MailDev
SMTP Server + Web Interface for viewing and testing emails during developme...
README
MailDev
MailDev is sponsored by ⭐️ inngest/inngest.
>
[Inngest is the developer platform](https://www.inngest.com/?ref=maildev) for easily building reliable workflows with zero infrastructure. Check it out and give it a star! ⭐️
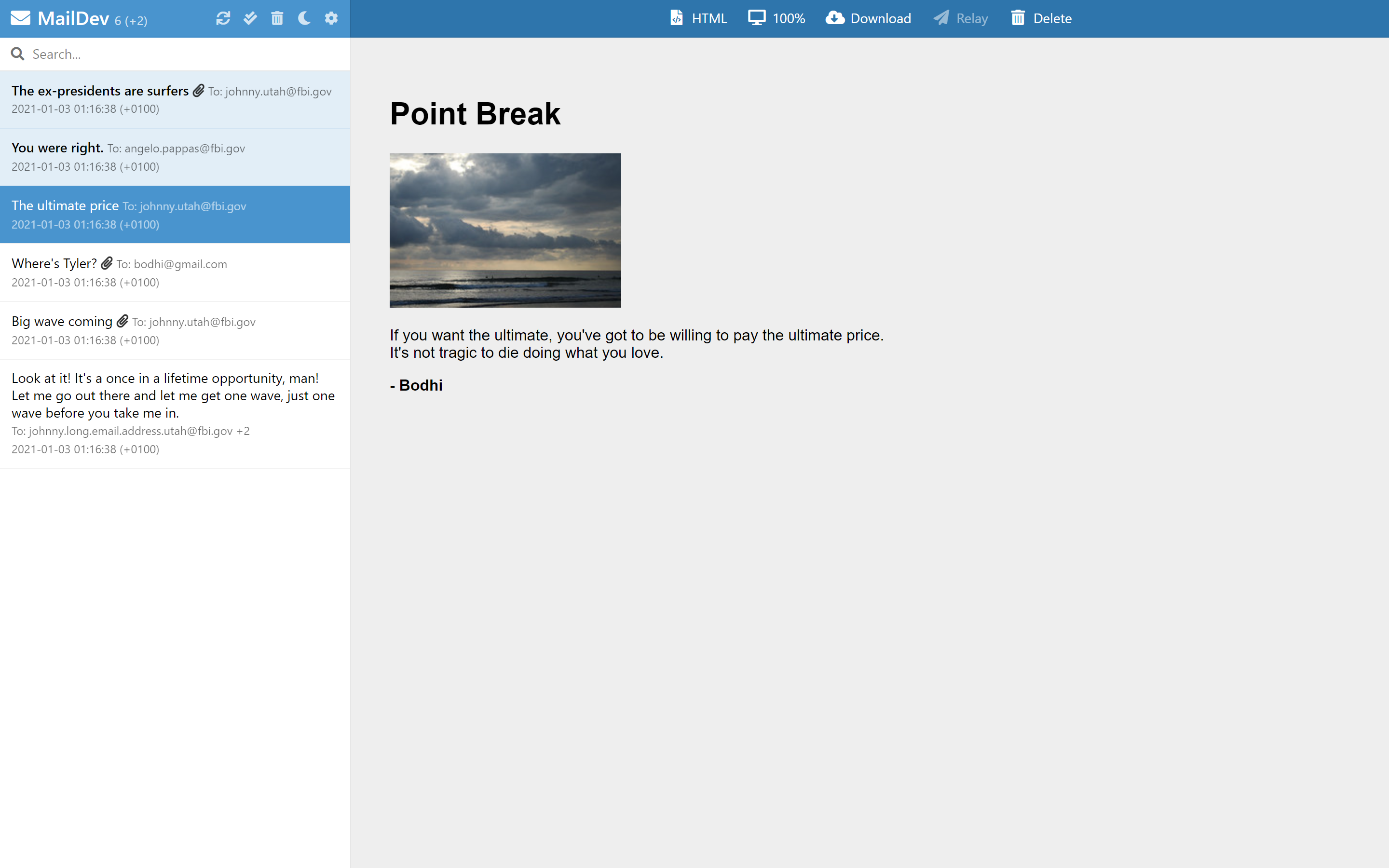
MailDev is a simple way to test your project's generated email during development, with an easy to use web interface that runs on your machine built on top of Node.js.

Docker Run
If you want to use MailDev with Docker, you can use the
[maildev/maildev image on Docker Hub](https://hub.docker.com/r/maildev/maildev).
For a guide for usage with Docker,
$ docker run -p 1080:1080 -p 1025:1025 maildev/maildev
Usage
- ```
- Usage: maildev [options]
- ```
| Options | Environment | Description |
|---|---|---|
| --- | --- | --- |
| `-s, | `MAILDEV_SMTP_PORT` | SMTP |
| `-w, | `MAILDEV_WEB_PORT` | Port |
| `--mail-directory | `MAILDEV_MAIL_DIRECTORY` | Directory |
| `--https` | `MAILDEV_HTTPS` | Switch |
| `--https-key | `MAILDEV_HTTPS_KEY` | The |
| `--https-cert | `MAILDEV_HTTPS_CERT` | The |
| `--ip | `MAILDEV_IP` | IP |
| `--outgoing-host | `MAILDEV_OUTGOING_HOST` | SMTP |
| `--outgoing-port | `MAILDEV_OUTGOING_PORT` | SMTP |
| `--outgoing-user | `MAILDEV_OUTGOING_USER` | SMTP |
| `--outgoing-pass | `MAILDEV_OUTGOING_PASS` | SMTP |
| `--outgoing-secure` | `MAILDEV_OUTGOING_SECURE` | Use |
| `--auto-relay | `MAILDEV_AUTO_RELAY` | Use |
| `--auto-relay-rules | `MAILDEV_AUTO_RELAY_RULES` | Filter |
| `--incoming-user | `MAILDEV_INCOMING_USER` | SMTP |
| `--incoming-pass | `MAILDEV_INCOMING_PASS` | SMTP |
| `--incoming-secure` | `MAILDEV_INCOMING_SECURE` | Use |
| `--incoming-cert | `MAILDEV_INCOMING_CERT` | Cert |
| `--incoming-key | `MAILDEV_INCOMING_KEY` | Key |
| `--web-ip | `MAILDEV_WEB_IP` | IP |
| `--web-user | `MAILDEV_WEB_USER` | HTTP |
| `--web-pass | `MAILDEV_WEB_PASS` | HTTP |
| `--base-pathname | `MAILDEV_BASE_PATHNAME` | Base |
| `--disable-web` | `MAILDEV_DISABLE_WEB` | Disable |
| `--hide-extensions | `MAILDEV_HIDE_EXTENSIONS` | Comma |
| `-o, | | | |
| `-v, | | | |
| `--silent` | | | |
| `--log-mail-contents` | | |
API
MailDev can be used in your Node.js application. For more info view the
- ```javascript
- const MailDev = require("maildev");
- const maildev = new MailDev();
- maildev.listen();
- maildev.on("new", function (email) {
- // We got a new email!
- });
- ```
MailDev also has a REST API. For more info
Outgoing email
Maildev optionally supports selectively relaying email to an outgoing SMTP server. If you configure outgoing
email with the --outgoing-* options you can click "Relay" on an individual email to relay through MailDev out
to a real SMTP service that will actually\ send the email to the recipient.
Example:
$ maildev --outgoing-host smtp.gmail.com \
--outgoing-secure \
--outgoing-user 'you@gmail.com' \
--outgoing-pass 'Auto relay mode
Enabling the auto relay mode will automatically send each email to it's recipient
without the need to click the "Relay" button mentioned above.
The outgoing email options are required to enable this feature.
Optionally you may pass an single email address which Maildev will forward all
emails to instead of the original recipient. For example, using
--auto-relay you@example.com will forward all emails to that address
automatically.
Additionally, you can pass a valid json file with additional configuration for
what email addresses you would like to allow or deny. The last matching
rule in the array will be the rule MailDev will follow.
Example:
$ maildev --outgoing-host smtp.gmail.com \
--outgoing-secure \
--outgoing-user 'you@gmail.com' \
--outgoing-pass ' --auto-relay \
--auto-relay-rules file.json
Rules example file:
- ```javascript
- [
- { "allow": "*" },
- { "deny": "*@test.com" },
- { "allow": "ok@test.com" },
- { "deny": "*@utah.com" },
- { "allow": "johnny@utah.com" }
- ]
- ```
This would allow angelo@fbi.gov, ok@test.com, johnny@utah.com, but deny
bodhi@test.com.
Configure your project
Configure your application to send emails via port 1025 and open localhost:1080 in your browser.
Nodemailer (v1.0+)
- ```javascript
- // We add this setting to tell nodemailer the host isn't secure during dev
- process.env.NODE_TLS_REJECT_UNAUTHORIZED = "0";
- const transport = nodemailer.createTransport({
- port: 1025,
- // other settings...
- });
- ```
Django -- Add EMAIL_PORT = 1025 in your settings file [[source]](https://docs.djangoproject.com/en/dev/ref/settings/#std:setting-EMAIL_PORT)
Rails -- config settings:
- ```ruby
- config.action_mailer.delivery_method = :smtp
- config.action_mailer.smtp_settings = {
- address: "localhost",
- port: 1025,
- enable_starttls_auto: false
- }
- ```
Features
- Toggle between HTML, plain text views as well as view email headers
- Test responsive emails with resizable preview pane available for various screen sizes
- Ability to receive and view email attachments
- WebSocket integration keeps the interface in sync once emails are received
- Command line interface for configuring SMTP and web interface ports
- Ability to relay email to an upstream SMTP server
Ideas
If you're using MailDev and you have a great idea, I'd love to hear it. If you're not using MailDev because it lacks a feature, I'd love to hear that too. Add an issue to the repo here.
Contributing
Any help on MailDev would be awesome. There is plenty of room for improvement. Feel free to create a Pull Request from small to big changes.
To run MailDev during development:
npm install
npm run dev
The "dev" task will run MailDev using nodemon and restart automatically when
changes are detected. On *.scss file save, the css will also be recompiled.
Using test/send.js, a few test emails will be sent every time the application
restarts.
If you want to debug you can use the nodemon debug profile in VSCode. To change arguments or environment variables edit the .vscode\launch.json.
The project uses the JavaScript Standard coding style.
To lint your code before submitting your PR, run npm run lint.
To run the test suite:
$ npm test
Thanks
MailDev is built on using great open source projects including
Font Awesome and two great projects from
and mailparser.
Many thanks to Andris as his projects are the backbone of this app and to
MailCatcher for the inspiration.
Additionally, thanks to all the awesome contributors
to the project.
License
MIT
 探客时代
探客时代

