Duet Date Picker
Duet Date Picker is an open source version of Duet Design System’s accessib...
README
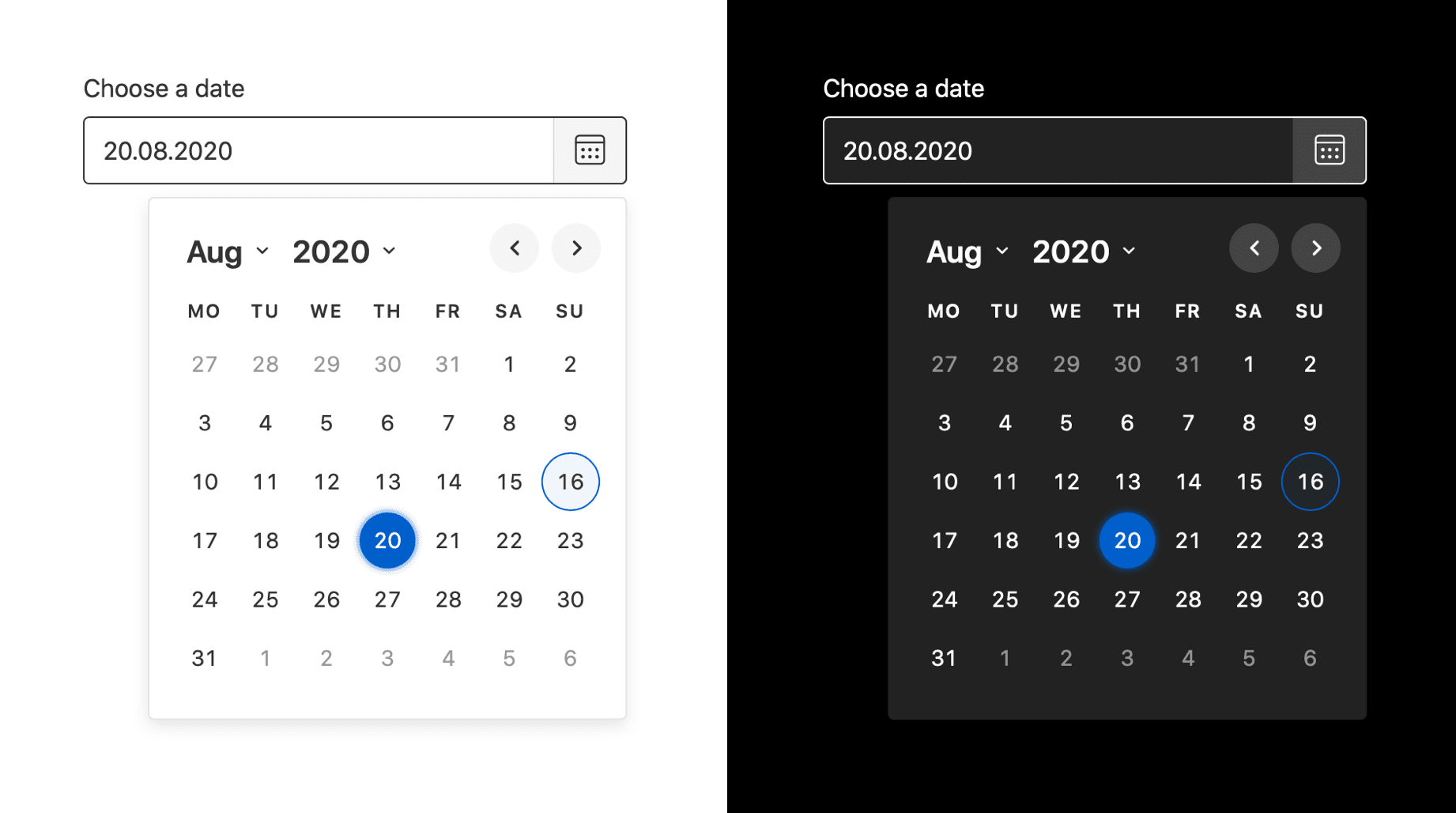
Duet Date Picker
Duet Date Picker is an open source version of Duet Design System’s accessible date picker. Duet Date Picker can be implemented and used across any JavaScript framework or no framework at all. We accomplish this by using standardized web platform APIs and Web Components.
Why yet another date picker? Our team working on Duet Design System couldn’t find an existing date picker that would’ve ticked all the requirements we had for accessibility _(supporting WCAG 2.1 as well as we can),_ so we decided to build one and open source it so that others could benefit from this work as well.
Duet Date Picker comes with built-in functionality that allows you to set a minimum and a maximum allowed date. These settings can be combined or used alone, depending on the need. Please note that the date values must be passed in IS0-8601 format: YYYY-MM-DD.

Live demo
Features
- Can be used with any JavaScript framework.
- No external dependencies.
- Weighs only ~10kb minified and Gzip’ed (this includes all styles and icons).
- Built with accessibility in mind.
- Supports all modern browsers and screen readers.
- Additionally, limited support offered for IE11 and Edge 17+.
- Allows theming using CSS Custom Properties.
- Support for localization.
- Customizable date parsing and formatting.
- Support for changing the first day of the week.
- Comes with modified interface for mobile devices to provide better user experience.
- Supports touch gestures for changing months and closing the picker.
- Built using Stencil.js and Web Components.
- Free to use under the MIT license.
Browser support
- Google Chrome 61+
- Apple Safari 10+
- Firefox 63+
- Microsoft Edge 17+
- Opera 63+
- Samsung Browser 8.2+
- Internet Explorer 11
Screen Reader support
We offer support for the following screen readers. For more information about the level of support and possible issues with the implementation, please refer to the included accessibility audit.
- VoiceOver on macOS and iOS
- TalkBack on Android
- NVDA on Windows
- Jaws on Windows
Keyboard support
Duet Date Picker’s keyboard support is built to closely follow W3C Date Picker Dialog example with some small exceptions to e.g. better support iOS VoiceOver and Android TalkBack.
Choose date button
- Space, Enter: Opens the date picker dialog and moves focus to the first select menu in the dialog.
Date picker dialog
- Esc: Closes the date picker dialog and moves focus back to the “choose date” button.
- Tab: Moves focus to the next element in the dialog. Please note since the calendar uses role="grid", only one button in the calendar grid is in the tab sequence. Additionally, if focus is on the last focusable element, focus is next moved back to the first focusable element inside the date picker dialog.
- Shift + Tab: Same as above, but in reverse order.
Date picker dialog: Month/year buttons
- Space, Enter: Changes the month and/or year displayed.
Date picker dialog: Date grid
- Space, Enter: Selects a date, closes the dialog, and moves focus back to the “Choose Date” button. Additionally updates the value of the Duet Date Picker input with the selected date, and adds selected date to “Choose Date” button label.
- Arrow up: Moves focus to the same day of the previous week.
- Arrow down: Moves focus to the same day of the next week.
- Arrow right: Moves focus to the next day.
- Arrow left: Moves focus to the previous day.
- Home: Moves focus to the first day (e.g Monday) of the current week.
- End: Moves focus to the last day (e.g. Sunday) of the current week.
- Page Up: Changes the grid of dates to the previous month and sets focus on the same day of the same week.
- Shift + Page Up: Changes the grid of dates to the previous year and sets focus on the same day of the same week.
- Page Down: Changes the grid of dates to the next month and sets focus on the same day of the same week.
- Shift + Page Down: Changes the grid of dates to the next year and sets focus on the same day of the same week.
Date picker dialog: Close button
- Space, Enter: Closes the dialog, moves focus to “choose date” button, but does not update the date in input.
Getting started
- ``` html
- <script type="module" src="https://cdn.jsdelivr.net/npm/@duetds/date-picker@1.4.0/dist/duet/duet.esm.js"></script>
- <script nomodule src="https://cdn.jsdelivr.net/npm/@duetds/date-picker@1.4.0/dist/duet/duet.js"></script>
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@duetds/date-picker@1.4.0/dist/duet/themes/default.css" />
- ```
Once included, Duet Date Picker can be used in your markup like any other regular HTML element:
- ``` html
- <label for="date">Choose a date</label>
- <duet-date-picker identifier="date"></duet-date-picker>
- ```
Please note: Importing the CSS file is optional and only needed if you’re planning on using the default theme. See theming section for more information. Additionally, while the above method is the easiest and fastest way to get started, you can also install Duet Date Picker via NPM. Scroll down for the installation instructions.
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
| ---------------- | ------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------- |
| `dateAdapter` | -- | Date | `DuetDateAdapter` | `isoAdapter` |
| `direction` | `direction` | Forces | `"left" | "right"` |
| `disabled` | `disabled` | Makes | `boolean` | `false` |
| `firstDayOfWeek` | `first-day-of-week` | Which | `DaysOfWeek.Friday | DaysOfWeek.Monday |
| `identifier` | `identifier` | Adds | `string` | `""` |
| `localization` | -- | Button | `{ | `defaultLocalization` |
| `max` | `max` | Maximum | `string` | `""` |
| `min` | `min` | Minimum | `string` | `""` |
| `name` | `name` | Name | `string` | `"date"` |
| `role` | `role` | Defines | `string` | `undefined` |
| `required` | `required` | Should | `boolean` | `false` |
| `value` | `value` | Date | `string` | `""` |
Events
| Event | Description | Type |
|---|---|---|
| ------------ | ----------------------------------------------- | ----------------------------------------------------------------------------------- |
| `duetBlur` | Event | `CustomEvent<{ |
| `duetChange` | Event | `CustomEvent<{ |
| `duetFocus` | Event | `CustomEvent<{ |
| `duetOpen` | Event | `CustomEvent<{ |
| `duetClose` | Event | `CustomEvent<{ |
Methods
Hide the calendar modal. Set moveFocusToButton to false to prevent focus
returning to the date picker's button. Default is true.
Returns
Sets focus on the date picker's input. Use this method instead of the global focus().
Returns
Show the calendar modal, moving focus to the calendar inside.
Returns
Installation
npm init and follow the steps provided.Once finished, you can install Duet Date Picker by running:
- ``` sh
- # WEB COMPONENT for HTML, Ember, Vue.js, React, Angular and Vanilla JS:
- npm install @duetds/date-picker
- ```
Usage with basic HTML
Please note: We recommend the usage of CDN like JSDelivr over the below approach if you’re not server side rendering Duet Date Picker. See getting started section to find the correct script tags.
Once you’ve installed @duetds/date-picker package into your project, it’s recommended to create a copy task that copies Duet Date Picker component from node_modules to a location you’ve specified. One such tool that can do this is NCP. You can installncp by running:
- ``` sh
- npm install ncp --save-dev
- ```
Once installed, add a script to your package.json that copies the component library from Duet’s package into a location you’ve specified:
- ``` json
- "scripts": {
- "copy:duet-date-picker": "ncp node_modules/@duetds/date-picker/dist src/SPECIFY_PATH"
- }
- ```
You can call this script while starting up your app to make sure you’ve always got the latest code copied over. If you’re using an UNIX-like environment, you can use & as the separator:
- ``` json
- "start": "copy:duet-date-picker & dev"
- ```
Otherwise, if you need a cross-platform solution, use npm-run-all module:
- ``` json
- "start": "npm-run-all copy:duet-date-picker dev"
- ```
- ``` html
- <script type="module" src="SPECIFY_YOUR_PATH/duet.esm.js"></script>
- <script nomodule src="SPECIFY_YOUR_PATH/duet.js"></script>
- <link rel="stylesheet" href="SPECIFY_YOUR_PATH/duet.css" />
- ```
Once included, Duet Date Picker can be used in your basic HTML markup as in the following example:
- ``` html
- <label for="date">Choose a date</label>
- <duet-date-picker identifier="date"></duet-date-picker>
- ```
To know when this tag name becomes defined, you can use window.customElements.whenDefined(). It returns a Promise that resolves when the element becomes defined:
- ``` js
- customElements.whenDefined("duet-date-picker").then(() => {
- document.querySelector("duet-date-picker").show()
- });
- ```
Usage with Angular
Before you can use Duet Date Picker in Angular, you must import and add Angular’s CUSTOM_ELEMENTS_SCHEMA. This allows the use of Web Components in HTML markup, without the compiler producing errors. The CUSTOM_ELEMENTS_SCHEMA needs to be included in any module that uses custom elements. Typically, this can be added to AppModule:
- ``` js
- // ...
- // Import custom elements schema
- import { CUSTOM_ELEMENTS_SCHEMA } from "@angular/core";
- @NgModule({
- // ...
- // Add custom elements schema to NgModule
- schemas: [CUSTOM_ELEMENTS_SCHEMA]
- })
- export class AppModule { }
- ```
The final step is to load and register Duet Date Picker in the browser. @duetds/date-picker includes a main function that handles this. That function is called defineCustomElements() and it needs to be called once during the bootstrapping of your application. One convenient place to do this is in main.ts as such:
- ``` js
- // Import Duet Date Picker
- import { defineCustomElements } from "@duetds/date-picker/dist/loader";
- // ...
- // Register Duet Date Picker
- defineCustomElements(window);
- ```
Once included, Duet Date Picker can be used in your HTML markup as in the following example:
- ``` html
- <label for="date">Choose a date</label>
- <duet-date-picker identifier="date"></duet-date-picker>
- ```
Please note that you need to also import duet.css separately if you want to use the default theme. See theming section for more information.
Accessing using ViewChild and ViewChildren
Once included, components could also be referenced in your code using ViewChild and ViewChildren as shown in the Stencil.js documentation.
Usage with Vue.js
- ``` js
- // Import Duet Date Picker
- import { defineCustomElements } from "@duetds/date-picker/dist/loader";
- // ...
- // configure Vue.js to ignore Duet Date Picker
- Vue.config.ignoredElements = [/duet-\w*/];
- // Register Duet Date Picker
- defineCustomElements(window);
- new Vue({
- render: h => h(App)
- }).$mount("#app");
- ```
Once included, Duet Date Picker can be used in your HTML markup as in the following example:
- ``` html
- <template>
- <label for="date">Choose a date</label>
- <duet-date-picker
- identifier="date"
- :localization.prop="localisation_uk">
- </duet-date-picker>
- </template>
- <script>
- const localisation_uk = {
- buttonLabel: 'Choose date',
- placeholder: 'DD/MM/YYYY',
- selectedDateMessage: 'Selected date is',
- prevMonthLabel: 'Previous month',
- nextMonthLabel: 'Next month',
- monthSelectLabel: 'Month',
- yearSelectLabel: 'Year',
- closeLabel: 'Close window',
- calendarHeading: 'Choose a date',
- dayNames: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
- monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
- monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
- }
- </script>
- ```
Please note that you need to also import duet.css separately if you want to use the default theme. See theming section for more information.
Please also note that in order to use duet-date-picker's own custom properties (as seen on the properties section), vue must recognise that such options are being passed down as properties rather than attributes, hence the .prop at the end.
Usage with React
With an application built using the create-react-app script the easiest way to include Duet Date Picker is to call defineCustomElements(window) from the index.js file:
- ``` js
- // Import Duet Date Picker
- import { defineCustomElements } from "@duetds/date-picker/dist/loader";
- // ...
- // Register Duet Date Picker
- defineCustomElements(window);
- ```
Then you can create a thin React wrapper component to handle listening for events, cleanup, passing properties etc:
- ``` js
- import React, { useEffect, useRef } from "react";
- function useListener(ref, eventName, handler) {
- useEffect(() => {
- if (ref.current) {
- const element = ref.current;
- element.addEventListener(eventName, handler)
- return () => element.removeEventListener(eventName, handler)
- }
- }, [eventName, handler, ref])
- }
- export function DatePicker({
- onChange,
- onFocus,
- onBlur,
- onOpen,
- onClose,
- dateAdapter,
- localization,
- ...props
- }) {
- const ref = useRef(null)
- useListener(ref, "duetChange", onChange)
- useListener(ref, "duetFocus", onFocus)
- useListener(ref, "duetBlur", onBlur)
- useListener(ref, "duetOpen", onOpen)
- useListener(ref, "duetClose", onClose)
- useEffect(() => {
- ref.current.localization = localization
- ref.current.dateAdapter = dateAdapter
- }, [localization, dateAdapter])
- return <duet-date-picker ref={ref} {...props}></duet-date-picker>
- }
- ```
Then the wrapper can be used like any other React component:
- ``` js
- <DatePicker
- value="2020-08-24"
- onChange={e => console.log(e.detail)}
- />
- ```
Please note that you need to also import duet.css separately if you want to use the default theme. See theming section for more information.
Usage with Ember
Duet Date Picker can be easily integrated into Ember thanks to the ember-cli-stencil addon that handles:
- Importing the required files into your vendor.js
- Copying the component definitions into your assets directory
- Optionally generating a wrapper component for improved compatibility with older Ember versions
Start by installing the Ember addon:
- ``` sh
- ember install ember-cli-stencil ember-auto-import
- ```
When you build your application, Stencil collections in your dependencies will be automatically discovered and pulled into your application. You might get a Can't resolve error when building. The easiest way to resolve that issue is by adding an alias to your ember-cli-build.js file.
- ``` js
- autoImport: {
- alias: {
- '@duetds/date-picker/loader': '@duetds/date-picker/dist/loader/index.cjs',
- },
- },
- ```
For more information, see ember-cli-stencil documentation.
Ember octane example:
- ``` html
- <label for="date">Choose a date.</label>
- <duet-date-picker identifier="date" {{prop localization=this.localization}} ></duet-date-picker>
- ```
- ``` js
- import Controller from "@ember/controller";
- import { action } from "@ember/object";
- import { tracked } from "@glimmer/tracking";
- export default class ExampleController extends Controller {
- @tracked localization = {
- buttonLabel: "Choose date",
- placeholder: "mm/dd/yyyy",
- selectedDateMessage: "Selected date is",
- prevMonthLabel: "Previous month",
- nextMonthLabel: "Next month",
- monthSelectLabel: "Month",
- yearSelectLabel: "Year",
- closeLabel: "Close window",
- calendarHeading: "Choose a date",
- dayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
- monthNames: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
- monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
- };
- }
- ```
IE11 and Edge 17/18 polyfills
If you want the Duet Date Picker custom element to work on older browser, you need to add the applyPolyfills() that surround the defineCustomElements() function:
- ``` js
- import { applyPolyfills, defineCustomElements } from "@duetds/date-picker/lib/loader";
- // ...
- applyPolyfills().then(() => {
- defineCustomElements(window)
- })
- ```
Using events
We encourage the use of DOM events, but additionally provide custom events to make handling of certain event types easier. All custom events are documented in this same readme under the “Events” heading.
Duet Date Picker provides e.g. a custom event called duetChange. This custom event includes an object called detail which includes for example the selected date:
- ``` js
- // Select the date picker component
- const date = document.querySelector("duet-date-picker")
- // Listen for when date is selected
- date.addEventListener("duetChange", function(e) {
- console.log("selected date", e.detail.valueAsDate)
- })
- ```
The console output for the above code looks like this:
- ``` sh
- selected date Sat Aug 15 2020 00:00:00 GMT+0300 (Eastern European Summer Time)
- ```
Theming
Duet Date Picker uses CSS Custom Properties to make it easy to theme the picker. The component ships with a default theme that you can import either from the NPM package or directly from a CDN like JSDelivr:
- ``` html
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@duetds/date-picker@1.4.0/dist/duet/themes/default.css" />
- ```
The above CSS file provides the following Custom Properties that you can override with your own properties:
- ```css
- :
- --duet-color-primary: #005fcc;
- --duet-color-text: #333;
- --duet-color-text-active: #fff;
- --duet-color-placeholder: #666;
- --duet-color-button: #f5f5f5;
- --duet-color-surface: #fff;
- --duet-color-overlay: rgba(0, 0, 0, 0.8);
- --duet-color-border: #333;
- --duet-font: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
- --duet-font-normal: 400;
- --duet-font-bold: 600;
- --duet-radius: 4px;
- --duet-z-index: 600;
- }
- ```
If you wish to customize any of the default properties shown above, we recommend to NOT import or link to the provided CSS, but instead copying the above code into your own stylesheet and replacing the values used there.
Additionally, you’re able to override Duet Date Picker’s default styles by using e.g. .duet-date__input selector in your own stylesheet. This allows you to give the form input and e.g. date picker toggle button a visual look that matches the rest of your website.
Localization
Duet Date Picker offers full support for localization. This includes the text labels and date formats used. Below is an example of a date picker that is using Finnish date format and localization.
- ``` html
- <label for="date">Valitse päivämäärä</label>
- <duet-date-picker identifier="date"></duet-date-picker>
- <script>
- const picker = document.querySelector("duet-date-picker")
- const DATE_FORMAT = /^(\d{1,2})\.(\d{1,2})\.(\d{4})$/
- picker.dateAdapter = {
- parse(value = "", createDate) {
- const matches = value.match(DATE_FORMAT)
- if (matches) {
- return createDate(matches[3], matches[2], matches[1])
- }
- },
- format(date) {
- return `${date.getDate()}.${date.getMonth() + 1}.${date.getFullYear()}`
- },
- }
- picker.localization = {
- buttonLabel: "Valitse päivämäärä",
- placeholder: "pp.kk.vvvv",
- selectedDateMessage: "Valittu päivämäärä on",
- prevMonthLabel: "Edellinen kuukausi",
- nextMonthLabel: "Seuraava kuukausi",
- monthSelectLabel: "Kuukausi",
- yearSelectLabel: "Vuosi",
- closeLabel: "Sulje ikkuna",
- calendarHeading: "Valitse päivämäärä",
- dayNames: [
- "Sunnuntai", "Maanantai", "Tiistai", "Keskiviikko",
- "Torstai", "Perjantai", "Lauantai"
- ],
- monthNames: [
- "Tammikuu", "Helmikuu", "Maaliskuu", "Huhtikuu",
- "Toukokuu", "Kesäkuu", "Heinäkuu", "Elokuu",
- "Syyskuu", "Lokakuu", "Marraskuu", "Joulukuu"
- ],
- monthNamesShort: [
- "Tammi", "Helmi", "Maalis", "Huhti", "Touko", "Kesä",
- "Heinä", "Elo", "Syys", "Loka", "Marras", "Joulu"
- ],
- locale: "fi-FI",
- }
- </script>
- ```
Please note that you must provide the entirety of the localization properties in the object when overriding with your custom localization.
Control which days are selectable
Duet Date Picker allows you to disable the selection of specific days. Below is an example of a date picker that is disabling weekends.
Be aware, this only disables selection of dates in the popup calendar. You must still handle the case where a user manually enters a disallowed date into the input.
- ``` html
- <label for="date">Choose a date</label>
- <duet-date-picker identifier="date"></duet-date-picker>
- <script>
- function isWeekend(date) {
- return date.getDay() === 0 || date.getDay() === 6
- }
- const pickerDisableWeekend = document.querySelector("duet-date-picker")
- pickerDisableWeekend.isDateDisabled = isWeekend
- pickerDisableWeekend.addEventListener("duetChange", function(e) {
- if (isWeekend(e.detail.valueAsDate)) {
- alert("Please select a weekday")
- }
- })
- </script>
- ```
Server side rendering
Duet Date Picker package includes a hydrate app that is a bundle of the same components, but compiled so that they can be hydrated on a NodeJS server and generate static HTML and CSS. To get started, import the hydrate app into your server’s code like so:
- ``` js
- import hydrate from "@duetds/date-picker/hydrate"
- ```
If you are using for example Eleventy, you could now add a transform into.eleventy.js configuration file that takes content as an input and processes it using Duet’s hydrate app:
- ``` js
- eleventyConfig.addTransform("hydrate", async(content, outputPath) => {
- if (process.env.ELEVENTY_ENV == "production") {
- if (outputPath.endsWith(".html")) {
- try {
- const results = await hydrate.renderToString(content, {
- clientHydrateAnnotations: true,
- removeScripts: false,
- removeUnusedStyles: false
- })
- return results.html
- } catch (error) {
- return error
- }
- }
- }
- return content
- })
- ```
The above transform gives you server side rendered components that function without JavaScript. Please note that you need to separately pre-render the content for each theme you want to support.
Single file bundle
Duet Date Picker also offers a single file bundle without the polyfills and other additional functionality included in the default output. To import that instead of the default output, use:
- ``` js
- import { DuetDatePicker } from "@duetds/date-picker/custom-element";
- customElements.define("duet-date-picker", DuetDatePicker);
- ```
Please note that this custom-element output does not automatically define the custom elements or apply any polyfills which is why we’re defining the custom element above ourselves.
For more details, please see Stencil.js documentation.
 探客时代
探客时代


