GraphQL IDE Monorepo
Security Notice: All versions of graphiql < 1.4.7 are vulnerable to an
XSS attack in cases where the GraphQL server to which the GraphiQL web app
connects is not trusted. Learn more
[in the graphiql security docs directory](docs/security)
root of the monorepo! The full GraphiQL docs are located at
[packages/graphiql](packages/graphiql)
Overview
GraphiQL is the reference implementation of this monorepo, GraphQL IDE, an
official project under the GraphQL Foundation. The code uses the permissive MIT
license.
Whether you want a simple GraphiQL IDE instance for your server, or a more
advanced web or desktop GraphQL IDE experience for your framework or plugin, or
you want to build an IDE extension or plugin, you've come to the right place!
The purpose of this monorepo is to give the GraphQL Community:
- a to-specification official language service (see:
- a comprehensive LSP server and CLI service for use with IDEs
- a codemirror mode
- a monaco mode (in the works)
- an example of how to use this ecosystem with GraphiQL.
- examples of how to implement or extend GraphiQL.
[graphiql](packages/graphiql#readme)
_/ˈɡrafək(ə)l/_ A graphical interactive in-browser GraphQL IDE.
the main branch.
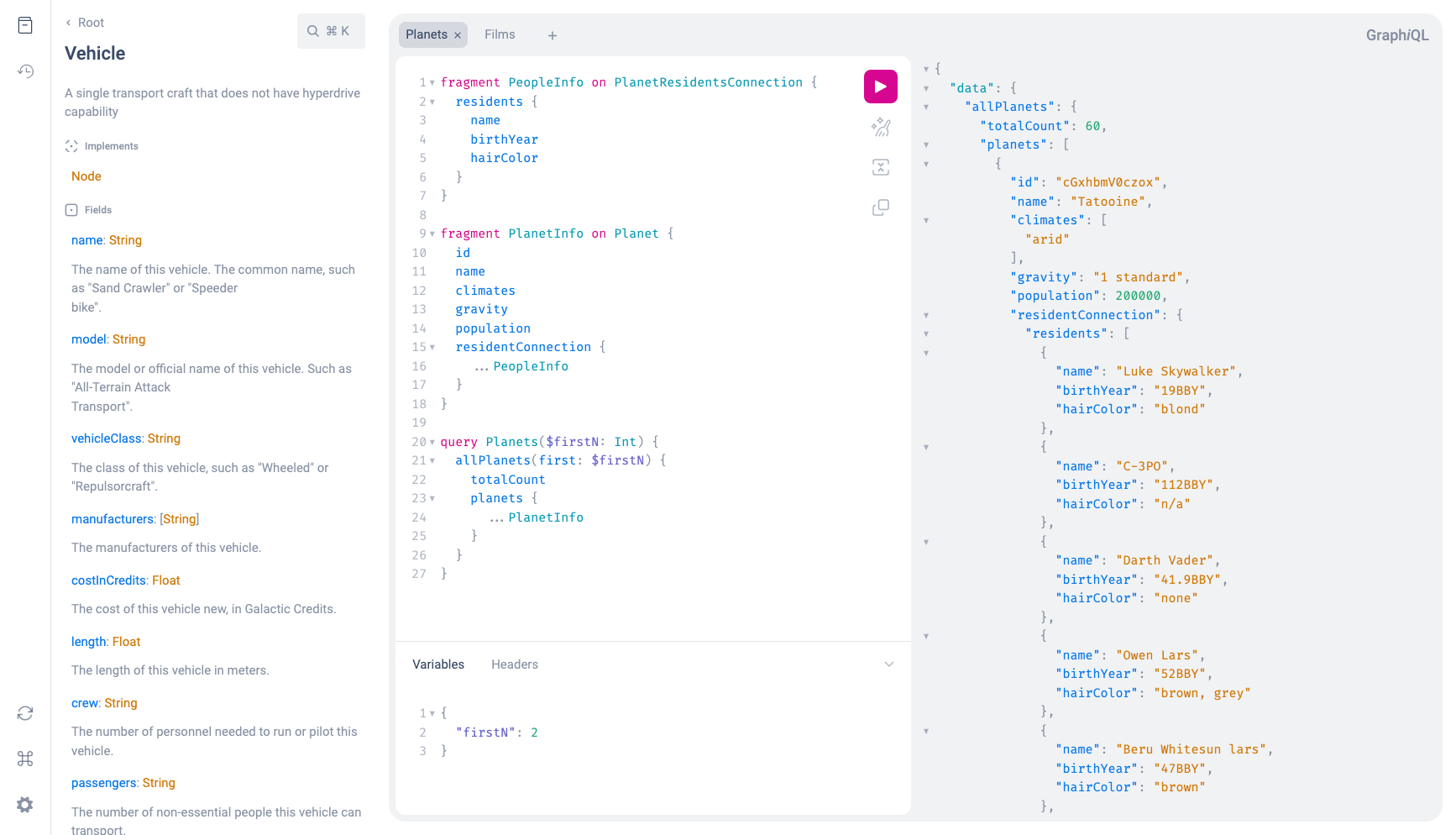
The GraphiQL IDE, implemented in React, currently using
Learn more about
[GraphiQL in packages/graphiql/README.md](packages/graphiql#readme)
[monaco-graphql](packages/monaco-graphql#readme)
Provides monaco editor with a powerful, schema-driven graphql language mode.
javascript demo using GitHub API
[codemirror-graphql](packages/codemirror-graphql#readme)
Provides CodeMirror with a parser mode for GraphQL along with a live linter and
typeahead hinter powered by your GraphQL Schema
[graphql-language-service](packages/graphql-language-service#readme)
Provides language services for
[graphql-language-service-server](packages/graphql-language-service-server#readme)
[codemirror-graphql](packages/codemirror-graphql) and
[monaco-graphql](packages/monaco-graphql). Previously published separately as
the now-retired graphql-language-service-interface,
graphql-language-service-parser, graphql-language-service-utils and
graphql-language-service-types.
[graphql-language-service-server](packages/graphql-language-service-server#readme)
Provides language services for LSP-based IDE extensions
[graphql-language-service-server-cli](packages/graphql-language-service-server-cli#readme)
Provides a CLI for the language service server
Browser & Runtime Support
Many of these packages need to work in multiple environments.
By default, all typescript packages target es6.
graphql-language-service-server and graphql-language-service-cli are made
for the node runtime, so they target es2017
codemirror-graphql and the graphiql browser bundle use the
[.browserslistrc](./.browserslistrc), which targets modern browsers to keep
bundle size small and keep the language services performant where async/await is
used, and especially to avoid the requirement of regenerator-runtime or
special babel configuration.
[.browserslistrc](./.browserslistrc):
- ```
- last 2 versions
- Firefox ESR
- not dead
- not IE 11
- not ios 10
- maintained node versions
- ```
To be clear, we do _not_ support Internet Explorer or older versions of
evergreen browsers.
Development
To get setup for local development of this monorepo, refer to
Contributing to this repo
This is an open source project, and we welcome contributions. Please see
This repository is managed by EasyCLA. Project participants must sign the free
before making a contribution. You only need to do this one time, and it can be
signed by
To initiate the signature process please open a PR against this repo. The
EasyCLA bot will block the merge if we still need a membership agreement from
you.
Please note that EasyCLA is configured to accept commits from certain GitHub
bots. These are approved on an exception basis once we are confident that any
content they create is either unlikely to consist of copyrightable content or
else was written by someone who has already signed the CLA (e.g., a project
maintainer). The bots that have currently been approved as exceptions are:
- github-actions (exclusively for the changesets Action)
You can find
If you have issues, please email
Maintainers
Maintainers of this repository regularly review PRs and issues and help advance
the GraphiQL roadmap
Alumni
Without these amazing past maintainers, where would we be?!
-
@leebyron - original author of all libraries
GraphiQL
-
@wincent - early co-author and maintainer
-
@lostplan - maintained the language service
ecosystem until about 2017
transitional mentor to @acao and others
-
@orta - has helped with so many parts of the
project over the years, and provided the original redesign!
vscode-graphql, and contributor to much of the ecosystem. Thanks Divy!
Active
Maintainers who are currently active (to varying degrees, please contact us via
our discord channels!):
Thank you graphql community for all the help & support! I did it all for you,
and I couldn't have done it without you ❤️ - @acao
Fielding Proposals!
The door is open for proposals for the new GraphiQL Plugin API, and other ideas
on how to make the rest of the IDE ecosystem more performant, scalable,
interoperable and extensible. Feel free to open a PR to create a document in the
/proposals/ directory. Eventually we hope to move these to a repo that serves
this purpose.
Community
- Discord

-
Most discussion outside of github happens on the GraphQL
- GitHub - Create feature requests, discussions issues and bugs above
- Working Group - Yes, you're invited! Monthly planning/decision making
meetings, and working sessions every two weeks on zoom!
















 探客时代
探客时代

















