Leon Sans
A geometric sans-serif typeface made with code
README
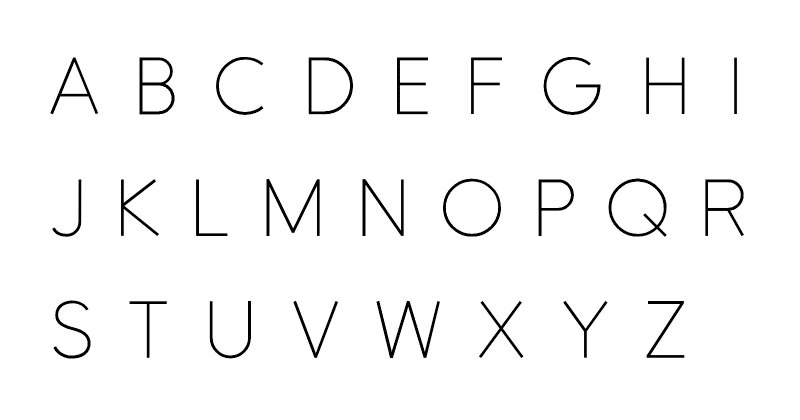
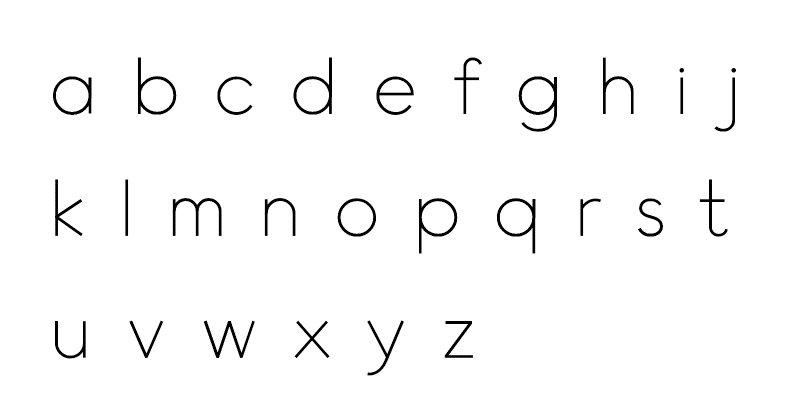
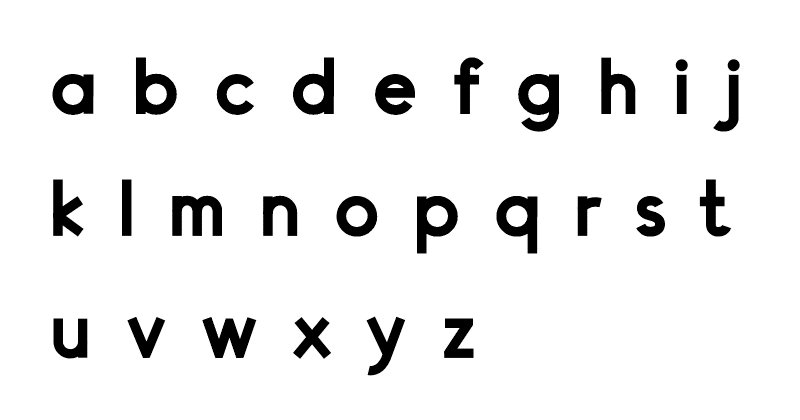
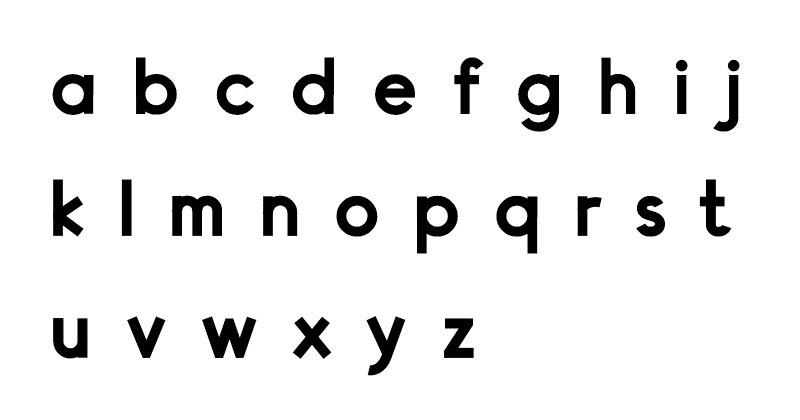
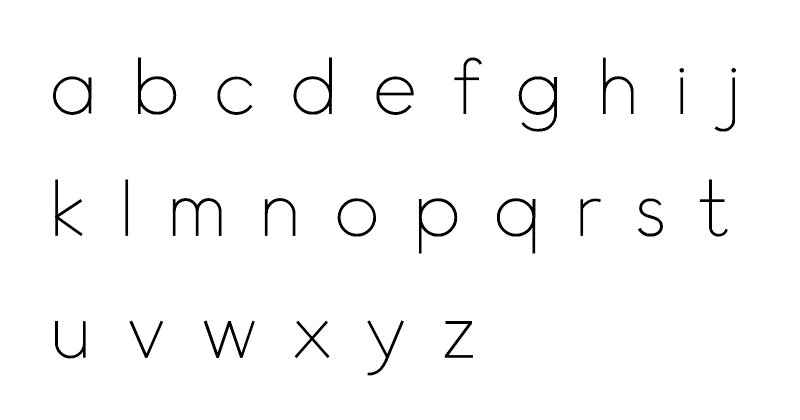
Leon Sans
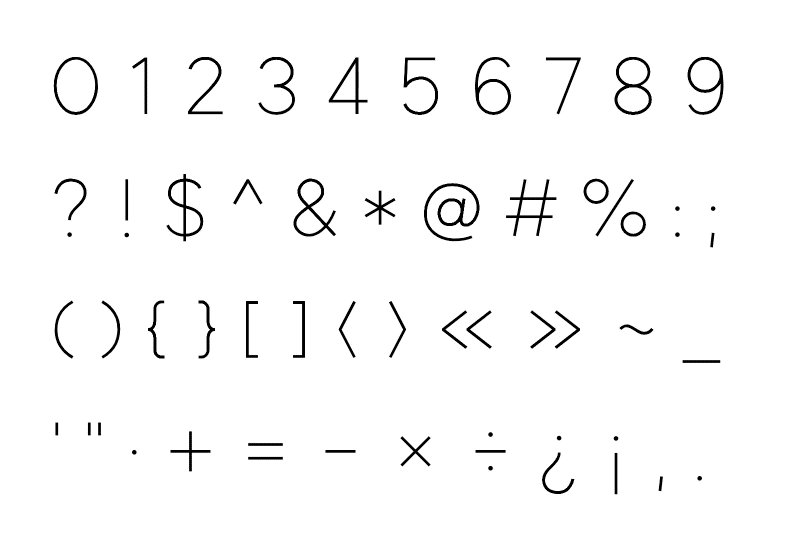
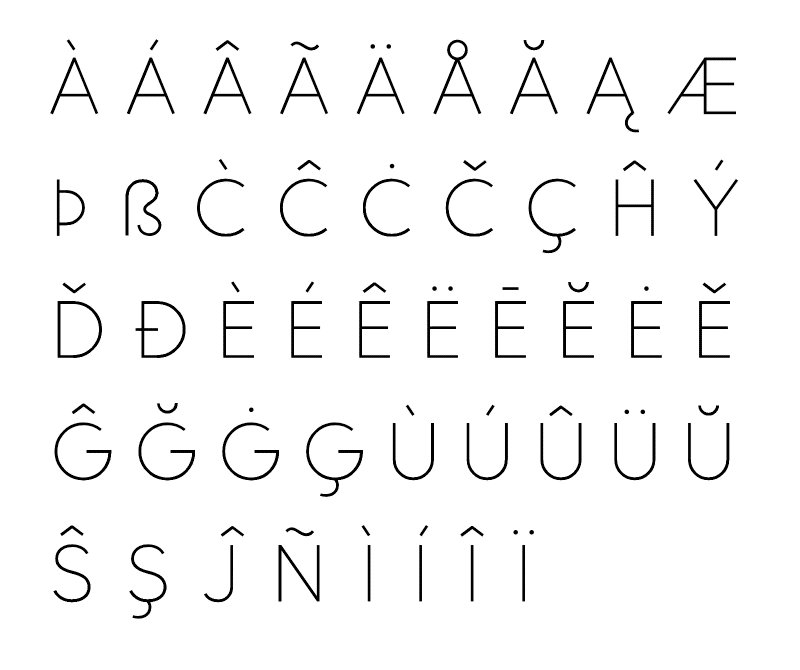
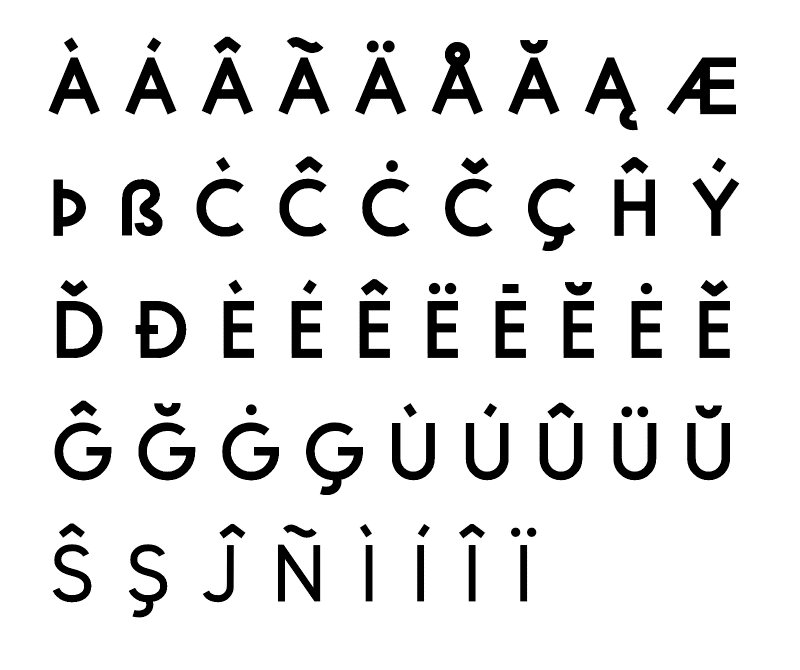
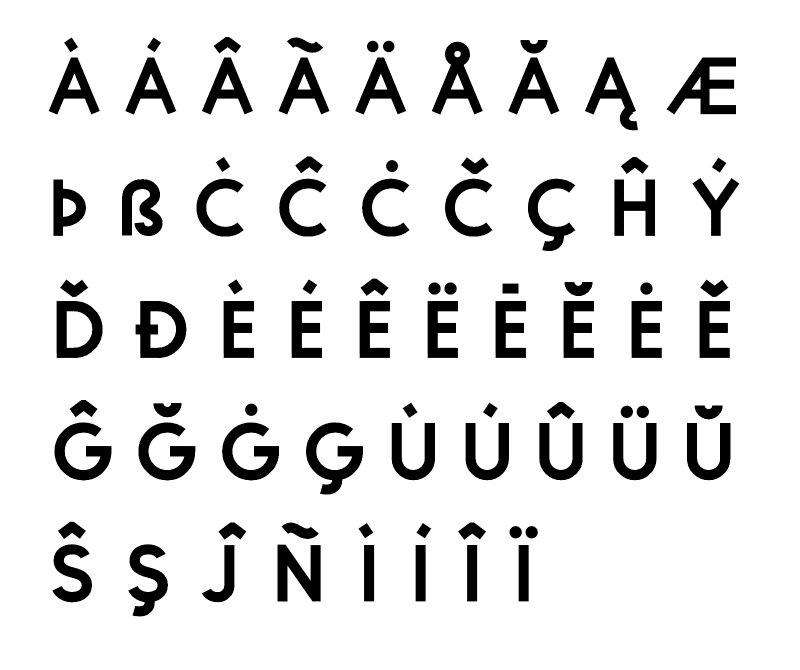
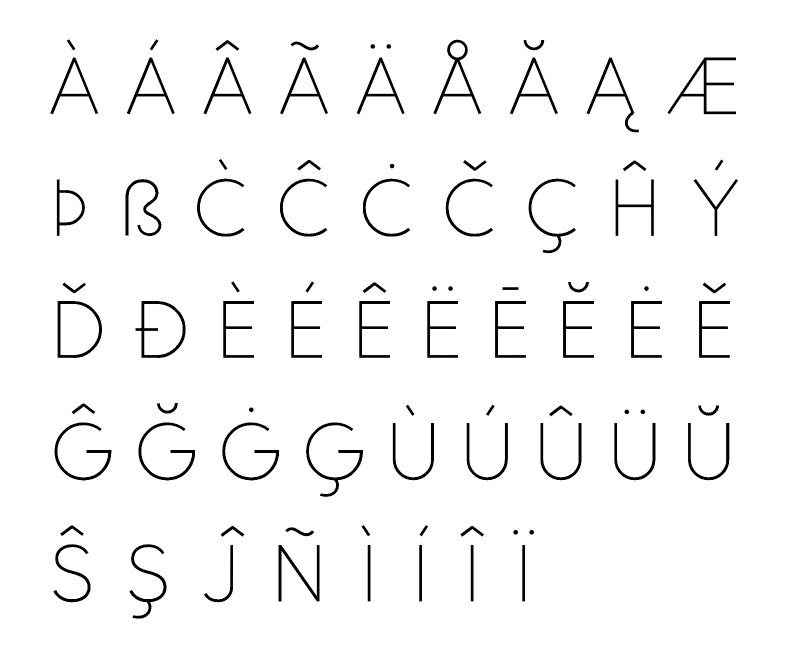
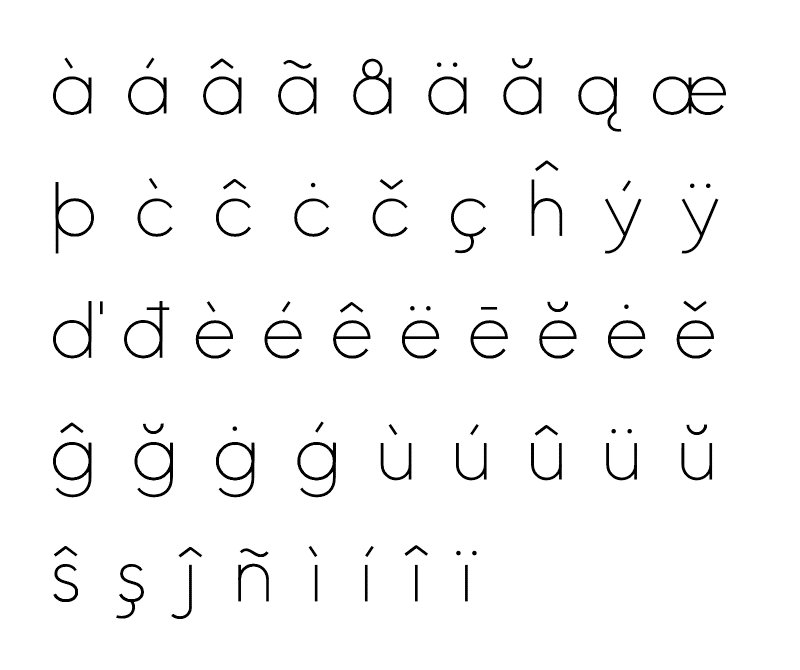
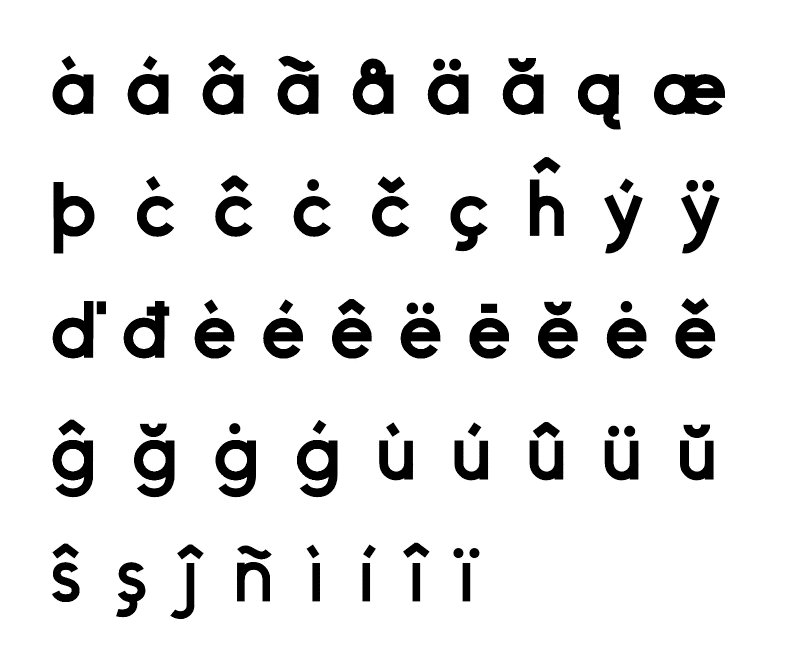
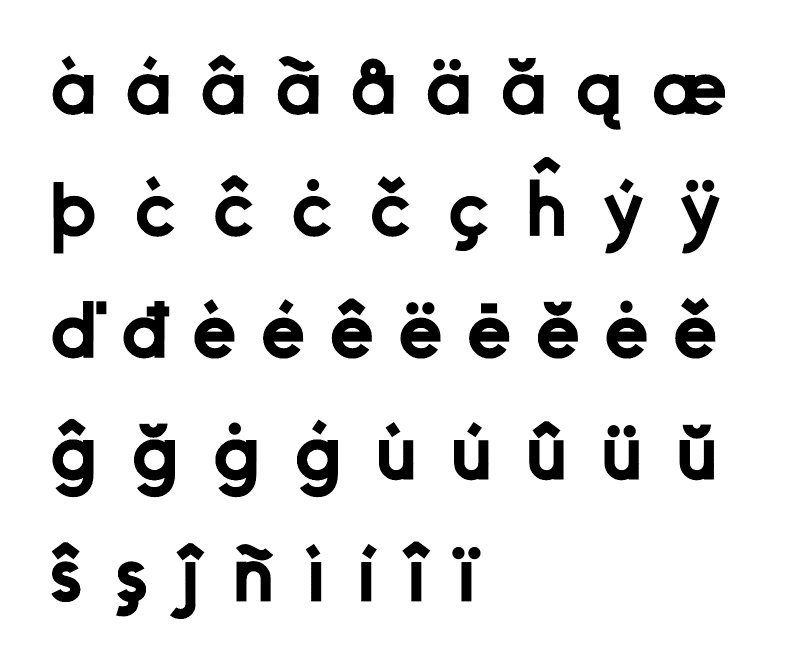
Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim. It allows to change font weight dynamically and to create custom animations, effects or shapes in the Canvas element of HTML5. He designed the font to celebrate his newborn baby Leon.
There are live examples at https://leon-kim.com/examples/
And website at https://leon-kim.com/





What is special?
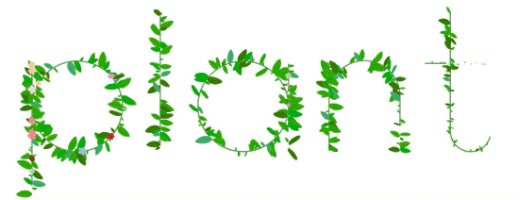
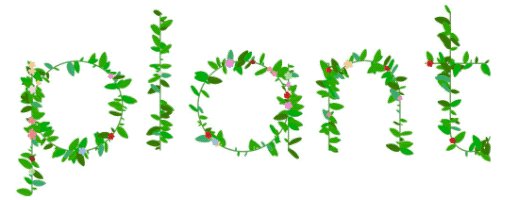
The font is made with code, it has coordinate values of the drawing points for each glyph. With the coordinate values, you can create custom shapes, effects or animations.



- Wave

- Metaball

- Plant

- Colorful

Usage
Download the minified js file in dist folder and include it in your html.
- ``` html
- <script src="js/leon.js"></script>
- ```
Generate LeonSans and draw it in the Canvas element of HTML5.
- ``` js
- let leon, canvas, ctx;
- const sw = 800;
- const sh = 600;
- const pixelRatio = 2;
- function init() {
- canvas = document.createElement('canvas');
- document.body.appendChild(canvas);
- ctx = canvas.getContext("2d");
- canvas.width = sw * pixelRatio;
- canvas.height = sh * pixelRatio;
- canvas.style.width = sw + 'px';
- canvas.style.height = sh + 'px';
- ctx.scale(pixelRatio, pixelRatio);
- leon = new LeonSans({
- text: 'The quick brown\nfox jumps over\nthe lazy dog',
- color: ['#000000'],
- size: 80,
- weight: 200
- });
- requestAnimationFrame(animate);
- }
- function animate(t) {
- requestAnimationFrame(animate);
- ctx.clearRect(0, 0, sw, sh);
- const x = (sw - leon.rect.w) / 2;
- const y = (sh - leon.rect.h) / 2;
- leon.position(x, y);
- leon.draw(ctx);
- }
- window.onload = () => {
- init();
- };
- ```
For the drawing animation, include TweenMax (JS animation library) in your html.
- ``` html
- <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
- ```
And update all the drawing values from 0 to 1
- ``` js
- let i, total = leon.drawing.length;
- for (i = 0; i < total; i++) {
- TweenMax.fromTo(leon.drawing[i], 1.6, {
- value: 0
- }, {
- delay: i * 0.05,
- value: 1,
- ease: Power4.easeOut
- });
- }
- ```
Option list
| Name | Type | Description |
|---|---|---|
| -------------------- | -------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `text` | string | The |
| `size` | integer | The |
| `weight` | number | The |
| `color` | array | The |
| `colorful` | array | The |
| `tracking` | integer | The |
| `leading` | integer | The |
| `align` | string | How |
| `pathGap` | number | The |
| `amplitude` | number | The |
| `maxWidth` | number | The |
| `breakWord` | boolean | Words |
| `fps` | number | The |
| `isPath` | boolean | `true` |
| `isWave` | boolean | `true` |
Properties
| Name | Type | Description |
|---|---|---|
| -------------------- | -------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `lineWidth` | number | The |
| `scale` | number | The |
| `drawing` | array | The |
| `data` | array | An |
| `paths` | array | The |
| `drawingPaths` | array | The |
| `wavePaths` | array | The |
| `rect` | Object | The |
Methods
| Name | Description |
|---|---|
| ---------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| `on()` | Add |
| `off()` | Remove |
| `position(x, | Set |
| `updateDrawingPaths()` | Update |
| `drawPixi(graphics)` | Draw |
| `draw(ctx)` | Draw |
| `drawColorful(ctx)` | Draw |
| `wave(ctx, | Draw |
| `pattern(ctx, | Draw |
| `grid(ctx)` | Draw |
| `point(ctx)` | Draw |
| `box(ctx)` | Draw |
| `reset()` | Reset |
| `dispose()` | Dispose. |
 探客时代
探客时代