js2flowchart
A visualization library to convert any JavaScript code into beautiful SVG f...
README
Why? While I've been working on Under-the-hood-ReactJS I spent enormous amount of time on creating schemes. Each change in code or flowchart affects all entire scheme instantly, forcing you to move and align 'broken pieces'. Just repeated manual work...
For multiple files support (and other cool features to simplify codebase learning and documentation) checkout Codecrumbs project I am building right now.
Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily adjust styles scheme for your context or demonstrate your code logic from different abstractions levels. Highlighting, destructing whole blocks, custom modifiers for your needs etc.
js2flowchart.js
js2flowchart is a tool for generating beautiful SVG flowcharts™ from JavaScript code.
To get started install package from NPM
yarn add js2flowchart
or try it right away at codepen sample, or play with the demo below.
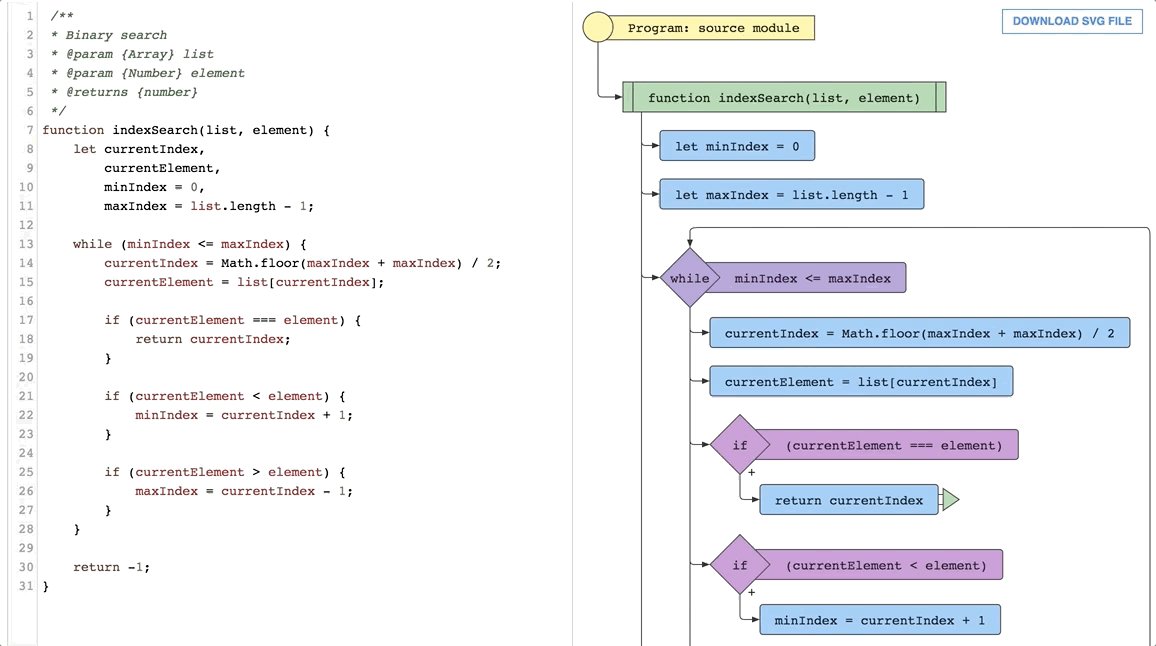
Check out live [code editor](https://bogdan-lyashenko.github.io/js-code-to-svg-flowchart/docs/live-editor/index.html), paste your code and download SVG file of flowchart!
 ](https://bogdan-lyashenko.github.io/js-code-to-svg-flowchart/docs/live-editor/index.html)
](https://bogdan-lyashenko.github.io/js-code-to-svg-flowchart/docs/live-editor/index.html)What does js2flowchart do?
js2flowchart takes your JS code and returns SVG flowchart, works on client/server, support ES6.
Main features:
- defined abstractions levels to render only import/exports, classes/function names, function dependencies to learn/explain the code step by step.
- custom abstractions levels support create your own one
- presentation generator to generate list of SVGs in order to different abstractions levels
- defined flow tree modifiers to map well-known APIs like i.e. [].map, [].forEach, [].filter to Loop structure on scheme etc.
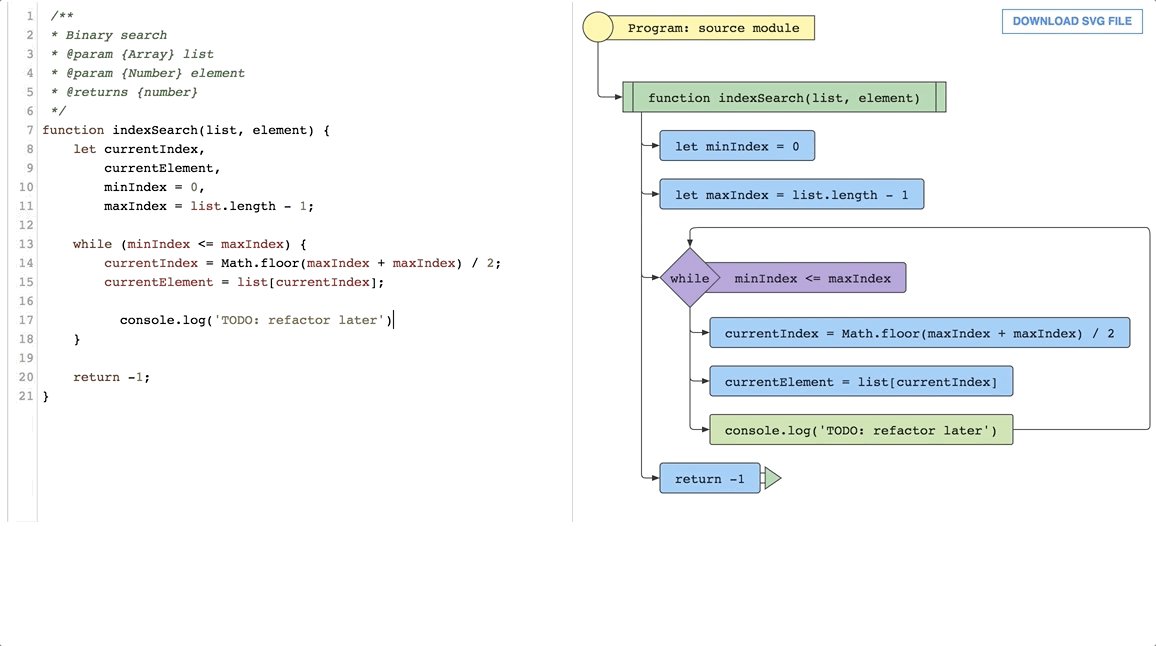
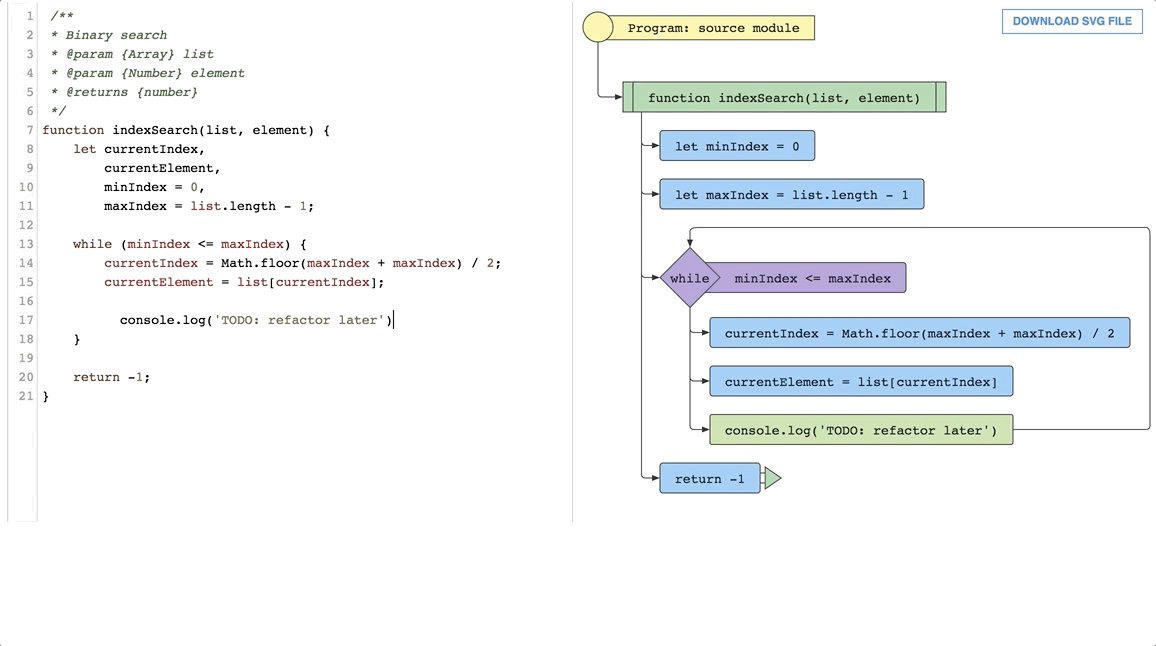
- destruction modifier to replace block of code with one shape on scheme
- custom flow tree modifiers support create your own one
- flow tree ignore filter to omit some code nodes completely i.e. log lines
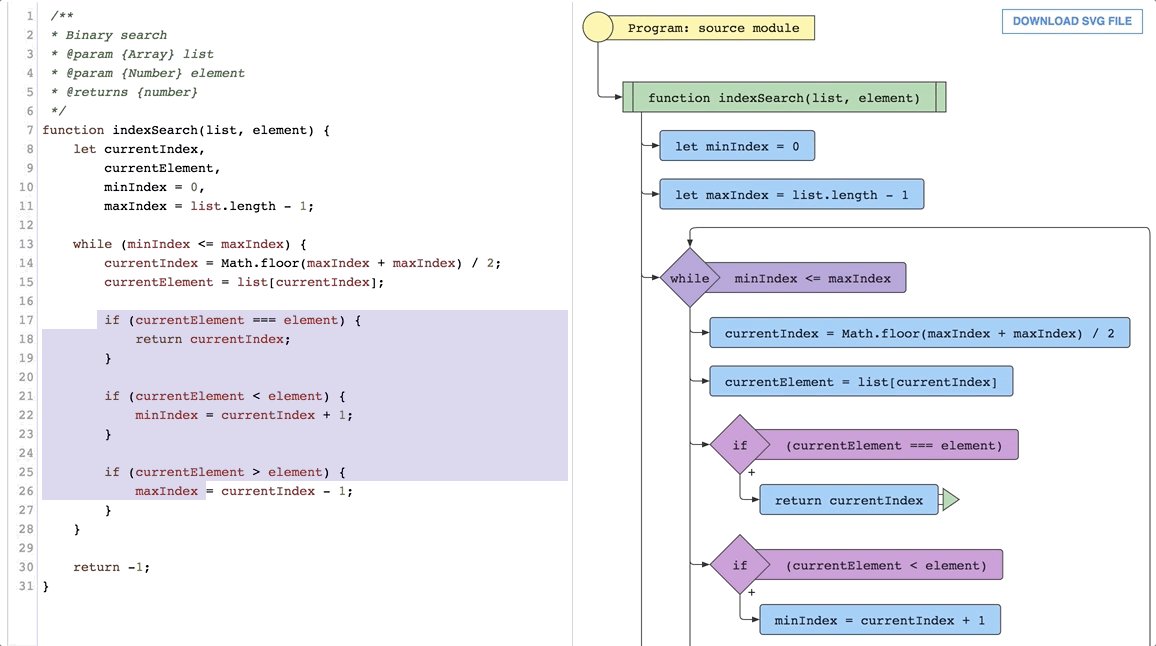
- focus node or entire code logic branch to highlight important section on scheme
- blur node or entire code logic branch to hide less-important stuff
- defined styles themes supports choose one you like
- custom themes support create your own one which fits your context colors better
- custom colors and styles support provides handy API to change specific styles without boilerplate
Use cases:
- explain/document your code by flowcharts
- learn other's code by visual understanding
- create flowcharts for any process simply described by valid JS syntax
CLI
You can simply generate SVG files from your local JS files using CLI tool.
Install js2flowchart globally by running:
yarn global add js2flowchart
Or in a project by running:
yarn add js2flowchart --dev
Open terminal and navigate to needed directory with JS file you want to visualize (e.g. './my-project/main.js').
Run the command (if you installed it globally)
- ```cli
- js2flowchart main.js
- ```
Or add this to your _package.json_ file:
- ```json
- {
- "scripts": {
- "js2flowchart": "js2flowchart"
- }
- }
- ```
And run (with either npm or yarn):
- ```cli
- yarn run js2flowchart main.js
- ```
After script is executed observe log SVG file was created: ./js2flowchart/main.js.svg. SVG file will be placed in new directory '/js2flowchart' near your JS file.
API and examples
You can find sources for examples explained below in docs directory.
 探客时代
探客时代