Uppload
A better JavaScript image uploader with 30+ plugins
README
Uppload is a better JavaScript image uploader. It's highly customizable with 30+ plugins, completely free and open-source, and can be used with any file uploading backend.
“This might just be the easiest way to let your users upload content to your site ☁️✨”
— <cite><a href="https://twitter.com/ProductHunt/status/1226959275253207040">Product Hunt</a></cite>
| | |
|---|
| ------------- |
| Build |
| Dependencies |
| Documentation |
| Community |
| Package |
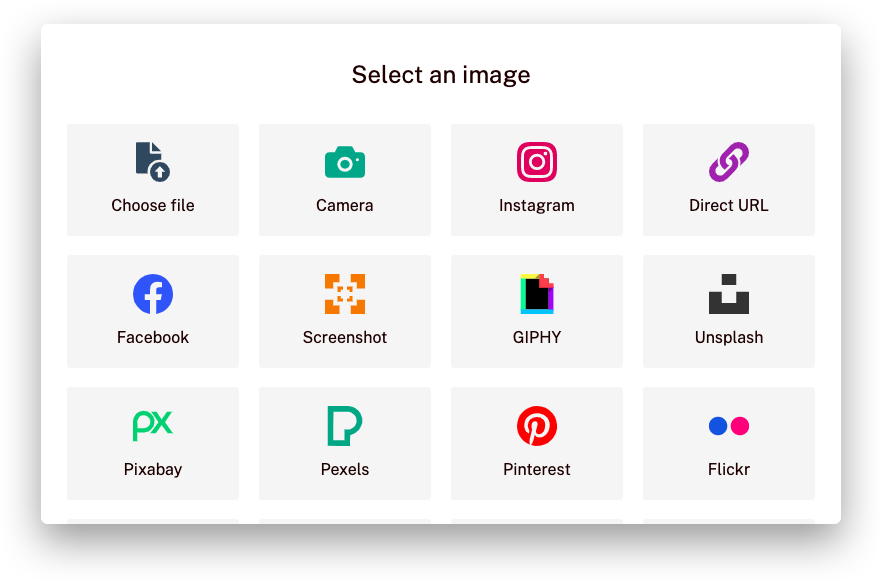
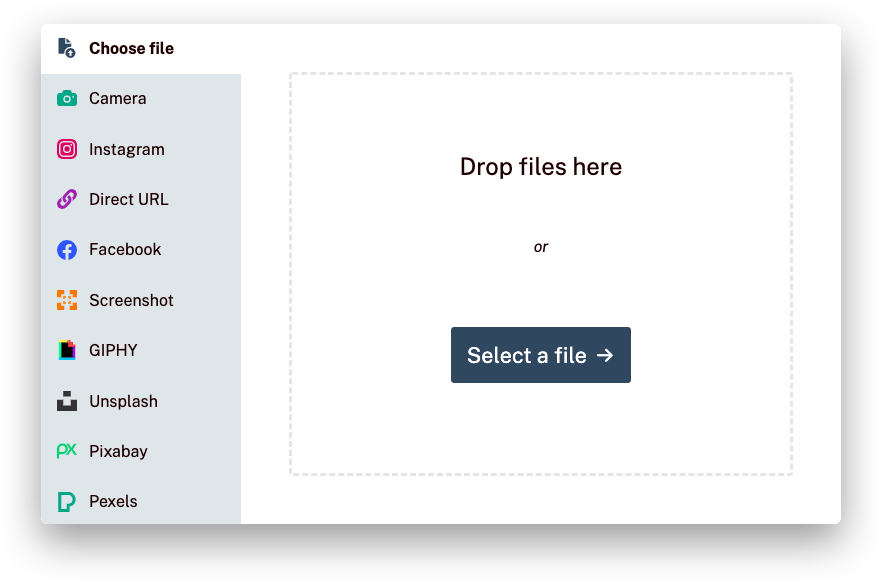
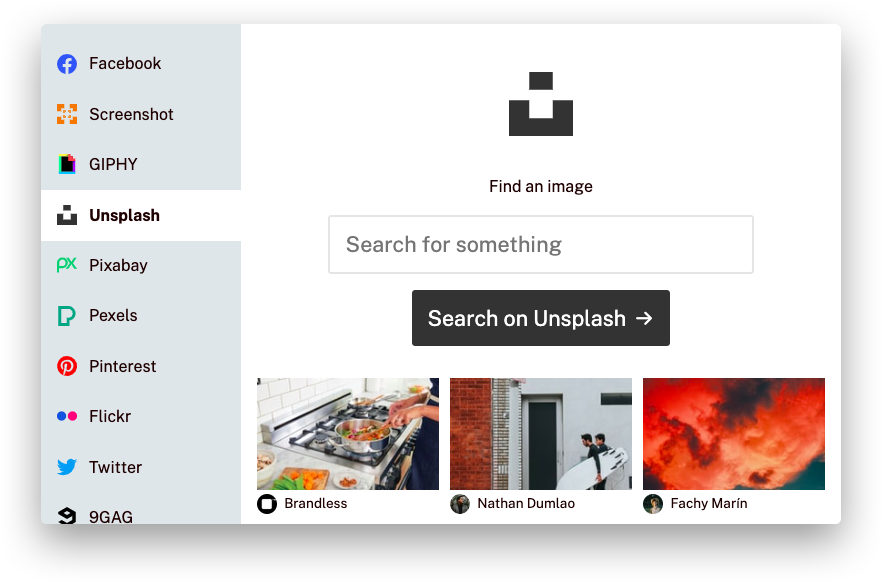
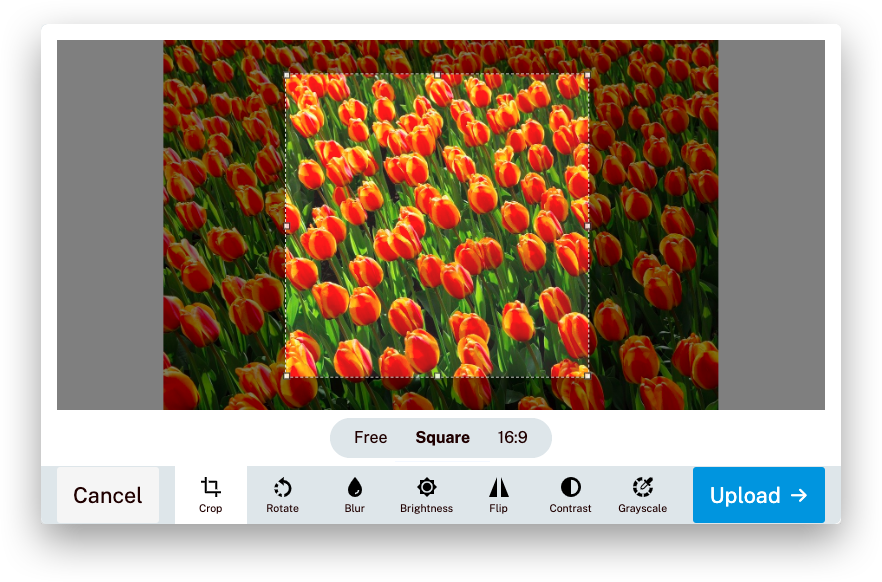
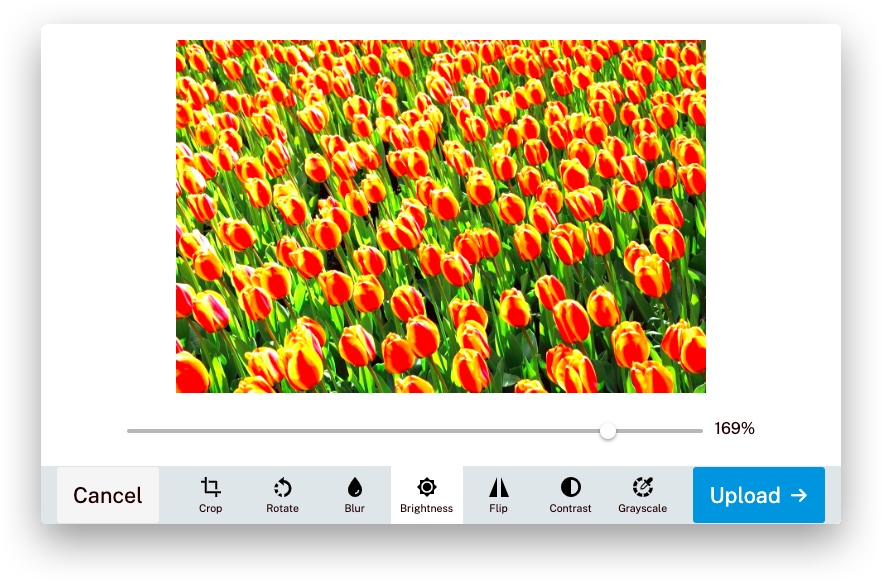
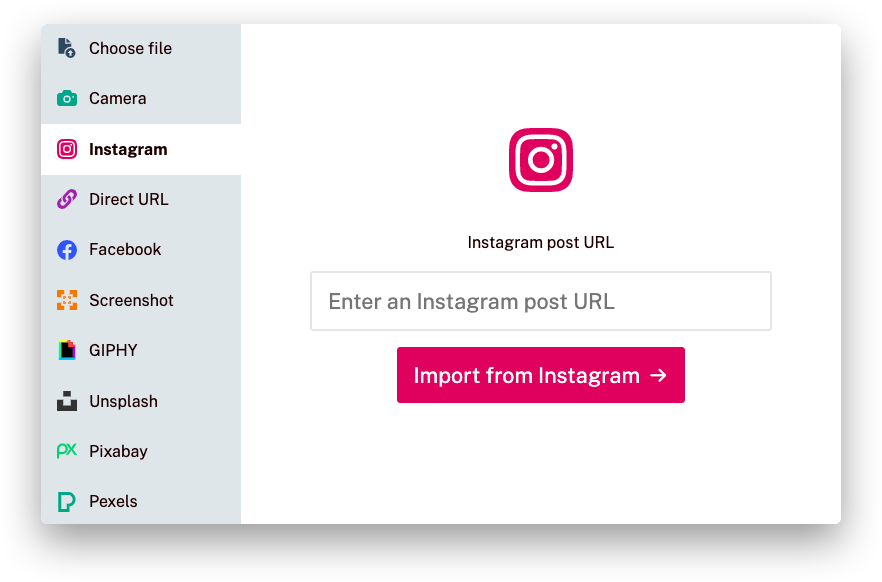
⭐ Features
 |  |
 |  |
 |  |
🛠 Getting started
First, install Uppload using your package manager:
- ``` sh
- npm install uppload
- ```
Then, add styles, import Uppload and an uploader along with your language of choice and initialize the class:
- ```ts
- import { Uppload, en, xhrUploader } from "uppload";
- import "uppload/dist/uppload.css";
- import "uppload/dist/themes/light.css";
- const profilePicture = new Uppload({
- value: "https://via.placeholder.com/150",
- bind: ".uppload-image",
- call: ".uppload-button",
- lang: en,
- uploader: xhrUploader({
- endpoint: "https://example.com/upload"
- });
- });
- ```
Finally, choose which services (ways to select a file), effects (ways to manipulate a file), and uploaders (ways to send the file to a server) you want. Then, import these classes and use theUppload.use() function to create your package:
- ```ts
- import { Uppload, en, Local, Unsplash, Crop, Brightness } from "uppload";
- profilePicture.use([
- new Local(), // Select file from computer
- new Unsplash("your API key"), // Search and import from Unsplash
- new Crop({ aspectRatio: 16 / 9 }), // Let users crop image to 16:9
- new Brightness() // Let users apply image filters
- ]);
- ```
💻 Usage Docs
- Browser support (IE 10+)
- Examples
- Services (20+ ways to select a file)
- Effects (10+ ways to edit a file)
- Uploaders (ways to send a file to the server)
- Themes
- Backends
- Blog
Uppload 1.x
Uppload v2 is rewritten from the group up in TypeScript. You can view the README of Uppload 1.x, the deprecated version, or the migration guide.
ℹ️ Support
If you need help with using Uppload, check out the Getting started guide and the documentation. If you found a bug or have a feature request, open an issue. If you want to contribute to Uppload, read our Contributing guide.
Your organization can also request a custom build or get professional support. Request a quote for free →
👥 Contributors
Uppload is built by El Niño, a digital development studio in Enschede, the Netherlands, that builds custom web and mobile apps, webstores, and more, backed by 14+ years of experience.
We'd like to thank these wonderful people and teams for contributing (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
📄 License
- Code: MIT
- Logo and assets: CC BY 4.0
- Image filter icons: CC BY 3.0
 探客时代
探客时代

