "hello-world",
- title: "Hello, world!",
- body: "I created this issue using Octokit!",
- });
- ```
The octokit.rest endpoint methods are generated automatically from GitHub's OpenAPI specification. We track operation ID and parameter name changes in order to implement deprecation warnings and reduce the frequency of breaking changes.
Under the covers, every endpoint method is just octokit.request with defaults set, so it supports the same parameters as well as the .endpoint() API.
octokit.request()
You can call the GitHub REST API directly using octokit.request. The request API matches GitHub's REST API documentation 1:1 so anything you see there, you can call using request. See [@octokit/request](https://github.com/octokit/request.js#readme) for all the details.
Example: Create an issue
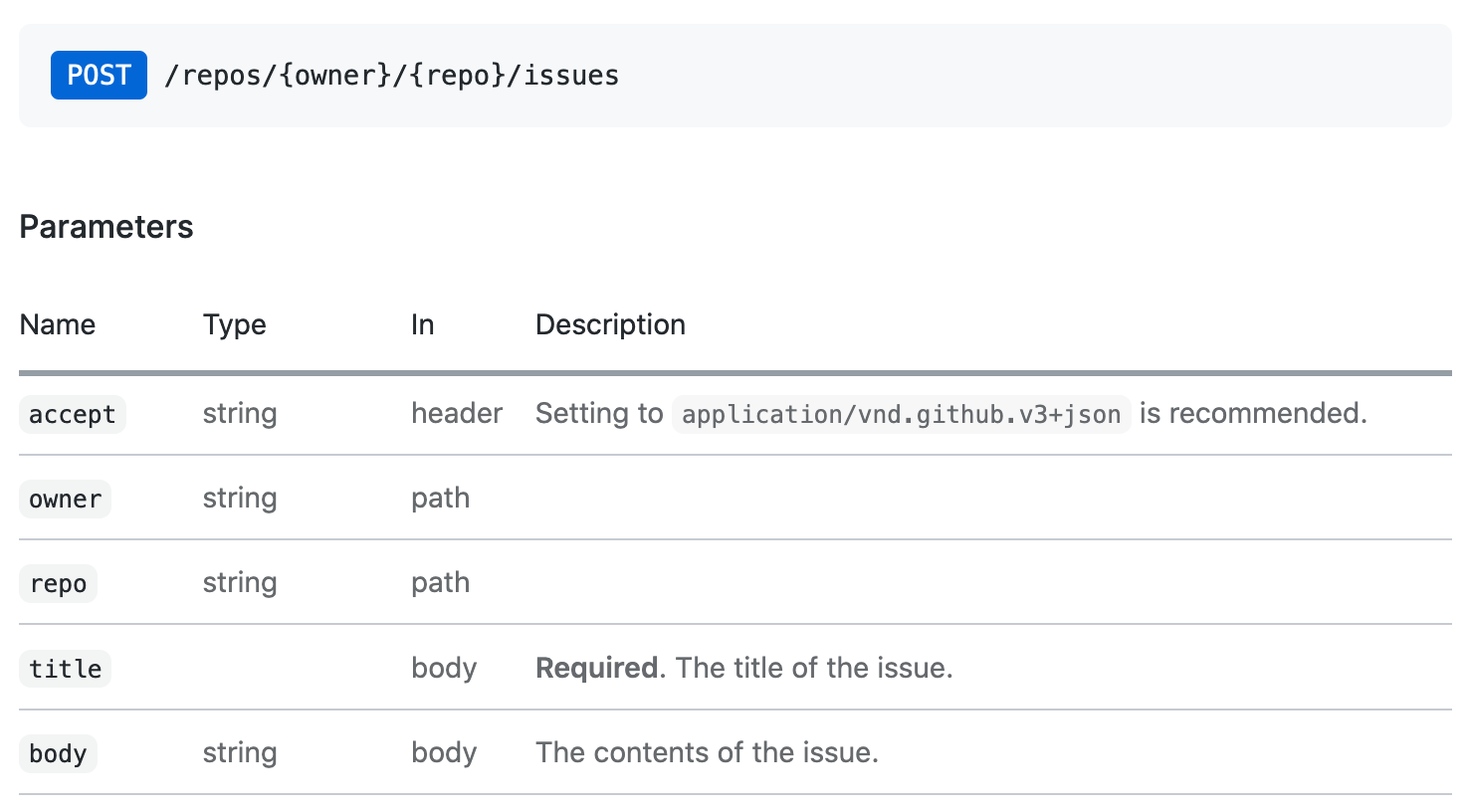
The octokit.request API call corresponding to that issue creation documentation looks like this:
- ``` js
- // https://docs.github.com/en/rest/reference/issues#create-an-issue
- await octokit.request("POST /repos/{owner}/{repo}/issues", {
- owner: "octocat",
- repo: "hello-world",
- title: "Hello, world!",
- body: "I created this issue using Octokit!",
- });
- ```
The 1st argument is the REST API route as listed in GitHub's API documentation. The 2nd argument is an object with all parameters, independent of whether they are used in the path, query, or body.
Pagination
All REST API endpoints that paginate return the first 30 items by default. If you want to retrieve all items, you can use the pagination API. The pagination API expects the REST API route as first argument, but you can also pass any of the `octokit.rest..list` methods for convenience and better code readability.
Example: iterate through all issues in a repository
- ``` js
- const iterator = octokit.paginate.iterator(octokit.rest.issues.listForRepo, {
- owner: "octocat",
- repo: "hello-world",
- per_page: 100,
- });
- // iterate through each response
- for await (const { data: issues } of iterator) {
- for (const issue of issues) {
- console.log("Issue #%d: %s", issue.number, issue.title);
- }
- }
- ```
Using the async iterator is the most memory efficient way to iterate through all items. But you can also retrieve all items in a single call
- ``` js
- const issues = await octokit.paginate(octokit.rest.issues.listForRepo, {
- owner: "octocat",
- repo: "hello-world",
- per_page: 100,
- });
- ```
Media Type previews and formats
Note: The concept of _preview headers_ has been deprecated from REST API endpoints hosted via api.github.com but it still exists in GHES (GitHub Enterprise Server) version 3.2 and below. Instead of using _preview headers_ going forward, new features are now being tested using beta previews that users will have to opt-in to.
Media type previews and formats can be set using mediaType: { format, previews } on every request. Required API previews are set automatically on the respective REST API endpoint methods.
Example: retrieve the raw content of a package.json file
- ``` js
- const { data } = await octokit.rest.repos.getContent({
- mediaType: {
- format: "raw",
- },
- owner: "octocat",
- repo: "hello-world",
- path: "package.json",
- });
- console.log("package name: %s", JSON.parse(data).name);
- ```
Example: retrieve a repository with topics
- ``` js
- const { data } = await octokit.rest.repos.getContent({
- mediaType: {
- previews: ["mercy"],
- },
- owner: "octocat",
- repo: "hello-world",
- });
- console.log("topics on octocat/hello-world: %j", data.topics);
- ```
Learn more about Media type formats and previews used on GitHub Enterprise Server.
GraphQL API queries
Octokit also supports GitHub's GraphQL API directly -- you can use the same queries shown in the documentation and available in the GraphQL explorer in your calls with octokit.graphql.
Example: get the login of the authenticated user
- ``` js
- const {
- viewer: { login },
- } = await octokit.graphql(`{
- viewer {
- login
- }
- }`);
- ```
Variables can be passed as 2nd argument
- ``` js
- const { lastIssues } = await octokit.graphql(
- `
- query lastIssues($owner: String!, $repo: String!, $num: Int = 3) {
- repository(owner: $owner, name: $repo) {
- issues(last: $num) {
- edges {
- node {
- title
- }
- }
- }
- }
- }
- `,
- {
- owner: "octokit",
- repo: "graphql.js",
- }
- );
- ```
Schema previews
Previews can be enabled using the {mediaType: previews: [] } option.
Example: create a label
- ``` js
- await octokit.graphql(
- `mutation createLabel($repositoryId:ID!,name:String!,color:String!) {
- createLabel(input:{repositoryId:$repositoryId,name:$name}) {
- label: {
- id
- }
- }
- }`,
- {
- repositoryId: 1,
- name: "important",
- color: "cc0000",
- mediaType: {
- previews: ["bane"],
- },
- }
- );
- ```
Learn more about GitHub's GraphQL schema previews
App client
The App client combines features for GitHub Apps, Webhooks, and OAuth
GitHub App
Standalone module: [@octokit/app](https://github.com/octokit/app.js/#readme)
For integrators, GitHub Apps are a means of authentication and authorization. A GitHub app can be registered on a GitHub user or organization account. A GitHub App registration defines a set of permissions and webhooks events it wants to receive and provides a set of credentials in return. Users can grant access to repositories by installing them.
Some API endpoints require the GitHub app to authenticate as itself using a JSON Web Token (JWT). For requests affecting an installation, an installation access token has to be created using the app's credentials and the installation ID.
The App client takes care of all that for you.
Example: Dispatch a repository event in every repository the app is installed on
- ``` js
- import { App } from "octokit";
- const app = new App({ appId, privateKey });
- for await (const { octokit, repository } of app.eachRepository.iterator()) {
- // https://docs.github.com/en/rest/reference/repos#create-a-repository-dispatch-event
- await octokit.rest.repos.createDispatchEvent({
- owner: repository.owner.login,
- repo: repository.name,
- event_type: "my_event",
- client_payload: {
- foo: "bar",
- },
- });
- console.log("Event distpatched for %s", repository.full_name);
- }
- ```
Example: Get an octokit instance authenticated as an installation
- ``` js
- const octokit = await app.getInstallationOctokit(123);
- ```
Learn more about apps.
Webhooks
Standalone module: [@octokit/webhooks](https://github.com/octokit/webhooks.js/#readme)
When installing an app, events that the app registration requests will be sent as requests to the webhook URL set in the app's registration.
Webhook event requests are signed using the webhook secret, which is also part of the app's registration. You must verify that secret before handling the request payload.
The app.webhooks.* APIs provide methods to receiving, verifying, and handling webhook events.
Example: create a comment on new issues
- ``` js
- import { App, createNodeMiddleware } from "octokit";
- const app = new App({
- appId,
- privateKey,
- webhooks: { secret },
- });
- app.webhooks.on("issues.opened", ({ octokit, payload }) => {
- return octokit.rest.issues.createComment({
- owner: payload.repository.owner.login,
- repo: payload.repository.name,
- body: "Hello, World!",
- });
- });
- // Your app can now receive webhook events at `/api/github/webhooks`
- require("http").createServer(createNodeMiddleware(app)).listen(3000);
- ```
For serverless environments, you can explicitly verify and receive an event
- ``` js
- await app.webhooks.verifyAndReceive({
- id: request.headers["x-github-delivery"],
- name: request.headers["x-github-event"],
- signature: request.headers["x-hub-signature-256"],
- payload: request.body,
- });
- ```
Learn more about GitHub webhooks.
OAuth
Standalone module: [@octokit/oauth-app](https://github.com/octokit/oauth-app.js/#readme)
Both OAuth Apps and GitHub Apps support authenticating GitHub users using OAuth, see Authorizing OAuth Apps and Identifying and authorizing users for GitHub Apps.
There are some differences:
- Only OAuth Apps support scopes. GitHub apps have permissions, and access is granted via installations of the app on repositories.
- Only GitHub Apps support expiring user tokens
- Only GitHub Apps support creating a scoped token to reduce the permissions and repository access
App is for GitHub Apps. If you need OAuth App-specific functionality, use [OAuthApp instead](https://github.com/octokit/oauth-app.js/).
Example: Watch a repository when a user logs in using the OAuth web flow
- ``` js
- import { App, createNodeMiddleware } from "octokit";
- const app = new App({
- oauth: { clientId, clientSecret },
- });
- app.oauth.on("token.created", async ({ token, octokit }) => {
- await octokit.rest.activity.setRepoSubscription({
- owner: "octocat",
- repo: "hello-world",
- subscribed: true,
- });
- });
- // Your app can receive the OAuth redirect at /api/github/oauth/callback
- // Users can initiate the OAuth web flow by opening /api/oauth/login
- require("http").createServer(createNodeMiddleware(app)).listen(3000);
- ```
For serverless environments, you can explicitly exchange the code from the OAuth web flow redirect for an access token.
app.oauth.createToken() returns an authentication object and emits the "token.created" event.
- ``` js
- const { token } = await app.oauth.createToken({
- code: request.query.code,
- });
- ```
Example: create a token using the device flow.
- ``` js
- const { token } = await app.oauth.createToken({
- async onVerification(verification) {
- await sendMessageToUser(
- request.body.phoneNumber,
- `Your code is ${verification.user_code}. Enter it at ${verification.verification_uri}`
- );
- },
- });
- ```
Example: Create an OAuth App Server with default scopes
- ``` js
- import { OAuthApp, createNodeMiddleware } from "octokit";
- const app = new OAuthApp({
- clientId,
- clientSecret,
- defaultScopes: ["repo", "gist"],
- });
- app.oauth.on("token", async ({ token, octokit }) => {
- await octokit.rest.gists.create({
- description: "I created this gist using Octokit!",
- public: true,
- files: {
- "example.js": `/* some code here */`,
- },
- });
- });
- // Your app can receive the OAuth redirect at /api/github/oauth/callback
- // Users can initiate the OAuth web flow by opening /api/oauth/login
- require("http").createServer(createNodeMiddleware(app)).listen(3000);
- ```
App Server
After registering your GitHub app, you need to create and deploy a server which can retrieve the webhook event requests from GitHub as well as accept redirects from the OAuth user web flow.
The simplest way to create such a server is to use createNodeMiddleware(), it works with both, Node's [http.createServer()](https://nodejs.org/api/http.html#http_http_createserver_options_requestlistener) method as well as an Express middleware.
The default routes that the middleware exposes are
| Route | Route |
|---|---|
| --------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `POST | Endpoint |
| `GET | Redirects |
| `GET | The |
| `POST | Exchange |
| `GET | Check |
| `PATCH | Resets |
| `PATCH | Refreshes |
| `POST | Creates |
| `DELETE | Invalidates |
| `DELETE | Revokes |
Example: create a GitHub server with express
- ``` js
- import express from "express";
- import { App, createNodeMiddleware } from "octokit";
- const expressApp = express();
- const octokitApp = new App({
- appId,
- privateKey,
- webhooks: { secret },
- oauth: { clientId, clientSecret },
- });
- expressApp.use(createNodeMiddleware(app));
- expressApp.listen(3000, () => {
- console.log(`Example app listening at http://localhost:3000`);
- });
- ```
OAuth for browser apps
You must not expose your app's client secret to the user, so you cannot use the App constructor. Instead, you have to create a server using the App constructor which exposes the /api/github/oauth/* routes, through which you can safely implement an OAuth login for apps running in a web browser.
If you set (User) Authorization callback URL to your own app, than you need to read out the ?code=...&state=... query parameters, compare the state parameter to the value returned by app.oauthLoginUrl() earlier to protect against forgery attacks, then exchange the code for an OAuth Authorization token.
If you run an app server as described above, the default route to do that isPOST /api/github/oauth/token.
Once you successfully retrieved the token, it is also recommended to remove the ?code=...&state=... query parameters from the browser's URL
- ``` js
- const code = new URL(location.href).searchParams.get("code");
- if (code) {
- // remove ?code=... from URL
- const path =
- location.pathname +
- location.search.replace(/\b(code|state)=\w+/g, "").replace(/[?&]+$/, "");
- history.pushState({}, "", path);
- // exchange the code for a token with your backend.
- // If you use https://github.com/octokit/oauth-app.js
- // the exchange would look something like this
- const response = await fetch("/api/github/oauth/token", {
- method: "POST",
- headers: {
- "content-type": "application/json",
- },
- body: JSON.stringify({ code }),
- });
- const { token } = await response.json();
- // `token` is the OAuth Access Token that can be use
- const { Octokit } = await import("https://cdn.skypack.dev/@octokit/core");
- const octokit = new Octokit({ auth: token });
- const {
- data: { login },
- } = octokit.request("GET /user");
- alert("Hi there, " + login);
- }
- ```
🚧 We are working on [@octokit/auth-oauth-user-client](https://github.com/octokit/auth-oauth-user-client.js#readme) to provide a simple API for all methods related to OAuth user tokens.
The plan is to add an new GET /api/github/oauth/octokit.js route to the node middleware which will return a JavaScript file that can be imported into an HTML file. It will make a pre-authenticated octokit Instance available.
Action client
standalone module: [@octokit/action](https://github.com/octokit/action.js#readme)
🚧 A fully fledged Action client is pending. You can use [@actions/github](https://github.com/actions/toolkit/tree/main/packages/github) for the time being
 探客时代
探客时代