Builder
Drag and drop Visual CMS for React, Vue, Angular, and more
README

Drag and drop Visual CMS for React, Vue, Angular, and more
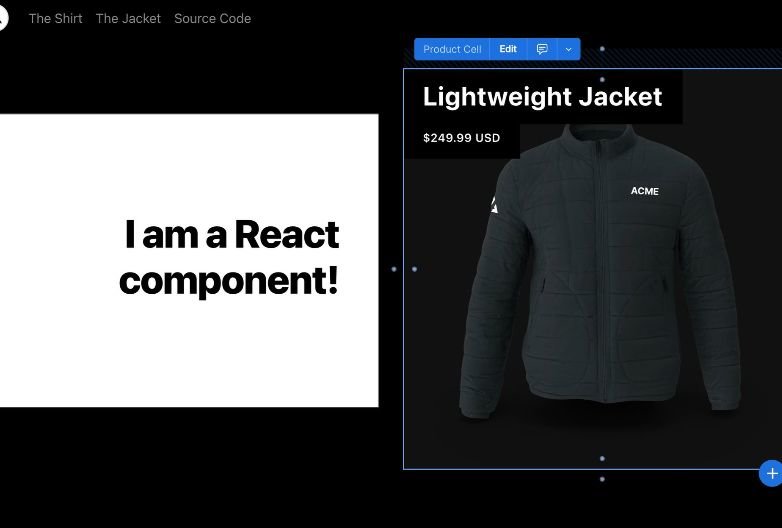
Integrate with any site or app. Drag and drop with the components already in your codebase.

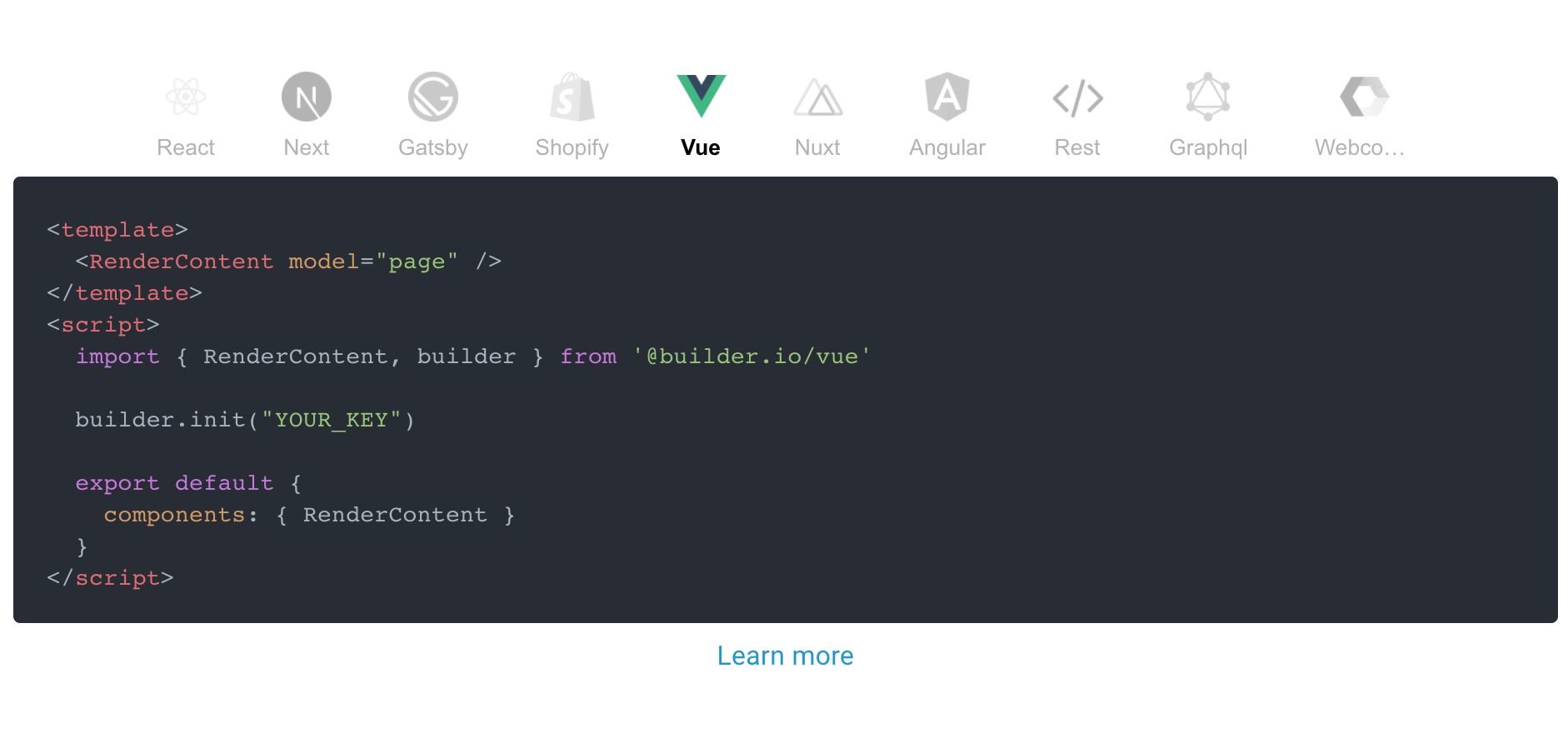
| Register components | Rendered your visually created content |
| |
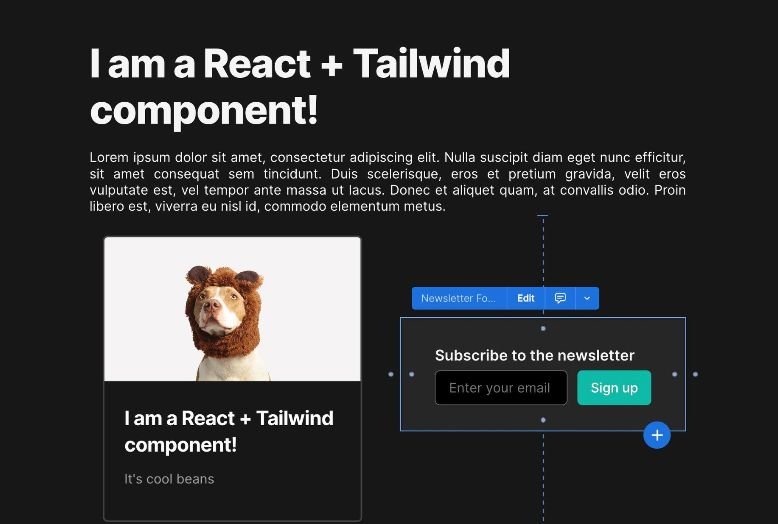
Try it out!
| Editor Demo | Commerce Example | Blog Example |
 |  |  |
Why Builder.io?
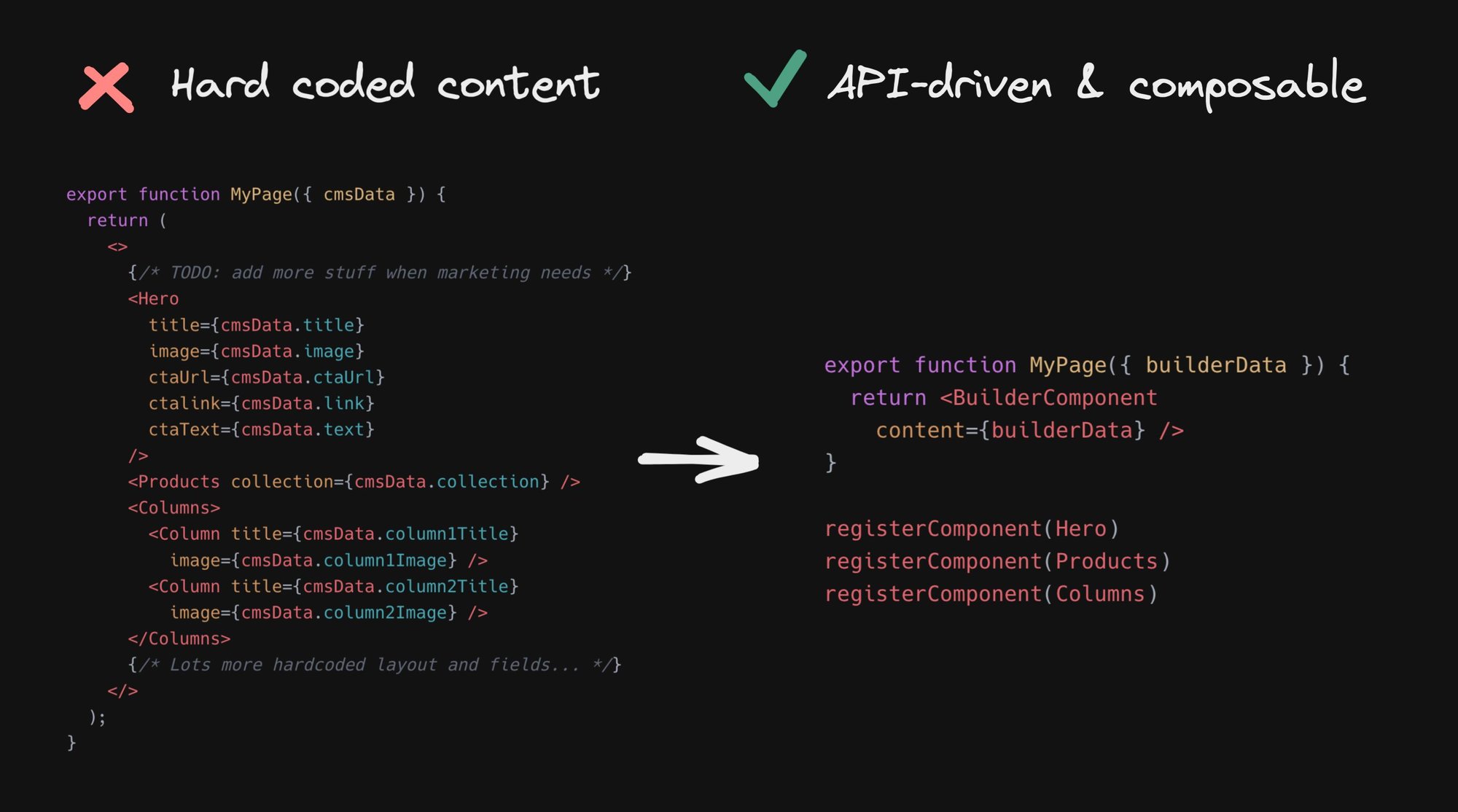
Hardcoding layouts for frequently changing content bottlenecks your team and makes releases messy
Using an API-driven UI allows you to:
- Decouple page updates from deploys
- Schedule, a/b test, and personalize via APIs
- Reduce code + increase composability

Get Started
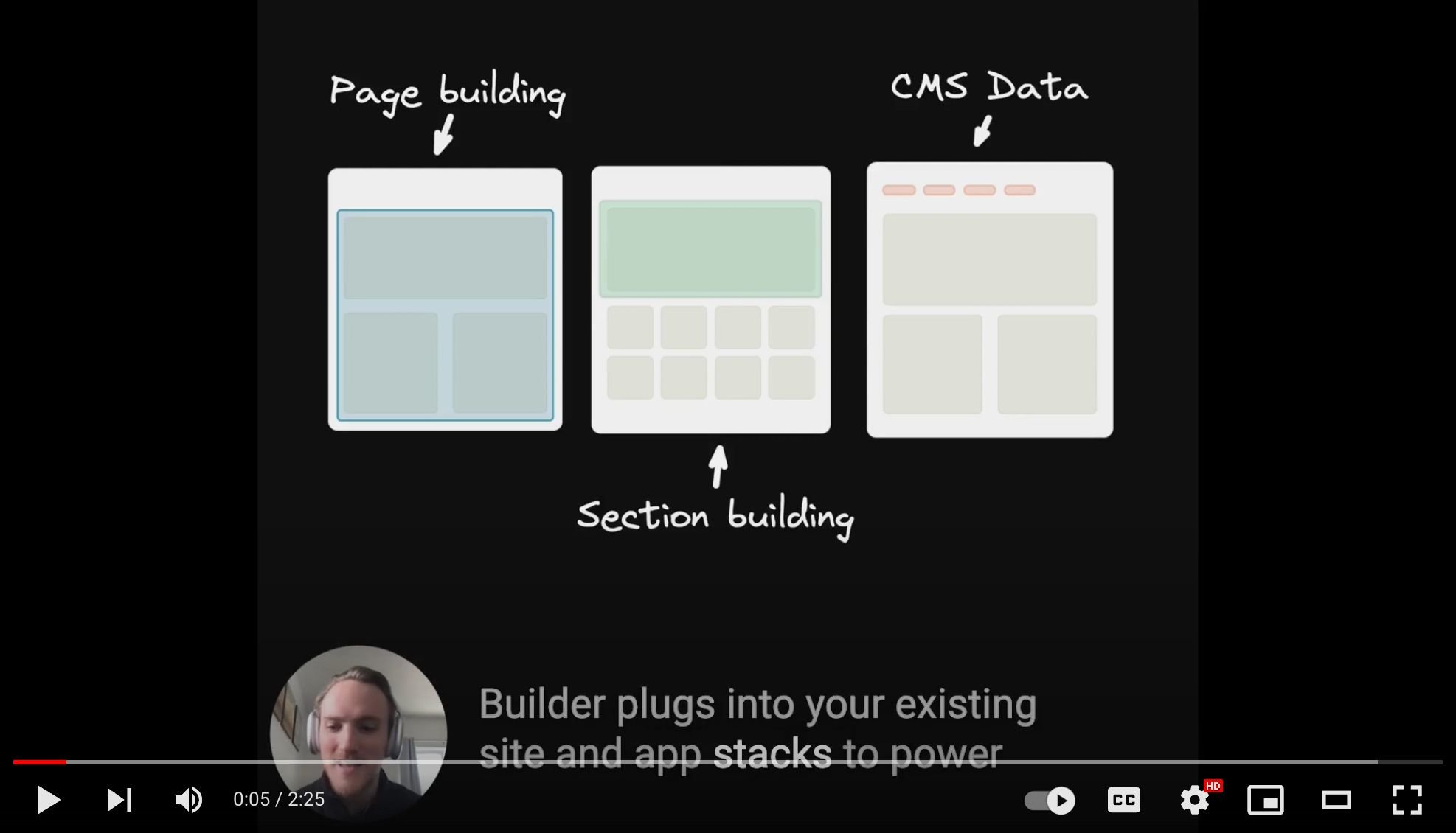
See our full getting started docs, or jump right into integration. We generally recommend to start with page buliding as your initial integration:
| Integrate Page Building | Integrate Section Building | Integrate CMS Data |
 |  |  |
How does it work?
- Integrate the Builder API or SDK to your site or app
- Create a free account on builder.io and drag and drop to create and publish pages and content

How is the performance?
Performance is our top priority. All content is delivered from the edge, renderable server side or statically, we optimize the heck out of it and our SDKs are small and mighty.
Some example SDK sizes from Bundlephobia:
| |SDK|Size| |
|---|
| |----|----| |
| |React|
How is the content structured?
- Builder pages - full drag and drop control between your site's header and footer. Try it out
- Builder sections - make a part of a page visually editable in Builder and use our targeting and scheduling to decide who sees what. Try it out
- Builder data - fetch structured data from Builder and use it anywhere in your application (e.g. menu items, structured pages). Try it out

Read more about how builder works here
See here for examples on how to structure a site with Builder
Featured Integrations

 REST API
|  Shopify | Figma |  React |  Next.js |
 Gatsby |  Vue |  Nuxt |  Angular |  Web Components |
Don't see an integration you're looking for? Our HTML API, Content APIs, and GraphQL APIs works for all tech stacks and frameworks.
What's in this repository?
Structuring your site
There are a lot of ways you can use Builder for your site. Some of the main questions you'll want to ask yourselves - what on your site should be in your code vs in Builder.
As a general rule, parts of your site that should be managed by non developers should probably be in Builder. Parts that are complex with a lot of code, should probably be in your codebase. Using custom components in your Builder content can help you strike a good balance here as well
Here are some examples we recommend for how to structure various pages on your site, for instance for a headless commerce site:

How the Builder.io platform works
Data models, components, SEO, and more

Builder.io gives you a ton more power and control than just page building. Check our guides on
Additional framework support:
- Gatsby
- Next.js
- Angular
As well as some handy power features like:
- Symbols
- Webhooks
Join the community!
Questions? Requests? Feedback? Chat with us in our official forum!
Troubleshooting and feedback
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.
We're hiring!
Help us enable anyone to build digital experiences and bring more ideas to life --> https://www.builder.io/m/careers
 探客时代
探客时代







