Neo.mjs
The webworkers driven UI framework
README

Welcome to neo.mjs!
neo.mjs enables you to create scalable & high performant Apps using more than just one CPU core.
No need to take care of a workers setup, and the cross channel communication on your own.
Content
1. Slack Channel for questions, ideas & feedback
Join our community:
2. Scalable frontend architectures

Most frontends today still look like this. Everything happens inside the main thread (browser window), leading to a poor rendering performance.
The business logic happens inside main as well, which can slow down DOM updates and animations.
The worst case would be a complete UI freeze.
To solve this performance problem, it is not enough to just move expensive tasks into a worker.
Instead, an application worker needs to be the main actor.
neo.mjs offers two different setups which follow the exact same API.
You can switch between dedicated andshared workers at any point.
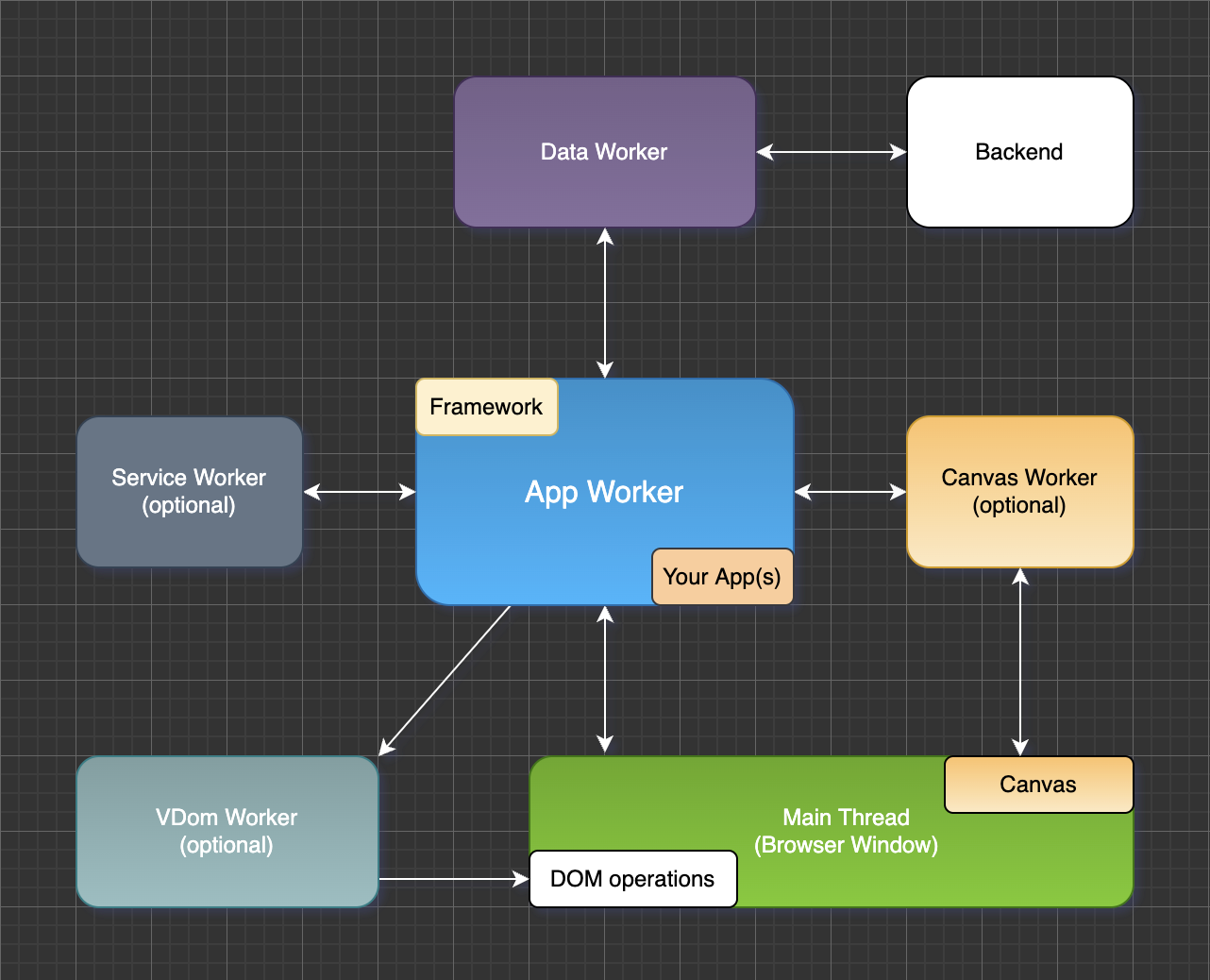
The dedicated workers setup uses 3-6 threads (CPUs).
Most parts of the frameworks as well as your apps and components live within the app worker.
Main threads are as small and idle as possible (42KB) plus optional main thread addons.

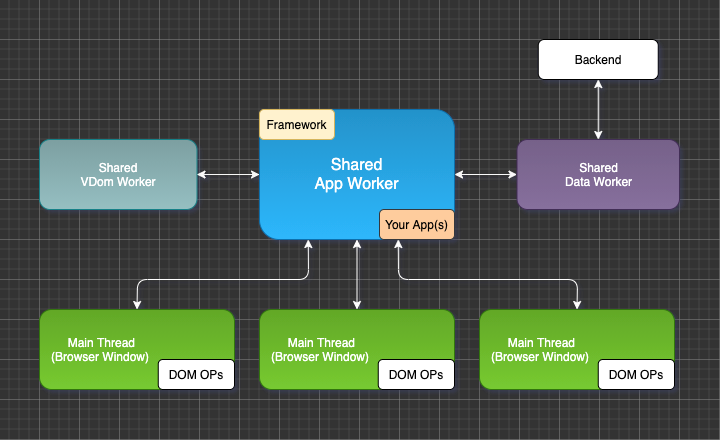
In case you want to e.g. create a web based IDE or a multi window banking / trading app,
the shared worker setup using 5+ threads (CPUs) is the perfect solution.
All main threads share the same data, resulting in less API calls.
You can move entire component trees across windows, while even keeping the same JS instances.
Cross window state management, cross window drag&drop and cross window delta CSS updates are available.
3. Multi Browser Window COVID19 IN NUMBERS Demo App
The most compelling way to introduce a new framework might simply be to show what you can do with it.Blog post: Expanding Single Page Apps into multiple Browser WindowsLive Demo: COIN App (Multi Window)Chrome (v83+), Edge, Firefox (Safari does not support SharedWorkers yet).Desktop only.

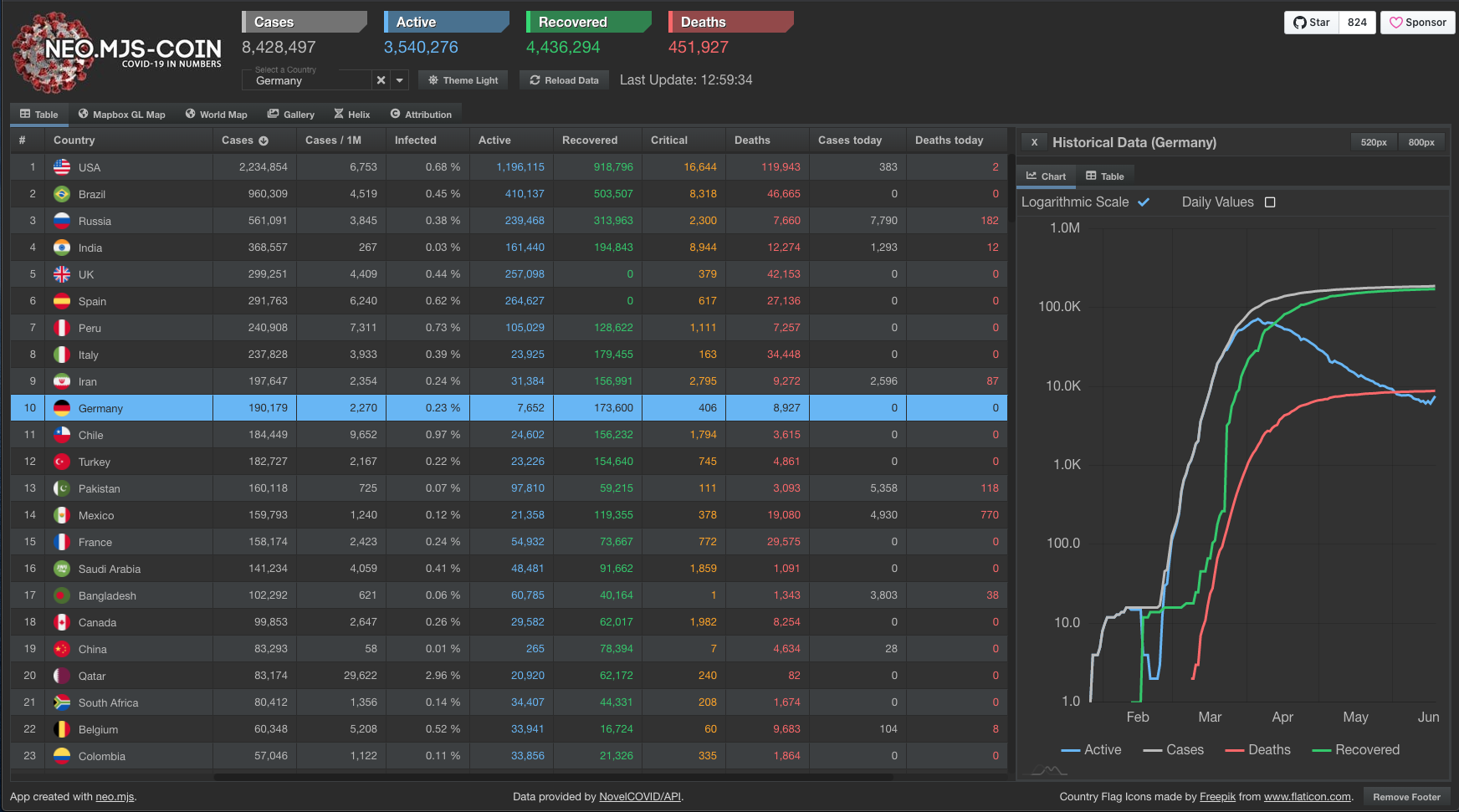
4. COVID19 IN NUMBERS Demo App
Live Demo: COIN App dist/productionDesktop only => support for mobile devices is on the roadmap.

5. Short overview of the concept & design goals
| What if ... | Benefit | |
|---|---|---|
| 1. | ... a framework & all the apps you build are running inside a separate thread (web worker)? | You get extreme Performance |
| 2. | ... the main thread would be mostly idle, only applying the real dom manipulations, so there are no background tasks slowing it down? | You get extreme UI responsiveness |
| 3. | ... a framework was fully built on top of ES8, but can run inside multiple workers without any Javascript builds? | Your development speed will increase |
| 4. | ... you don’t need source-maps to debug your code, since you do get the real code 1:1? | You get a smoother Debugging Experience |
| 5. | ... you don’t have to use string based pseudo XML templates ever again? | You get unreached simplicity, no more scoping nightmares |
| 6. | ... you don’t have to use any sort of templates at all, ever again? | You gain full control! |
| 7. | ... you can use persistent JSON structures instead? | You gain more simplicity |
| 8. | ... there is a custom virtual dom engine in place, which is so fast, that it will change your mind about the performance of web based user interfaces? | You get extreme performance |
| 9. | ... the ES8 class system gets enhanced with a custom config system, making it easier to extend and work with config driven design patterns? | Extensibility, a robust base for solid UI architectures |
| 10. | ... your user interfaces can truly scale? | You get extreme Performance |
6. Want to learn more?
neo.mjs Concepts7. Online Examples
You can pick between the 3 modes (development, dist/development, dist/production) for each one.
8. Online Docs
The Online Docs are also included inside the Online Examples.
since this will include documentation views for your own apps.
9. Command-Line Interface
You can run several build programs inside your terminal.Please take a look at the Command-Line Interface Guide.10. Ready to get started?
https://itnext.io/define-a-web-4-0-app-to-be-multi-threaded-9c495c0d0ef9?source=friends_link&sk=4d143ace05f0e9bbe82babd9433cc822
11. Story & Vision
the current state is just a fraction of a bigger picture.
12. neo.mjs is in need for more contributors!
As the shiny "PRs welcome" badge suggests: open source is intended to be improved by anyone who is up for the challenge.
You can also write a guide in case you learned something new while using neo.mjs or just help to get more eyes on this project.
13. neo.mjs is in need for sponsors!
The benefit of doing so is getting results delivered faster.
14. Jobs
Accenture is hiring multiple neo.mjs developers for the new Cloud Technology Studio in Kaiserslauern (Germany):
Senior neo.mjs Frontend Developer /Architect (all genders)These full-time roles are based on German contracts, so they require living in (or relocating to) Germany.
Ping us on LinkedIn or Slack for details.
Build with :heart: in Germany.
 探客时代
探客时代